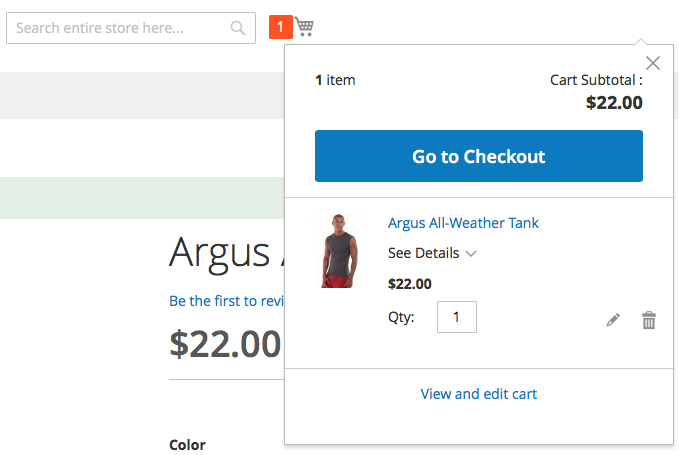
Using the default Luma theme the search and cart icon shift over to the left when the mini cart is expanded when using Safari on Ipads and Macbooks.
I have been trying various CSS to fix however typing anything within inspect element in Safari seems to fix issue making it difficult to debug. So far however setting the width of .minicart-wrapper to 52px seems to fix however still doesn't look perfect.
This looks a bit messy and i was hoping someone has also experienced this and found a fix?