I am trying to make a custom social login for magento how can I go about the integration of facebook and googles login with magento's login system using php etc. I am unsure of actually how to go about adding a login process to magento? Thanks
2 Answers
I have developed that extension myself but I am able to share you general ideas. I want to make it a popup so I added a block with before_body_end hook
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="before_body_end">
<block type="core/template" name="sociallogin.main.popup" as="sociallogin.main.popup" template="gurutheme/sociallogin/popup.phtml">
<block type="core/template" name="sociallogin.social.init" as="sociallogin.social.init" template="gurutheme/sociallogin/popup/socialinit.phtml" />
<block type="core/template" name="sociallogin.jquery.popup" as="sociallogin.jquery.popup" template="gurutheme/sociallogin/type/jquery/popup.phtml">
<block type="sociallogin/form_register" name="bootstrap.form.register" as="bootstrap.form.register" template="gurutheme/sociallogin/form/bootstrap/register.phtml" />
<block type="sociallogin/form_login" name="bootstrap.form.login" as="bootstrap.form.login" template="gurutheme/sociallogin/form/bootstrap/login.phtml" />
<block type="sociallogin/form_forget" name="bootstrap.form.forget" as="bootstrap.form.forget" template="gurutheme/sociallogin/form/bootstrap/forget.phtml" />
</block>
</block>
</reference>
</default>
</layout>
I used this javascript code for hook magento default account menu. When click login menu, it will open up the login bootstrap popup.
SocialLogin = {};
SocialLogin.TOPLINKS = '.links a';
SocialLogin.options = null;
SocialLogin.is_login_url = function (_href) {
var _url = '';
_href = _href.split('/');
var lastItem = _href.length - 1;
for (var i = lastItem; i > _href.length - 5; i--) {
if (i != lastItem)
_url = _href[i] + '/' + _url;
}
_url = _url.substring(0, _url.length - 1);
if (_url === 'customer/account/login') {
return true;
}
return false;
};
SocialLogin.is_register_url = function (_href) {
var _url = '';
_href = _href.split('/');
var lastItem = _href.length - 1;
for (var i = lastItem; i > _href.length - 5; i--) {
if (i != lastItem)
_url = _href[i] + '/' + _url;
}
_url = _url.substring(0, _url.length - 1);
if (_url === 'customer/account/create') {
return true;
}
return false;
};
SocialLogin.init = function () {
$$(SocialLogin.TOPLINKS).each(
function (_element) {
if (SocialLogin.is_login_url(_element.href)) {
Element.writeAttribute(_element, 'data-toggle', 'modal');
Element.writeAttribute(_element, 'data-target', '#login-form');
Element.writeAttribute(_element, 'href', '#');
}
if (SocialLogin.is_register_url(_element.href)) {
Element.writeAttribute(_element, 'data-toggle', 'modal');
Element.writeAttribute(_element, 'data-target', '#signup-form');
Element.writeAttribute(_element, 'href', '#');
}
}
);
};
One important part is, generating facebook login url, i think you are confused this part. I used facebook sdk for this part. It is used inside my facebook helper for creating facebook login url.
<?php
require_once Mage::getBaseDir('lib') . DS . 'Gurutheme' . DS . 'Sociallogin'. DS . 'Facebook' . DS . 'src' . DS . 'Facebook'. DS . 'autoload.php';
class Gurutheme_Sociallogin_Helper_Facebook extends Mage_Core_Helper_Abstract
{
public function getLoginUrl()
{
$fb = $this->getFacebookApp();
$helper = $fb->getRedirectLoginHelper();
$permissions = ['email']; // Optional permissions
$loginUrl = $helper->getLoginUrl(Mage::getUrl('sociallogin/facebook/callback'), $permissions);
return $loginUrl;
}
public function getFacebookApp()
{
$fb = new Facebook\Facebook([
'app_id' => Mage::helper('sociallogin')->getStoreConfig('loginbyfb/application_id'),
'app_secret' => Mage::helper('sociallogin')->getStoreConfig('loginbyfb/application_secret'),
'default_graph_version' => 'v2.4',
]);
return $fb;
}
}
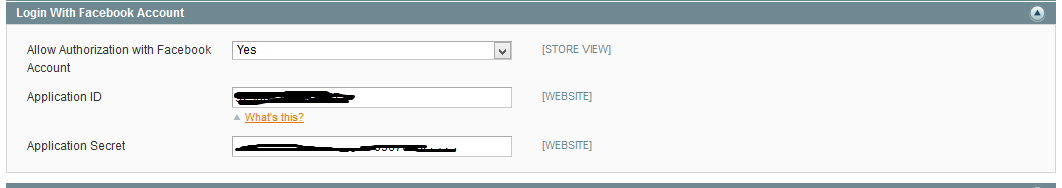
For the helper to work properly, you must create a facebook application delicately for your magento website, it will give you application_id and application_secret code. You can see the steps here
I put these params into extension configuration as in the image and get it in the helper above as you see.
The facebook login button will have this generated code for example:
<a class="btn btn-block c-btn-square btn-social btn-facebook" target="_self" href="https://www.facebook.com/v2.4/dialog/oauth?client_id=925007187567377&state=0effd41e556da131b0dbfe381b3e7a79&response_type=code&sdk=php-sdk-5.0.0&redirect_uri=http%3A%2F%2Fwww.gurutheme.com%2Fsociallogin%2Ffacebook%2Fcallback%2F&scope=email">
<i class="fa fa-facebook"></i>
Facebook
</a>
As you can see the above helper code, There will be callback action for processing facebook callback
sociallogin/facebook/callback
Here is its code:
<?php
class Gurutheme_Sociallogin_FacebookController extends Mage_Core_Controller_Front_Action
{
public function callbackAction()
{
$fb = Mage::helper('sociallogin/facebook')->getFacebookApp();
$helper = $fb->getRedirectLoginHelper();
try {
$accessToken = $helper->getAccessToken();
if (! isset($accessToken)) {
if ($helper->getError()) {
Mage::helper('sociallogin')->log($helper->getError());
Mage::getSingleton('customer/session')->addError($helper->getErrorReason());
$this->_redirect('customer/account');
} else {
Mage::getSingleton('customer/session')->addError('Bad request');
$this->_redirect('customer/account');
}
} else {
$_access_token = (string) $accessToken;
$fb->setDefaultAccessToken($_access_token);
$response = $fb->get('/me?locale=en_US&fields=name,email,first_name,last_name,middle_name');
$userNode = $response->getGraphUser();
try {
if(!Mage::helper('sociallogin')->checkExistCustomer($userNode['email'])){
Mage::helper('sociallogin')->createCustomer($userNode);
}
} catch (Exception $ex){
Mage::getSingleton('customer/session')->addError("Login failed" . $ex->getMessage());
$this->_redirect('customer/account');
}
Mage::helper('sociallogin')->forceCustomerLogin($userNode['email']);
Mage::getSingleton('customer/session')->addSuccess("You have just logged in successfully using facebook");
$this->_redirect('customer/account');
}
} catch(Facebook\Exceptions\FacebookResponseException $e) {
// When Graph returns an error
Mage::helper('sociallogin')->log('Graph returned an error: ' . $e->getMessage());
Mage::getSingleton('customer/session')->addError("Login failed: " . $ex->getMessage());
$this->_redirect('customer/account');
} catch(Facebook\Exceptions\FacebookSDKException $e) {
// When validation fails or other local issues
Mage::helper('sociallogin')->log('Facebook SDK returned an error: ' . $e->getMessage());
Mage::getSingleton('customer/session')->addError("Login failed:" . $e->getMessage());
$this->_redirect('customer/account');
}
}
}
They are most of important things for building a custom social login with magento, in this tutorial we are using facebook but you can use this kind of pattern for any kind of social platform. The difference is just a little.
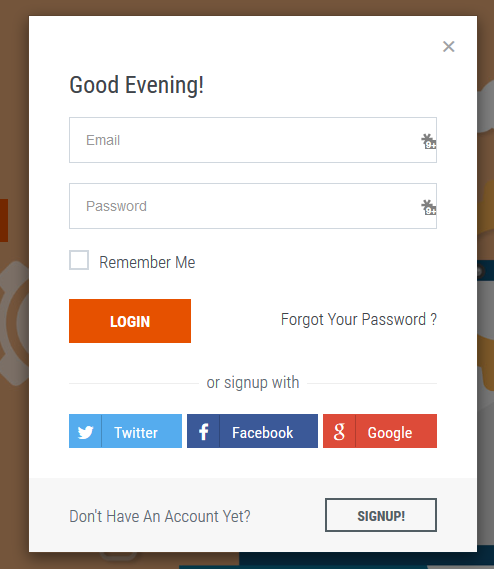
As in my extension, final result looks like this:
I hope these guides helpful for you.
-
awesooooooooooomeeeeeee!!!!!!!!!!!! thanks man!! great answer Commented Jan 28, 2016 at 22:45
-
You can improve the controller by store the number of login for facebook, number of login for twitter (for example) so you will can have an idea for where to put money on for marketing. If you meet any obstacle, please freel free to comment. Thanks! Commented Jan 28, 2016 at 22:50
-
Here you go Malcom
http://inchoo.net/magento/social-connect-magento-extension/
You owe the guys at Inchoo a pint :D
-
-
You can customise the template files for the extension, so you can style the buttons however you want.– BobadevvCommented Jan 28, 2016 at 22:10
-
thanks!!!! ... I do owe them I will hire them when I make money :D Commented Jan 28, 2016 at 22:14
-
cool upvote and accept my answer if that answers your question :D– BobadevvCommented Jan 28, 2016 at 22:16