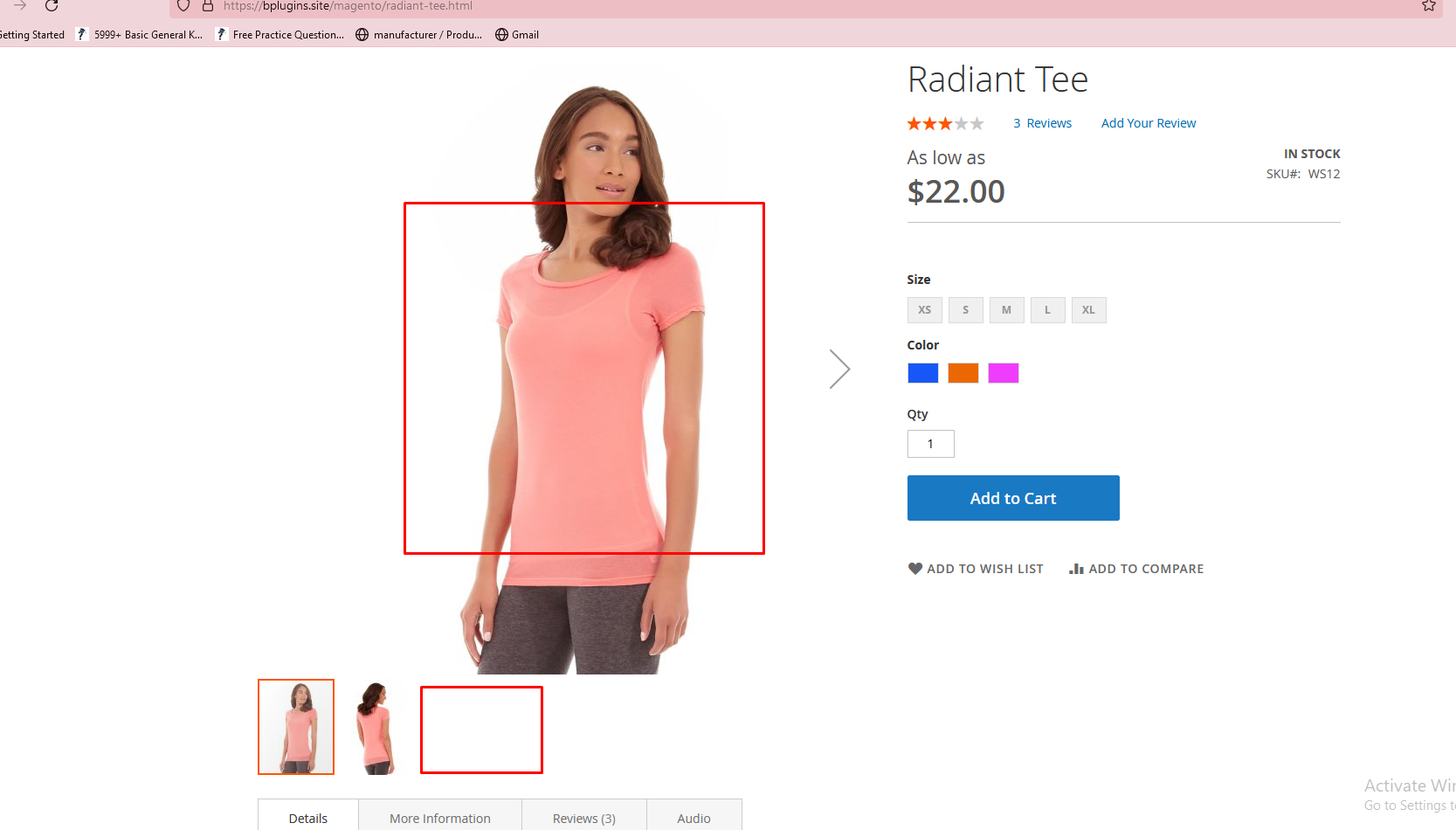
I have requirements that, need to create custom module that upload the video from back end and this video can show on frontend product view page in product gallery and product image view..
Now I have created backend functionality for for upload video and save it, But now I'm confused that how to show that video in product view page?
I know that, magento 2 has already give this kind of functionality but, I need to create custom module for that.. So
Please help on this. i need to learn this.
Thanks in advanced..
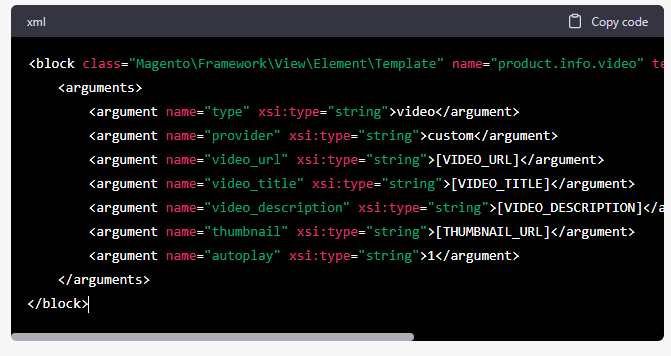
I have tried the below code:in phtml file is this proper way to do this?
<script>
require(['jquery'], function ($) {
$(document).on('gallery:loaded', function () {
var $fotorama = jQuery('div.gallery-placeholder > div.fotorama');
var fotorama = $fotorama.data('fotorama');
$fotorama.on('fotorama:load', function fotorama_onLoad(e, fotorama, extra) {
if (extra.frame.type === 'iframe') {
extra.frame.$stageFrame.html('<iframe align="middle" type="text/html" width="100%" height="100%" src="' + extra.frame.src + '" frameborder="0" scrolling="no" allowfullscreen webkitallowfullscreen mozallowfullscreen oallowfullscreen msallowfullscreen></iframe>');
}
});
fotorama.push({
thumb: 'https://xyz.site/magento/pub/media/catalog/product/cache/7c1a038fa759ec7e45c93a176a358e24/w/g/wg03-gr-0.jpg',
'src': '<?php echo $videoFile; ?>',
type: 'iframe',
caption: '<set your caption>'
});
});
});
</script>