I researched and found this but it doesnt work for me.
How can I list all products in one page?
I have found another way of implementing this, which has some distinct advantages over the {{block}}-in-a-CMS-page method.
I create a new category, and use the XML Layout Updates to set the template block's category_id to the root category ID of the store. This makes it so that when I am viewing this "dummy" category, it shows every product in the default category (ie, every product in the store).
Here's the XML (paste this in the category's "Custom Layout Update" under the "Custom Design" tab.)
<!-- This is a "dummy" category. When it's shown, we force its' category ID to be 2, causing it to show "All" products -->
<!-- This ONLY works because categoryId:2 is the "Root Category". -->
<reference name="product_list">
<action method="setData">
<key>category_id</key>
<value>2</value>
</action>
<!-- Set the available sort methods, defaulting to Newest. -->
<action method="setAvailableOrders" json="value">
<value><![CDATA[{"created_at" : "Newest","price":"Price"}]]></value>
</action>
</reference>
<!-- Default to DESCENDING order, to show newest products first -->
<reference name="product_list_toolbar">
<action method="setDefaultDirection">
<dir>desc</dir>
</action>
</reference>
Try this
{{block type="catalog/product_list" name="home.catalog.product.list" alias="products_homepage" template="catalog/product/list.phtml"}}
category_id="your Category id" and see what is happening there
May I suggest my free open-source extension which does it - https://github.com/tim-bezhashvyly/CustomListing
Unfortunately Tim has deleted his repo, try this fork: https://github.com/ho-nl/CustomListing
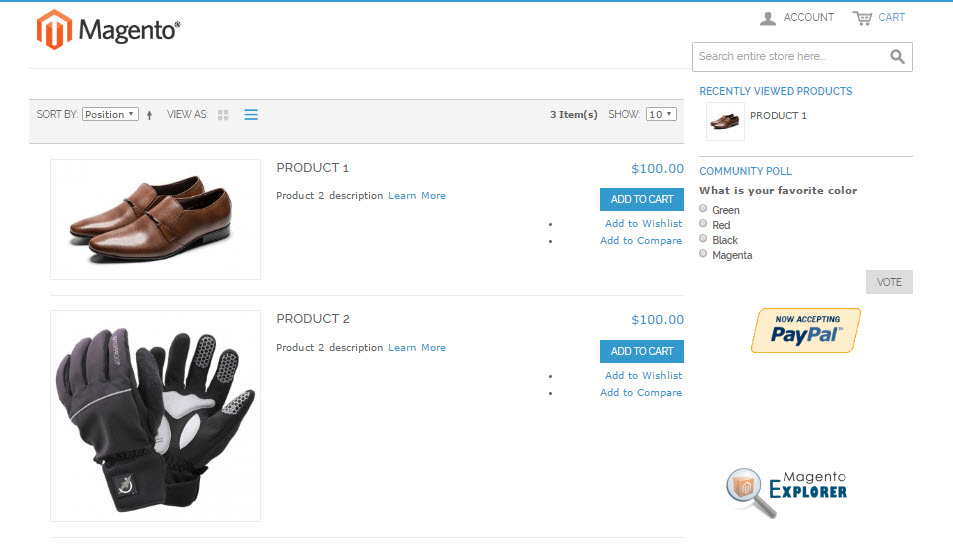
I succeeded to display all products on my Magento home page using the following reference: https://magentoexplorer.com/how-to-add-and-display-all-products-on-homepage-in-magento
 To display all products on Magento homepage
To display all products on Magento homepage
In Magento backend, go to CMS -> Manage pages > Homepage and add this code
{{block type="catalog/product_list" name="home.catalog.product.list" alias="products_homepage" template="catalog/product/list.phtml"}}
To Display products from a specific category to homepage
Go to CMS -> Pages > Homepage and add the follow code to HTML editor of Homepage
{{block type="catalog/product_list" name="home.catalog.product.list" alias="products_homepage" category_id="3" template="catalog/product/list.phtml"}}
Replace category_id="3" with your desired category ID
Hope this helps