Answering your question Implementing vue is possible without docker?
In development mode of vuestorefront, you need to install docker from here
You can bypass docker in production mode as vuestorefront does not support it currently.
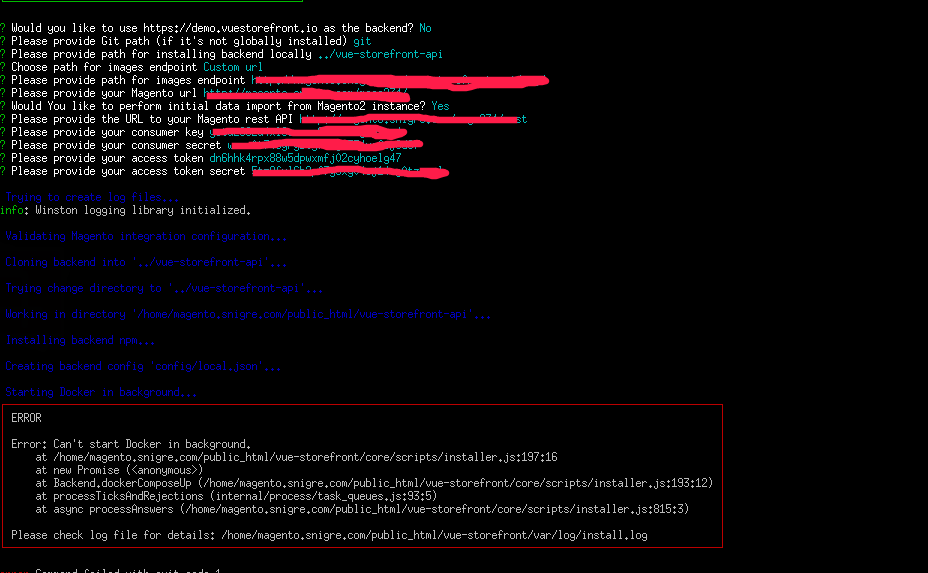
I have also faced the docker starting issue when I use npm run installer for setup for vuestorefront. so I have performed manual steps which are as below.
Manual steps for the setup of vuestorefront on the local system
1: Clone vuestorefront repo to your Magento root folder.
- git clone https://github.com/DivanteLtd/vue-storefront.git vue-storefront
- install dependencies using yarn install
2: Clone vuestorefrontapi
- git clone https://github.com/DivanteLtd/vue-storefront-api.git vue-storefront-api
- install dependencies using yarn install or npm i
3: Copy default config to local config in vue-storefront/config/ and vue-storefront-api/config.
4: Create an integration for magento2 api call and provide details [token info] in vue-storefront-api/config/local.json
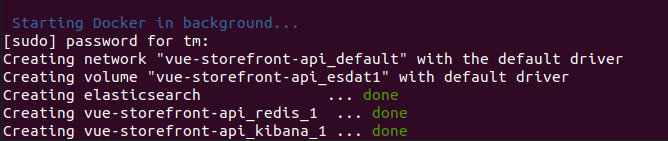
5: Go to vuestorefront-api folder and up the docker.
docker-compose up -d
6: Import data of magento2 to elasticsearch.
-> yarn mage2vs import
-> varify your data on http://localhost:5601/
7: Run below command form vuestorefront and vuestorefront-api
-> npm run dev
8: Open localhost:3000 and verify your site.
Restart all instances in manual mode.
1: Go to vuestorefront-api folder and up the docker.
docker-compose up -d
2: Import data of magento2 to elasticsearch.
-> yarn mage2vs import
-> varify your data on http://localhost:5601/
Indices: vue_storefront_catalog
3: Run below command form vuestorefront and vuestorefront-api
-> npm run dev
4: Verify your instance on localhost:3000
Make sure you have installed all prerequisites before setup, which are
as below.
1. Docker (with docker-compose installed).
2. Node.js Active LTS (>=10.x)
3. Yarn (>=1.0.0)
4. ImageMagick (to fit, resize and crop images)
5. ElasticSearch
6. Redis