Do we have any step by step instruction for creating twitter bootstrap theme for magento 2 or a scratch that was build for the latest release of magento 2. Can anyone suggest good method to start over.
2 Answers
Magento 2 doesn’t use Bootstrap but uses its own LESS and CSS in the theme core. It has the publisher to find and publish CSS together with other view static files placed under the pub/ directory. The publisher also supports preprocessing of files being published by using some preprocessors. The CSS preprocessor, for example, consists two independent preprocessors as below:
LESS preprocessor : Together with LESS PHP adapter, LESS preprocessor enables the use of LESS in Magento. CSS URL resolver : This serves to resolve links found in CSS source files using the publisher and replaces them with the correct ones. Key advantages:
Using LESS helps users to custom theme faster and easier. LESS preprocessor & CSS URL resolver help enhance performance, speed up page load, and make the system more friendly with the search engine.
https://www.ubertheme.com/magento-news/11-exciting-features-magento-2/
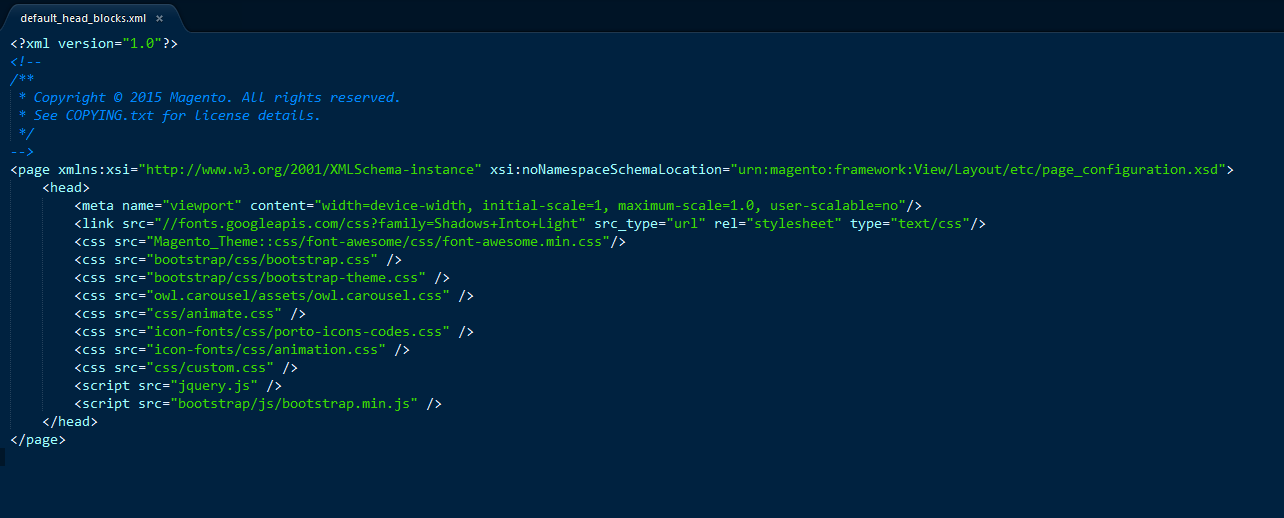
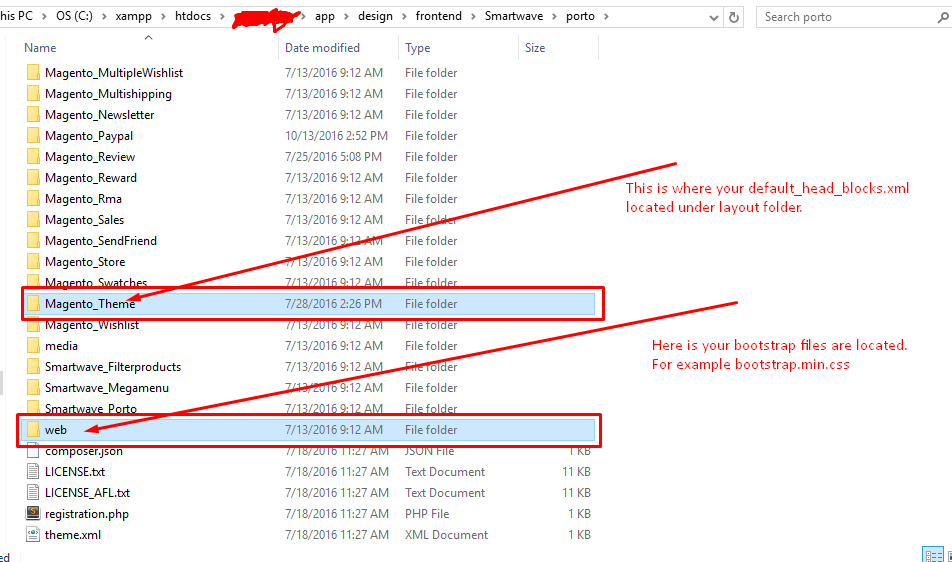
But if you want to use bootstrap in your theme. you can create this code. under Magento_Theme/layout/default_head_blocks.xml. For me I'm using Porto theme. and that's how porto added bootstrap.
Hey guys out there correct me if I'm wrong. but that's based on my experience.
Thanks
-
I am getting big error like Error: Mismatched anonymous define() module: function(t,e,n){"use strict";function i(t,e){for(var n=0;n<e.length;n++){var i=e[n];i.enumerable=i.enumerable||!1,i.configurable=!0,"value"in i&&(i.writable=!0),Object.defineProperty(t,i.key,i)}}function s(t,e,n){return e&&i(t.prototype,e),n&&i(t,n),t}function r(){return(r=Object.assign||function(t){for(var e=1;e<arguments.length;e++){var n=arguments[e];for(var i in n)Object.prototype.hasOwnProperty.call(n,i)&&(t[i]=n[i])}return t}).apply(this,arguments)}e=e&&e.hasOwnProperty("default")?...– MagecodeCommented May 30, 2018 at 10:24
-
Magento 2 comes with a lite version of bootstrap baked right in. You can use use most of the key responsive features of bootstrap stock. I've noticed it will give you a 404 error when there is something it can't use like .embed-responsive.
Outside of that you would have to build your own theme and add your own files like @MazeStricks mentions.
-
Yes you're right @Cary Wolff thanks for that information of yours. Commented Mar 9, 2017 at 2:52