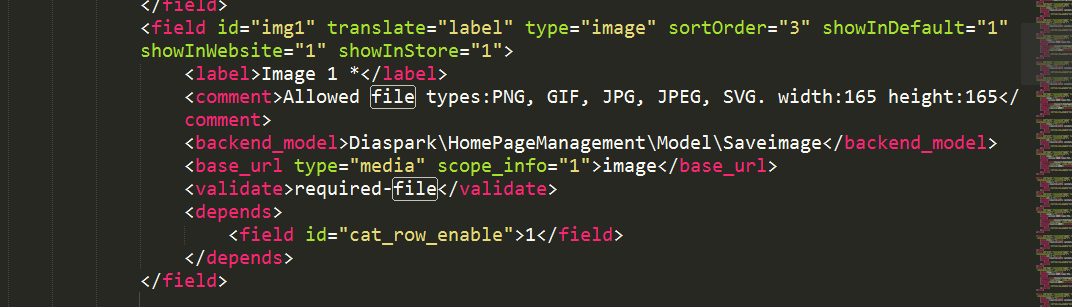
if I define 'type=file' than validation is calling but image icon is not displaying on screen. but if I define 'type=image' than validations not calling and image icon is displaying on screen. I want to call image validations & want to show image icon on screen using system.xml please let me know if anyone have idea about this.
1 Answer
TL;DR
The problem
Unfortunately the image type does not support the validate classes.
First let me explain why it is not working.
When you use the file type, the class used to render the field is \lib\internal\Magento\Framework\Data\Form\Element\File.php and the method that renders every field is getElementHtml().
However, this particular file class does not have this method and thus the parent \lib\internal\Magento\Framework\Data\Form\Element\AbstractElement.php method is used instead.
This method looks like this:
public function getElementHtml()
{
$html = '';
$htmlId = $this->getHtmlId();
if (($beforeElementHtml = $this->getBeforeElementHtml())) {
$html .= '<label class="addbefore" for="' .
$htmlId .
'">' .
$beforeElementHtml .
'</label>';
}
$html .= '<input id="' .
$htmlId .
'" name="' .
$this->getName() .
'" ' .
$this->_getUiId() .
' value="' .
$this->getEscapedValue() .
'" ' .
$this->serialize(
$this->getHtmlAttributes()
) . '/>';
if (($afterElementJs = $this->getAfterElementJs())) {
$html .= $afterElementJs;
}
if (($afterElementHtml = $this->getAfterElementHtml())) {
$html .= '<label class="addafter" for="' .
$htmlId .
'">' .
$afterElementHtml .
'</label>';
}
return $html;
}
The part of the method that adds the validation classes is:
$this->serialize(
$this->getHtmlAttributes()
)
The problem when using the image type is that the \lib\internal\Magento\Framework\Data\Form\Element\Image.php rewrites the getElementHtml like this:
public function getElementHtml()
{
$html = '';
if ((string)$this->getValue()) {
$url = $this->_getUrl();
if (!preg_match("/^http\:\/\/|https\:\/\//", $url)) {
$url = $this->_urlBuilder->getBaseUrl(['_type' => UrlInterface::URL_TYPE_MEDIA]) . $url;
}
$html = '<a href="' .
$url .
'"' .
' onclick="imagePreview(\'' .
$this->getHtmlId() .
'_image\'); return false;" ' .
$this->_getUiId(
'link'
) .
'>' .
'<img src="' .
$url .
'" id="' .
$this->getHtmlId() .
'_image" title="' .
$this->getValue() .
'"' .
' alt="' .
$this->getValue() .
'" height="22" width="22" class="small-image-preview v-middle" ' .
$this->_getUiId() .
' />' .
'</a> ';
}
$this->setClass('input-file');
$html .= parent::getElementHtml();
$html .= $this->_getDeleteCheckbox();
return $html;
}
As you can see, this rewritten method does not serialize the HTML attributes that's why no validation class is added.
The Solution
Fortunately, I have found that instead of using an image type you can use an imagefile type which is defined under \lib\internal\Magento\Framework\Data\Form\Element\Imagefile.php. Fun point is that this type does not seem to be used anywhere in the Magento default files.
Using this type will add the proper validation class and let you use a proper image upload field.
-
-
@Ritika feel free to mark your question as answered so it will benefit for others ;) Commented May 18, 2016 at 7:36