I found a good way to do this, but there are a couple of things i wanted to go over before i do.
First, when you make a call to a block in the cms page/cms block, that is the block call you are making to either a custom block or a core block. So when you say something like:
{{block type="catalog/product_list" category_id="24" num_products="6" template="catalog/random.phtml"}}
this means you are calling in the block Mage_Catalog_Block_Product_List from the core. This means you have access to any of the methods in the block and all the methods that that block inherits from. What this means in your case is that you can construct anything in your phtml that is based on that code. But it also means that something like:
{{block type="catalog/product_list_random" category_id="24" num_products="6" column_Count ="6" template="catalog/product/list.phtml"}}
would only work with you had a class like Mage_Catalog_Block_Product_List_Random what doesn't exist. Not sure off the top of my head if you can use that same class in your custom module's class and it will be picked up correctly. Would be worth a try, but in this case you don't need it.
For your question...
I think it's much easier in M1 to just use the core template for displaying a template in a cms block and then call in the objects you need in the phtml itself. So for the call in the homepage use this:
{{block type="core/template" category_id="9" template="catalog/product/list-custom.phtml"}}
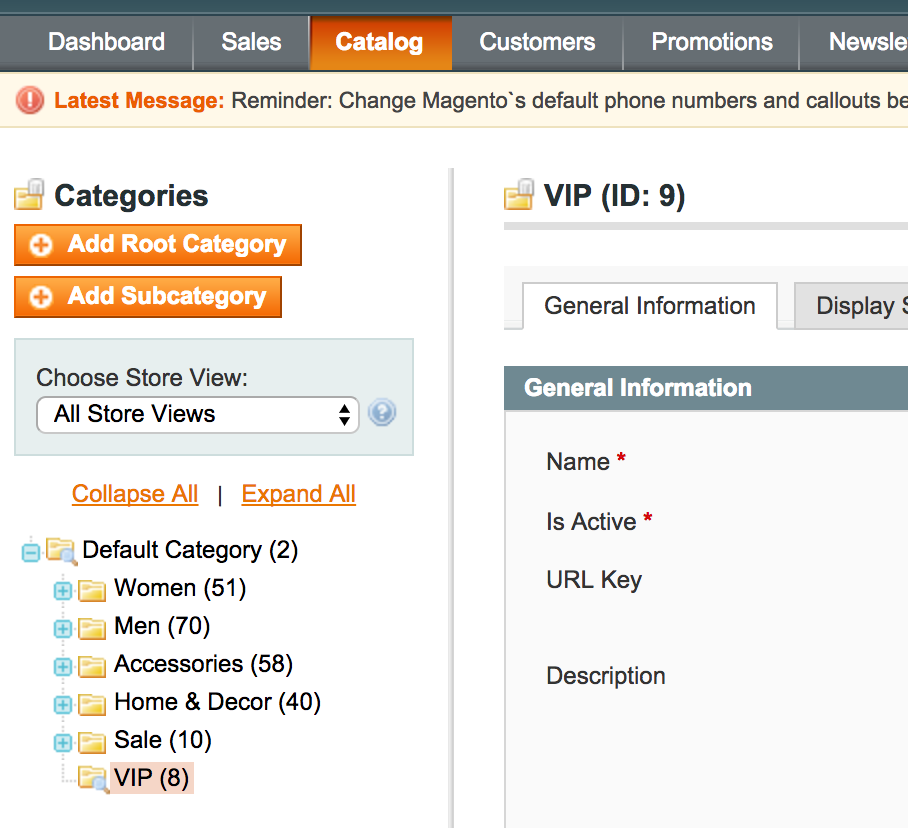
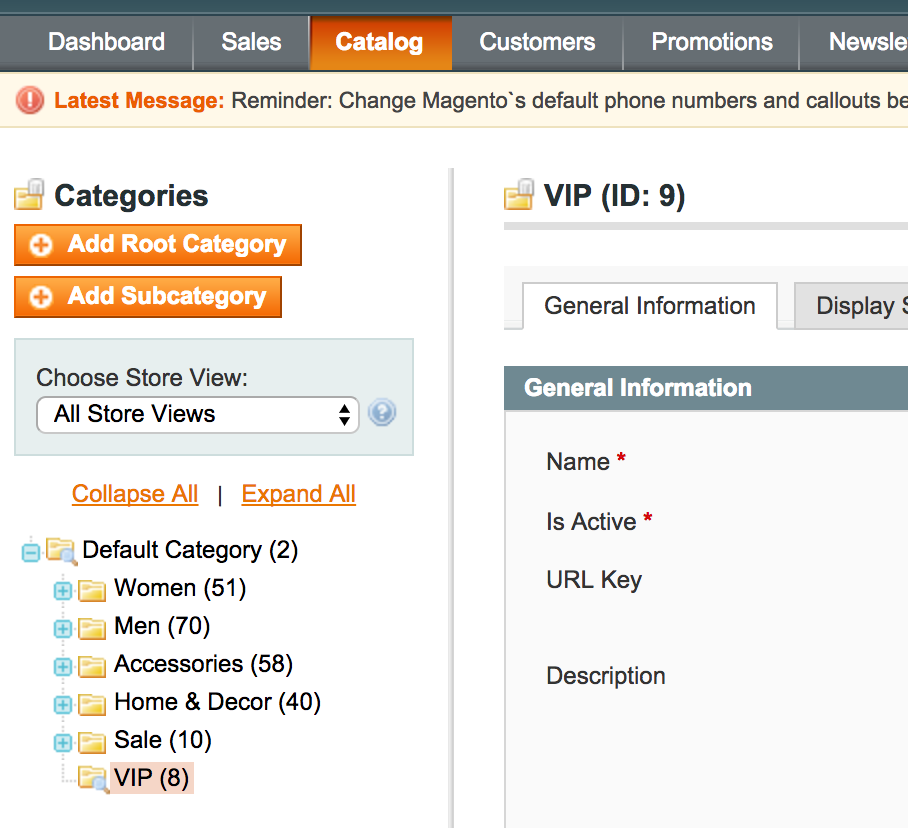
Where you will change category_id="9" to whatever category you want to highlight on the homepage (found in the admin):

From there you can create a phtml with the needed code at app/design/frontend/{your_namespace}/{you_theme}/template/catalog/product/list-custom.phtml.
In there, past this:
<?php
$category = Mage::getModel('catalog/category')->load($this->getCategoryId());
$products = Mage::getModel('catalog/product')->getCollection();
$products->addCategoryFilter($category);
$products->addAttributeToSelect(array('name', 'thumbnail', 'price')); //feel free to add any other attribues you need.
Mage::getSingleton('catalog/product_status')->addVisibleFilterToCollection($products);
Mage::getSingleton('catalog/product_visibility')->addVisibleInCatalogFilterToCollection($products);
$products->getSelect()->order('RAND()');
$products->getSelect()->limit(5);
$_columnCount = 5;
$i=0;
?>
<div class="widget widget-new-products">
<ul class="products-grid products-grid--max-<?php echo $_columnCount; ?>-col-widget">
<?php foreach ($products as $_product) : ?>
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif; ?>">
<?php $_imgSize = 210; ?>
<a href="<?php echo $_product->getProductUrl() ?>" title="<?php echo $_product->getName(); ?>" class="product-image">
<img src="<?php echo $this->helper('catalog/image')->init($_product, 'thumbnail')->resize(210); ?>" width="100" height="80" alt="<?php echo $_product->getName(); ?>" />
</a>
<div class="product-info">
<h3 class="product-name">
<a href="<?php echo $_product->getProductUrl(); ?>"><?php echo $_product->getName(); ?></a>
</h3>
<div class="price-box">
<span class="regular-price">
<span class="price"><?php echo Mage::app()->getStore()->getCurrentCurrency()->format($_product->getFinalPrice()); ?></span>
</span>
</div>
<div class="ratings">
<div class="rating-box">
<?php echo $this->getReviewsSummaryHtml($_product, false, true); // Reviews ?>
</div>
</div>
<div class="actions">
<?php if(!$_product->canConfigure() && $_product->isSaleable()): ?>
<p><button type="button" title="<?php echo Mage::helper('core')->quoteEscape($this->__('Add to Cart')) ?>" class="button btn-cart" onclick="setLocation('<?php echo $this->getAddToCartUrl($_product) ?>')"><span><span><?php echo $this->__('Add to Cart') ?></span></span></button></p>
<?php elseif($_product->getStockItem() && $_product->getStockItem()->getIsInStock()): ?>
<p><a title="<?php echo $this->__('View Details') ?>" class="button btn-cart" href="<?php echo $_product->getProductUrl() ?>"><?php echo $this->__('View Details') ?></a></p>
<?php else: ?>
<p class="availability out-of-stock"><span><?php echo $this->__('Out of stock') ?></span></p>
<?php endif; ?>
</div>
</div>
</li>
<?php endforeach; ?>
</ul>
</div>
All this is based on using the rwd theme. The code will work in any theme, but the classes are set up to display with the rwd styles.
A lot of this is coming from this post, with some changes to work with what you are looking to do:
Four Random Products on Homepage