How to override module-braintree within my custom theme?
My goal was to add payment method images like Visa and PayPal to appear under Credit Card options. I managed to do so by editing this file:
vendor/magento/module-braintree/view/frontend/web/template/payment/form.html
Adding this code:
<span class="field type">
<span class="control">
<ul class="credit-card-types amir-credit-card-types">
<!-- ko foreach: {data: getCcAvailableTypes(), as: 'item'} -->
<li class="item item._active _active" >
<!--ko if: $parent.getIcons(item) -->
<img class="" data-bind="attr: {
'src': $parent.getIcons(item).url,
'width': $parent.getIcons(item).width,
'height': $parent.getIcons(item).height
}">
<!--/ko-->
</li>
<!--/ko-->
</ul>
</span>
</span>
And my objective was achieved:
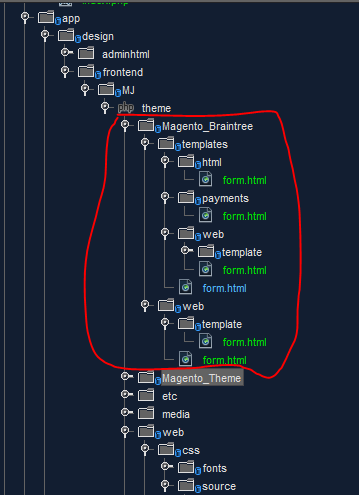
Now my question is, how to override module-braintree within my custom theme?
I was not sure how to structure folders or where to place form.htmlThis is what I tried: