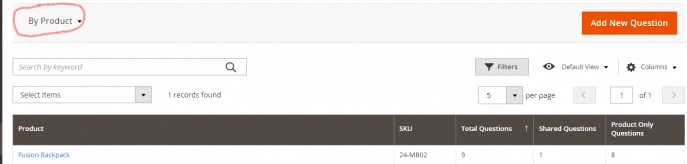
I have different grids in module. I want to add dropdown on the top of admin grid which allowed to switch between different grids like in image

-
you can add html in your grid.php block file– BornCoderCommented Feb 6, 2017 at 10:18
-
i am using ui component. can you show it by code?– Ashar RiazCommented Feb 7, 2017 at 10:59
1 Answer
I haven't found anything as well. So for future reference, here is a very simple solution based on store switcher.
Add new block to layout of your grid:
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<update handle="styles"/>
<body>
<referenceContainer name="page.main.actions">
<block class="Company\Module\Block\Adminhtml\Question\Grid\Switcher" name="adminhtml.question.grid.switcher" as="grid_switcher">
<arguments>
<argument name="links" xsi:type="array">
<item name="grid_1" xsi:type="array">
<item name="title" xsi:type="string">Order Grid</item>
<item name="url" xsi:type="string">sales/order/index</item>
</item>
<item name="grid_2" xsi:type="array">
<item name="title" xsi:type="string">Invoice Grid</item>
<item name="url" xsi:type="string">sales/invoice/index</item>
</item>
</argument>
</arguments>
</block>
</referenceContainer>
<referenceContainer name="content">
<uiComponent name="your_grid_definition"/>
</referenceContainer>
</body>
</page>
Create the block in Company\Module\Block\Adminhtml\Question\Grid\Switcher:
<?php
namespace Company\Module\Block\Adminhtml\Question\Grid;
class Switcher extends \Magento\Backend\Block\Template
{
/**
* Block template filename
*
* @var string
*/
protected $_template = 'Company_Module::grid/switcher.phtml';
/**
* Get fully qualified link url.
*
* @param $url
* @return string
*/
public function getLinkUrl($url)
{
return $this->_urlBuilder->getUrl($url);
}
/**
* Get active or first link for default display.
*
* @return \Magento\Framework\Phrase
*/
public function getCurrentGridTitle()
{
$links = $this->getLinks();
$currentUrl = str_replace('_', '/', $this->getRequest()->getFullActionName());
foreach ($links as $link) {
if ($link['url'] == $currentUrl) {
return __($link['title']);
}
}
return __(reset($links)['title']);
}
}
and finally add phtml template Company\Module\view\adminhtml\templates\grid\switcher.phtml
<?php
/** @var $block \Company\Module\Block\Adminhtml\Question\Grid\Switcher */
?>
<?php if ($links = $block->getLinks()): ?>
<div class="store-switcher store-view">
<div class="actions dropdown closable">
<button
type="button"
class="admin__action-dropdown"
data-mage-init='{"dropdown":{}}'
data-toggle="dropdown"
aria-haspopup="true"
id="grid-change-button">
<?= /* @escapeNotVerified */
$block->getCurrentGridTitle() ?>
</button>
<ul class="dropdown-menu" data-role="grid-list">
<?php foreach ($links as $link): ?>
<li><span class="item"><a href="<?= $block->getLinkUrl($link['url']) ?>"><?= __($link['title']) ?></a></span></li>
<?php endforeach; ?>
</ul>
</div>
</div>
<?php endif; ?>
This new block should be added to all your grid layouts, link urls in the layout should be updated to match your routes. See Magento\Backend\Block\Store\Switcher and Magento\Backend\view\adminhtml\templates\store\switcher.phtml for more possibilities.
