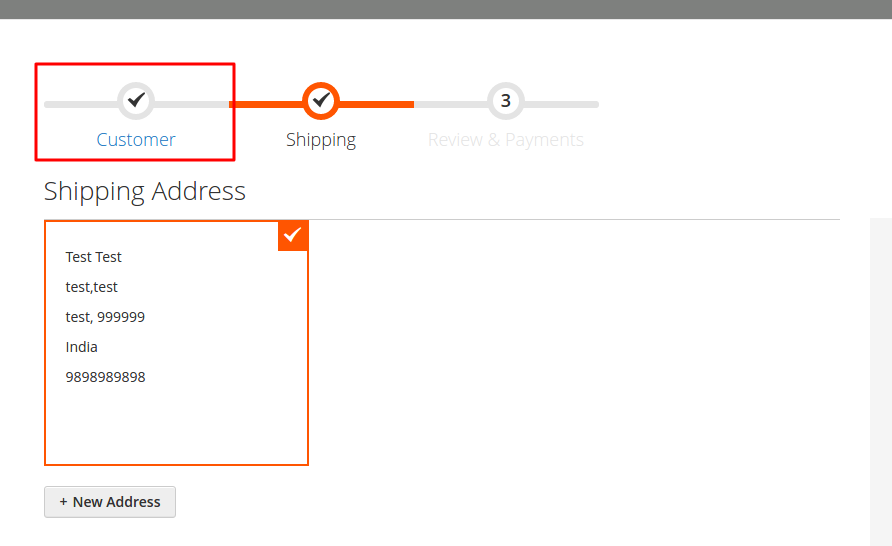
We have successfully added a new step in checkout page for magento2.
Please find a code for custom JS for that step:
Location of File: app/code/Vendor/CheckoutStep/view/frontend/web/js/view/customer-step.js
define(
[
'ko',
'uiComponent',
'underscore',
'Magento_Customer/js/model/customer',
'Magento_Checkout/js/model/step-navigator'
],
function (
ko,
Component,
_,
customer,
stepNavigator
) {
'use strict';
/**
*
* mystep - is the name of the component's .html template,
* <Vendor>_<Module> - is the name of the your module directory.
*
*/
return Component.extend({
defaults: {
template: 'Vendor_CheckoutStep/customerstep'
},
//add here your logic to display step,
isVisible: ko.observable(true),
/**
*
* @returns {*}
*/
initialize: function () {
this._super();
// register your step
stepNavigator.registerStep(
//step code will be used as step content id in the component template
'customer-step',
//step alias
null,
//step title value
'Customer',
//observable property with logic when display step or hide step
this.isVisible,
_.bind(this.navigate, this),
/**
* sort order value
* 'sort order value' < 10: step displays before shipping step;
* 10 < 'sort order value' < 20 : step displays between shipping and payment step
* 'sort order value' > 20 : step displays after payment step
*/
8
);
if(customer.isLoggedIn())
{
ko.observable(false);
stepNavigator.next();
}
return this;
},
/**
* The navigate() method is responsible for navigation between checkout step
* during checkout. You can add custom logic, for example some conditions
* for switching to your custom step
*/
navigate: function () {
},
/**
* @returns void
*/
navigateToNextStep: function () {
stepNavigator.next();
}
});
}
);
HTML file : app/code/Vendor/CheckoutStep/view/frontend/web/template/customerstep.html
<form data-bind="submit: navigateToNextStep" novalidate="novalidate" class="form form-shipping-address">
<fieldset class="fieldset">
<!-- ko foreach: getRegion('customer-fields') -->
<!-- ko template: getTemplate() --><!-- /ko -->
<!--/ko-->
</fieldset>
<div class="actions-toolbar">
<div class="primary">
<button data-role="opc-continue" type="submit" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><!-- /ko --></span>
</button>
</div>
</div>
</form>
</div>
Now, if customer is logged in it will go to next step directly, which is working fine,
if(customer.isLoggedIn())
{
ko.observable(false);
stepNavigator.next();
}
When I click on the previous step, It will go to the previous step. I need to disable the previous step when the customer is logged in.