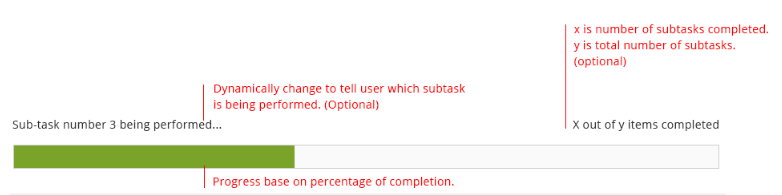
I'm new in Magento, I want to ask how we make custom progress bar like this, I want to give feedback on user and display the percentage of process completion 
1 Answer
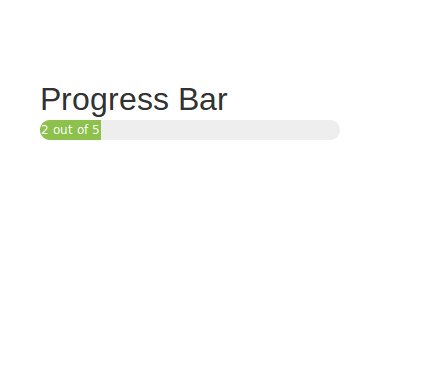
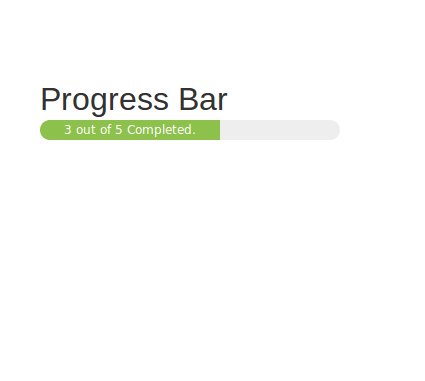
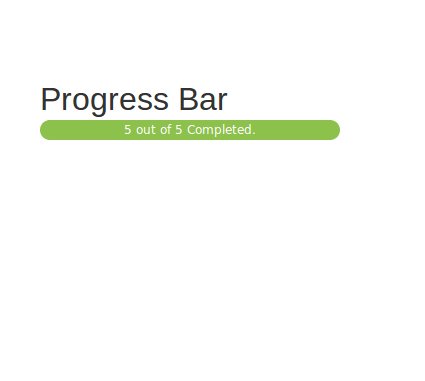
Follow the steps down below to use the UIKit progress bar on your Magento 2 project. The documentation for the component is here: UIKit Progress Bar https://getuikit.com/docs/progress.
Throughout these steps, I will assume that you are using a custom Magento 2 Module named Company_MyModule.
1. Download and install UIkit
Download the JS and CSS files from https://getuikit.com and place them under your Magento 2 custom module web directory:
app/code/Company/MyModule/view/frontend/web/cssfor the CSSapp/code/Company/MyModule/view/frontend/web/jsfor the JS
2. Include the CSS
Include the CSS files in the layout/default.xml XML file (located in app/code/Company/MyModule/view/frontend/layout/default.xml) as shown below:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<head>
<css src="Matrixmedia_Utility/css/uikit.min.css"/> <!-- UIKit main css file-->
<css src="Matrixmedia_Utility/css/components/progress.min.css"/> <!-- UIKit Progress bar component css file-->
</head>
</page>
NOTE: Make sure that the CSS files are properly included by inspecting your web page source code.
Include the JS
Create the file requirejs-config.js under app/code/Company/MyModule/view/frontend/
var config = {
paths: {
'uikit': 'Company_MyModule/js/uikit.min'
},
'config' : {
'uikit' : {
'base' : 'Company_MyModule/js'
}
}
};
Update your template
Create or update your PHTML file to implement the UIKit progress bar:
I assume that your PHTML template file name is mytemplate.phtml and that it is under app/code/Company/MyModule/view/frontend/templates/
<div style="width: 300px;">
<div id="progressbar" class="uk-progress uk-progress-success">
<div class="uk-progress-bar" style="width: 0%;">0%</div>
</div>
</div>
<script>
requirejs( [ 'require', 'jquery', 'uikit' ],
function( require, $, uikit ) {
$(window).load(function () {
var bar = document.getElementById('progressbar');
bar.max = 5; // Total Steps
bar.value = 1; // completed Steps
var barmessage = $('.uk-progress-bar');
var percent = Math.floor(( bar.value / bar.max) * 100);
barmessage.css('width', percent + '%').text(bar.value + ' out of '+bar.max+' Completed.');
var animate = setInterval(function () {
bar.value += 1;
var percent = Math.floor(( bar.value / bar.max) * 100);
barmessage.css('width', percent + '%').text(bar.value + ' out of '+bar.max+' Completed.');
if (bar.value >= bar.max) {
clearInterval(animate);
}
}, 1000);
});
});
</script>
NOTES:
- You can change the values of the variables
bar.maxandbar.valueto fit your requirements. - To demonstrate the UIKit progress bar, I used a timer with a set interval. You should use your event (like some Ajax Call ) to increase the progress bar value.
-
actually I need to add the progress bar in admin side, can we do that? I see the documentation in devdocs.magento.com/guides/v2.2/pattern-library/feedbackToUser/…, by default progress indicator in magento admin page is spinner but in my case my function need at least 5 minutes to executed, so i think it is better to change the spinner into progress bar, it is possible? thank you Commented Apr 18, 2019 at 1:47
-
hello, @Pritam, how can we show the count instead of percentage?Also i didn't find this file components/progress.min.css Commented Nov 21, 2019 at 7:53