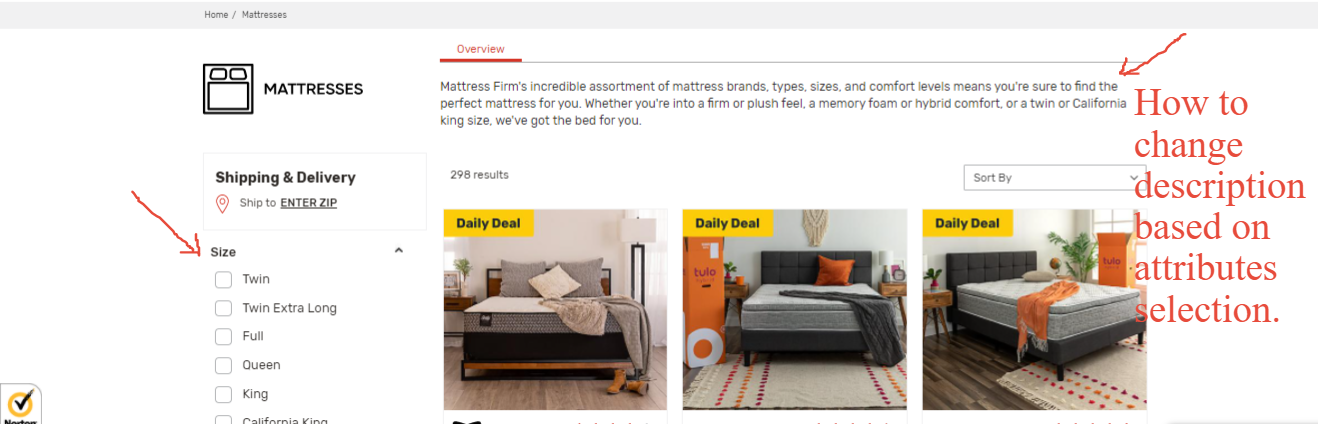
I want to set the category description cms block based on the shop by attributes selection on product listing page,
-
According to the information displayed, your overview can be found in Admin panel> Catalog> Categories> Mattress> Content> Description– 98 boycodobvCommented Jan 25, 2021 at 10:06
-
Yes right, i need to change my description dynamically based on shop by attributes selection, eg. if customer select red color my description like showing information about red color, i hope you understand my point.– zusCommented Jan 25, 2021 at 10:12
-
Are you on Enterprise (Commerce)? If so, there's a customer segmentation module that will allow you to do this.– Shawn AbramsonCommented Jan 29, 2021 at 4:26
-
Yes, i have an enterprise, can you pls explain in more.– zusCommented Jan 29, 2021 at 4:27
-
Is that possible to use the customer segmentation module to change the category description cms block programmatically?– zusCommented Jan 29, 2021 at 4:42
3 Answers
Vendor/Module/view/frontend/layout/catalog_category_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="category.description">
<action method="setTemplate">
<argument name="template" xsi:type="string">Vendor_Module::catalog/category/description.phtml</argument>
</action>
</referenceBlock>
</body>
</page>
Vendor/Module/view/frontend/templates/catalog/category/description.phtml
<?php
$blockObj= $block->getLayout()->createBlock('Vendor\Module\Block\ActiveFilter');
$filterLabel = 'my_'.$blockObj->getActiveFilter();
echo $this->getLayout()
->createBlock('Magento\Cms\Block\Block')
->setBlockId($filterLabel)
->toHtml();
?>
Vendor/Module/Block/ActiveFilter.php
<?php
namespace Vender\Module\Block;
use Magento\Catalog\Model\Layer\Resolver;
use Magento\Framework\View\Element\Template;
/**
* Class ActiveFilter
* @package Vendor\Module\Block
*/
class ActiveFilter extends Template
{
/**
* @var Resolver
*/
protected $layerResolver;
/**
* ActiveFilter constructor.
* @param Resolver $layerResolver
* @param Template\Context $context
* @param array $data
*/
public function __construct(
Resolver $layerResolver,
Template\Context $context,
array $data = []
) {
$this->layerResolver = $layerResolver;
parent::__construct($context, $data);
}
public function getActiveFilter()
{
$layer = $this->layerResolver->get();
$activeFilters = $layer->getState()->getFilters();
$filterLabel = "";
foreach ($activeFilters as $filter) {
$filterLabel = $filter->getLabel();
$filterValue = $filter->getValue();
}
return $filterLabel;
}
}
And Also remove catalog_product_collection_load_after event..
-
-
-
Finally where i can add condition like if this attribute active or selected show this cms block?– zusCommented Jan 30, 2021 at 8:40
-
1change condition in description.phtml file based on your requirement Commented Jan 30, 2021 at 9:19
-
1vendor/magento/module-catalog/view/frontend/templates/category/description.phtml this file is disaply category description so you can copy this file in your module and add custom logic as per your requirement Commented Jan 30, 2021 at 10:20
Assume that your block class name for this description section is Magento\Catalog\Block\Category\View and name in Layout is category.description,
Create a View model class that checks the current page has filters
View Model Class
<?php
namespace StackExchange\MagentoModule\ViewModel;
use Magento\Framework\View\Element\Block\ArgumentInterface;
class CategoryDescription implements ArgumentInterface
{
/**
* @var \Magento\Catalog\Model\Layer\Resolver
*/
private $layerResolver;
/**
* @var \Magento\Framework\App\Request\Http
*/
private $request;
public function __construct(
\Magento\Catalog\Model\Layer\Resolver $layerResolver,
\Magento\Framework\App\Request\Http $request
) {
$this->layerResolver = $layerResolver;
$this->request = $request;
}
public function hasFilterList()
{
$listOfFilter = [];
$filters = $this->layerResolver->get()->getState()->getFilters();
if (!is_array($filters)) {
$filters = [];
}
foreach ($filters as $item) {
$listOfFilter[$item->getFilter()->getRequestVar()] =
$this->request->getQueryValue($item->getFilter()->getRequestVar());
}
return $listOfFilter;
}
}
Called view model class for catalog_category_view_type_layered.xml
Create catalog_category_view_type_layered.xml or add the below code at catalog_category_view_type_layered.xml.
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="category.description" template="StackExchange_MagentoModule::category/description.phtml">
<arguments>
<argument name="description_view" xsi:type="object">StackExchange\MagentoModule\ViewModel\CategoryDescription</argument>
</arguments>
</referenceBlock>
</body>
</page>
That would be outside of the existing Magento functionality.
You could write a few generic descriptions that could apply to which ever attribute. Something like "Here at StackOverflow we love coders that use %1" and then have a knockout observer listening to the filter selection (you'd need to look into the filtering js to know what that is handled by)
That way you could append to the standard category description and be like <my_description> + renderSelectedAttributeMessage().
My point being you would have to roll your own solution for this as far as I'm aware.
-
-
Looks like this might be an enterprise solution. Good luck! Commented Jan 29, 2021 at 5:49
-
Can you pls explain how to exactly achieve? new to commerce edition.– zusCommented Jan 29, 2021 at 5:53
-
I personally have never used commerce edition. So unfortunately you're probably left with the only option of contacting your support team through Magento... If there is one? I'm not too sure Commented Feb 1, 2021 at 2:30