I'm trying to create very simple form(just one text input) and add a fieldset with insertListing component(Magento_Ui/view/base/web/js/form/components/insert-listing.js). Component that is responsible for adding related/upsell and crossell products in product form.
For simplicity i copied the form modifier from catalog Magento\Catalog\Ui\DataProvider\Product\Form\Modifier\Related to my form (with minor tweaks like form name change to make it work)
This all works well. I see the fieldset, I can open the insertListing, select products, reopen the listing (and I see previously selected product). However the dynamic-rows-grid component that should display the selected products is empty, it never gets populated from the listing.
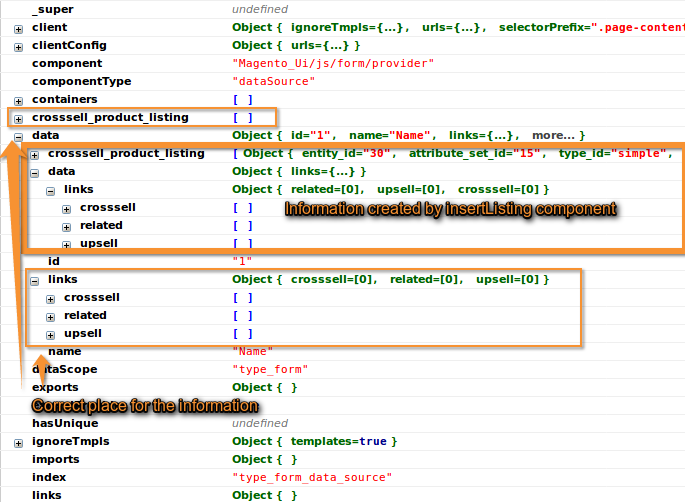
When I inspect the data source for the form I see that insertListing creates data in different part of the source than the dynamic rows reads from. It creates data within the type_form.type_form_data_source.data instead of type_form.type_form_data_source.
I'm however not sure how to fix this. The code looks the same as product form, looking into the generated json for the form it also looks the same. Please see the generated json:
Can anybody with more experience with ui components spot my mistake or point me into right direction?
Thank you