2 Answers
Create layout file on your current theme fo the product page:
app\design\frontend\Vendor\Theme\Magento_Catalog\layout\catalog_product_view.xml
Then, added this code in the file:
<?xml version="1.0"?>
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.sku" remove="true" />
</body>
</page>
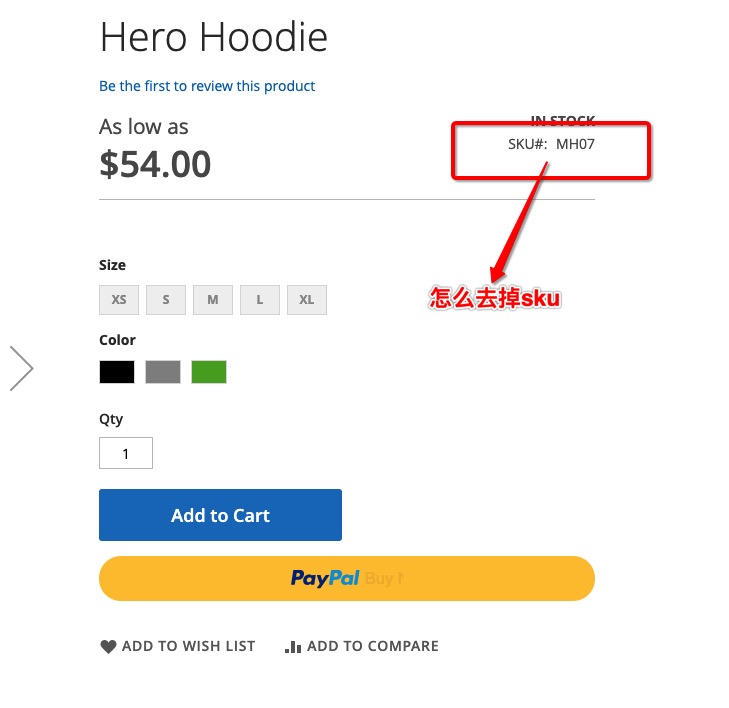
Method To Remove SKU from Product Page in Magento 2:
Create catalog_product_view.xml file at app\design\frontend\[Vendor]\[Theme]\Magento_Catalog\layout
Or in your module
app\code\[Vendor]\[Module]\view\frontend\layout
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="product.info.sku" remove="true" />
</body>
</page>
That’s all to hide SKU from the product page in Magento 2.
For more info click here
-
Should this method be written in a custom module or in a theme? Why– sq yCommented Oct 20, 2021 at 6:04
-
Yes you can add in your module also check updated code Commented Oct 20, 2021 at 6:48