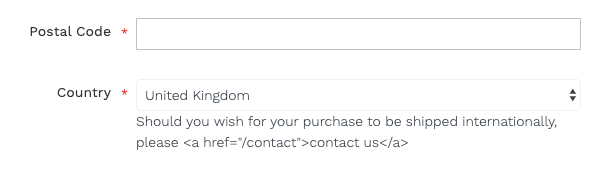
I want to add some text below the Country field on checkout page. See below:

I followed this answer: https://magento.stackexchange.com/a/240048/2358 It worked perfectly, but only issue with that is I am not able to add HTML content in code.
I have added this code:
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']
['children']['shippingAddress']['children']['shipping-address-fieldset']['children']['country_id']['notice'] = 'Should you wish for your purchase to be shipped internationally, please <a href="/contact">contact us</a>';
But when it outputs HTML element as plain text.
Do anyone know how to resolve this and display HTML content in notice section for form fields on checkout page in Magento 2?
Please help, thanks!
