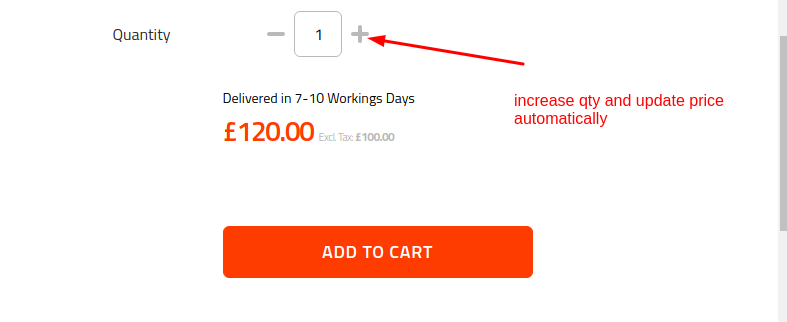
If I change the Quantity for a product in product view page, the price has to change automatically. How can it be achieved?
Any help is highly appreciated. Thanks in advance.
CODE:-
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/** @var $block \Magento\Catalog\Block\Product\View */
?>
<?php $_product = $block->getProduct(); ?>
<?php $buttonTitle = __('Add to Cart'); ?>
<?php if ($_product->isSaleable()) :?>
<div class="box-tocart">
<div class="fieldset">
<?php if ($block->shouldRenderQuantity()) :?>
<div class="field qty">
<label class="label" for="qty"><span><?= $block->escapeHtml(__('Quantity')) ?></span></label>
<div class="control">
<span id="dec" class="btn btn-info-minus">-</span>
<input type="number"
name="qty"
id="qty"
min="0"
value="<?= $block->getProductDefaultQty() * 1 ?>"
title="<?= $block->escapeHtmlAttr(__('Qty')) ?>"
class="input-text qty"
data-validate="<?= $block->escapeHtmlAttr(json_encode($block->getQuantityValidators())) ?>"
/>
<span id="inc" class="btn btn-info-plus">+</span>
</div>
</div>
<?php endif; ?>
<div class="product-add-info">
<?php
//echo $this->getLayout()->createBlock('Magento\Cms\Block\Block')->setBlockId('product-page-delivery')->toHtml();
echo $_product->getData('delivery_info');
?>
<?php //echo $block->getChildHtml('product.info.price');?>
<?php //echo $this->getLayout()->createBlock('Mageplaza\HelloWorld\Block\HelloWorld')->setTemplate('Mageplaza_HelloWorld::helloworld.phtml')->toHtml(); ?>
<?php
$arguments = [];
$priceType = \Magento\Catalog\Pricing\Price\FinalPrice::PRICE_CODE;
$priceRender = $this->getLayout()->getBlock('product.price.render.default');
$arguments['zone'] = \Magento\Framework\Pricing\Render::ZONE_ITEM_LIST;
$price = '';
if($priceRender) {
$price = $priceRender->render($priceType, $_product, $arguments);
}
echo $price;
?>
<span id="test"></span>
<div class="actions">
<button type="submit"
title="<?= $block->escapeHtmlAttr($buttonTitle) ?>"
class="action primary tocart"
id="product-addtocart-button" disabled>
<span><?= $block->escapeHtml($buttonTitle) ?></span>
</button>
<?php //echo $block->getChildHtml('', true) ?>
</div>
</div>
</div>
</div>
<?php endif; ?>
<script type="text/x-magento-init">
{
"#product_addtocart_form": {
"Magento_Catalog/js/validate-product": {}
}
}
</script>
<script>
require(['jquery'],
function ($) {
jQuery('#inc').on('click',function(){
var $qty=$(this).closest('.box-tocart').find('.input-text');
var currentVal = parseInt($qty.val());
if (!isNaN(currentVal)) {
$qty.val(currentVal + 1);
}
});
jQuery('#dec').on('click',function(){
var $qty=$(this).closest('.box-tocart').find('.input-text');
var currentVal = parseInt($qty.val());
if (!isNaN(currentVal) && currentVal > 1) {
$qty.val(currentVal - 1);
}
});
});
</script>
<script>
require(['jquery'],
function ($) {
var price = $(".price-wrapper.price-including-tax span.price").html();
// var price=$("#price").val();
jQuery("#qty").on("change",function(){
qty=$("#qty").val();
alert(price);
alert(qty);
var total_price=price*qty;
alert(total_price);
jQuery("#test").html(total_price);
alert(total_price);
})
});
</script>