I want to create a date input field with calendar control where I can change year and month by drop down.
4 Answers
Here I got the solution:
<div class="control customer-dob">
<input type="text"
class="input-text required-entry hasDatepicker"
id="calendar_inputField"
name="dob"
aria-required="true" />
<script>
require([
"jquery",
"mage/calendar"
], function ($) {
$("#calendar_inputField").calendar({
changeYear: true,
changeMonth: true,
yearRange: "1970:2050",
buttonText: "Select Date",
});
});
</script>
</div>
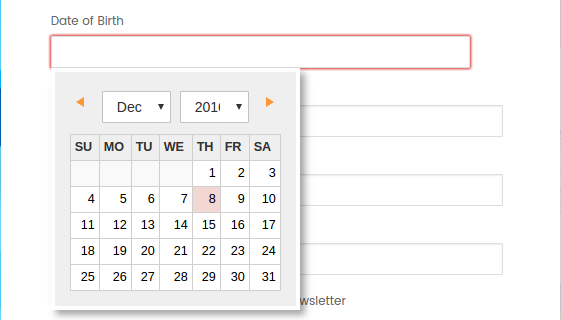
Preview:
You can use in layout processor for shipping like this
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']
['shippingAddress']['children']['shipping-address-fieldset']['children']['dob'] = [
'component' => 'Magento_Ui/js/form/element/abstract',
'config' => [
'customScope' => 'shippingAddress.custom_attributes',
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/date',
'id' => 'dob',
'options' => [
'changeYear'=> true,
'changeMonth'=> true,
'yearRange' => '1950:2050',
],
],
'validation' => [
'required-entry' => true
],
'label' => __('Date of Birth'),
'required' => true,
'dataScope' => 'shippingAddress.custom_attributes.dob',
'provider' => 'checkoutProvider',
'visible' => true,
'sortOrder' => 55
];
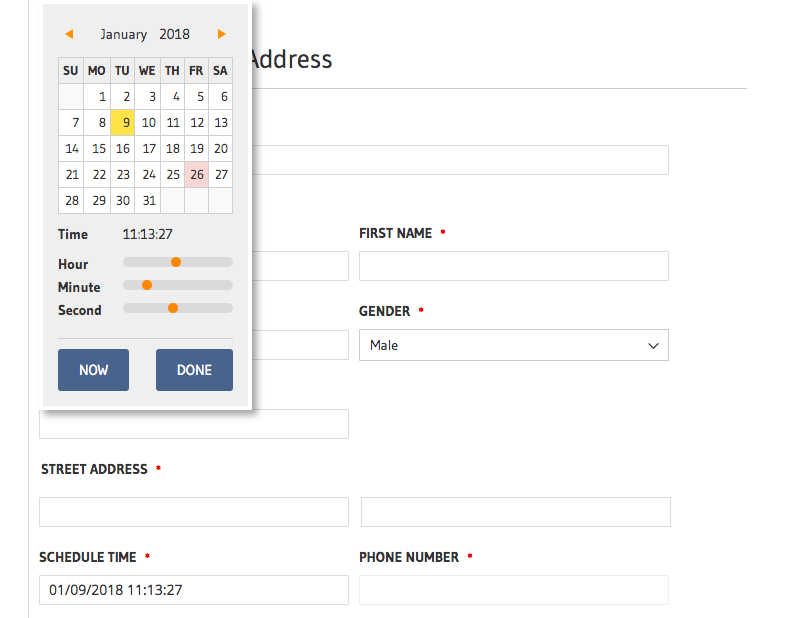
For TimePicker with date
$jsLayout['components']['checkout']['children']['steps']['children']['shipping-step']['children']
['shippingAddress']['children']['shipping-address-fieldset']['children']['schedule'] = [
'component' => 'Magento_Ui/js/form/element/abstract',
'config' => [
'customScope' => 'shippingAddress.custom_attributes',
'template' => 'ui/form/field',
'elementTmpl' => 'ui/form/element/date',
'id' => 'schedule',
'options' => [
'timeInput' => true,
'timeFormat' => "HH:mm:ss",
'showsTime' => true
],
],
'validation' => [
'required-entry' => true
],
'label' => __('Schedule Time'),
'required' => true,
'dataScope' => 'shippingAddress.custom_attributes.schedule',
'provider' => 'checkoutProvider',
'visible' => true,
'sortOrder' => 98,
'id' => 'schedule'
];
Looking at the Magento\CatalogSearch\Block\Advanced\getDateInput() function I came up with this code which works well and is probably more "correct" than the current answer.
echo $this->getLayout()->createBlock('Magento\Framework\View\Element\Html\Date'
)->setName(
'date-range[from]'
)->setId(
'from-date'
)->setValue(
''
)->setImage(
$this->getViewFileUrl('Magento_Theme::calendar.png')
)->setDateFormat(
'y-MM-dd'
)->getHtml();
-
-
@MagEGY, have you got any solution for required field ? Commented Dec 1, 2017 at 10:13
-
Try
->setExtraParams('required')and if that doesn't work follow the trail of code from Magento\Framework\View\Element\Html\Date and see where it goes.– MarcGuayCommented Dec 2, 2017 at 14:50
If someones looks for that code in xml here is it:
<item name="children" xsi:type="array">
<item name="schedule" xsi:type="array">
<item name="sortOrder" xsi:type="string">10</item>
<item name="component" xsi:type="string">Magento_Ui/js/form/element/abstract</item>
<item name="config" xsi:type="array">
<item name="customScope" xsi:type="string">shippingAddress.custom_attributes</item>
<item name="template" xsi:type="string">ui/form/field</item>
<item name="elementTmpl" xsi:type="string">ui/form/element/date</item>
<item name="id" xsi:type="string">schedule</item>
<item name="options" xsi:type="array">
<item name="timeInput" xsi:type="boolean">true</item>
<item name="showsTime" xsi:type="boolean">true</item>
<item name="timeFormat" xsi:type="string">HH:mm:ss</item>
</item>
</item>
<item name="validation" xsi:type="array">
<item name="required-entry" xsi:type="boolean">true</item>
</item>
<item name="label" xsi:type="string">Schedule Time</item>
<item name="required" xsi:type="boolean">true</item>
<item name="dataScope" xsi:type="string">shippingAddress.custom_attributes.schedule</item>
<item name="provider" xsi:type="string">checkoutProvider</item>
<item name="visible" xsi:type="boolean">true</item>
<item name="id" xsi:type="string">schedule</item>
</item>
</item>
I hope that it can save some time for you.
PS: the children node is not a required if you are adding this code in the existing container.
I use only one line code and I got calendar display.
<input type="date" name="eventdate" id="eventdate" placeholder="Event Date" value="" class="input-text" data-validate="{required:true, 'validate-date':true}" >