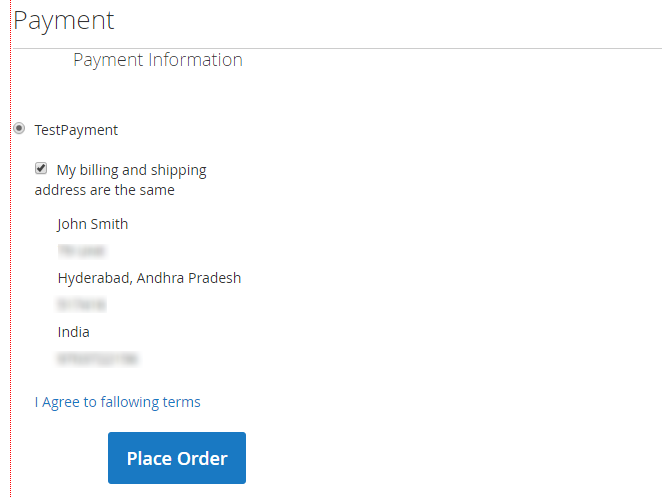
I have some validations to place order through custom TestPayment method, for this I have to disable/enable the PlaceOrder button and showing some message under my custom payment method section. For this I have created the custom payment method and it is showing and working fine. But I don't know to to validate and showing messages here.
So Could you please suggest me how to showing messages and enable/disable PlaceOrder Button here based on customer Data.
TestVendor/TestPayment/view/frontend/web/js/view/payment/method-renderer/testpayment-method.js
/*browser:true*/
/*global define*/
define(
[
'Magento_Checkout/js/view/payment/default',
'Magento_Customer/js/customer-data'
],
function (Component, customerData) {
'use strict';
var customer_Data;
return Component.extend({
initialize: function () {
this._super();
customer_Data = customerData.get('customer');
},
defaults: {
template: 'TestVendor_TestPayment/payment/testpayment'
},
/** Returns send check to info */
getMailingAddress: function() {
return window.checkoutConfig.payment.checkmo.mailingAddress;
},
isDisplayed:function () {
// you can modify your custom logic
console.log(customer_Data);console.log('customer_Dat');
return false;
}
});
}
);