I need my gallery to look like this:
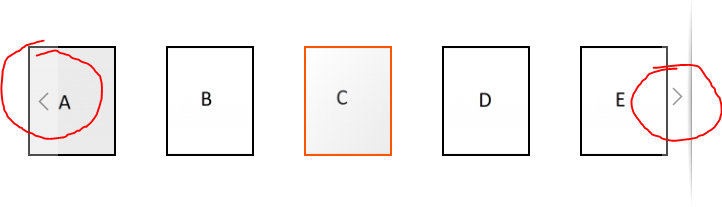
I struggle to find out, how I can change the navigation so that the arrows are not overlapping the thumbnails:
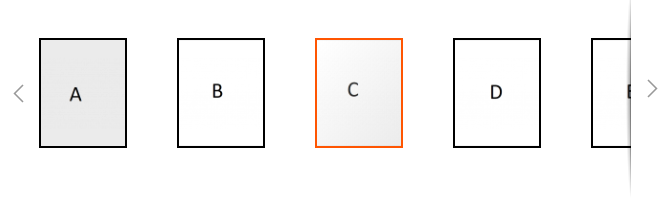
It should be more like this:
and how can I change the arrow icons?
The template where the gallery is showing is here:
vendor\magento\module-catalog\view\frontend\templates\product\view\gallery.phtml
<?php
$images = $block->getGalleryImages()->getItems();
$mainImage = current(array_filter($images, function ($img) use ($block) {
return $block->isMainImage($img);
}));
if (!empty($images) && empty($mainImage)) {
$mainImage = $block->getGalleryImages()->getFirstItem();
}
$helper = $block->getData('imageHelper');
$mainImageData = $mainImage ?
$mainImage->getData('medium_image_url') :
$helper->getDefaultPlaceholderUrl('image');
?>
<div class="gallery-placeholder _block-content-loading" data-gallery-role="gallery-placeholder">
<img
alt="main product photo"
class="gallery-placeholder__image"
src="<?= /* @noEscape */ $mainImageData ?>"
/>
</div>
<script type="text/x-magento-init">
{
"[data-gallery-role=gallery-placeholder]": {
"mage/gallery/gallery": {
"mixins":["magnifier/magnify"],
"magnifierOpts": <?= /* @escapeNotVerified */ $block->getMagnifier() ?>,
"data": <?= /* @escapeNotVerified */ $block->getGalleryImagesJson() ?>,
"options": <?= /* @noEscape */ $block->getGalleryOptions()->getOptionsJson() ?>,
"fullscreen": <?= /* @noEscape */ $block->getGalleryOptions()->getFSOptionsJson() ?>,
"breakpoints": <?= /* @escapeNotVerified */ $block->getBreakpoints() ?>
}
}
}
</script>
There is only some javascript where some options are passed as JSON object.
You can change the options here in the file:
vendor\magento\theme-frontend-luma\etc\view.xml
<!-- Gallery and magnifier theme settings. Start -->
<var name="gallery">
<var name="nav">thumbs</var> <!-- Gallery navigation style (false/thumbs/dots) -->
<var name="loop">true</var> <!-- Gallery navigation loop (true/false) -->
<var name="keyboard">true</var> <!-- Turn on/off keyboard arrows navigation (true/false) -->
...
Here is a list of all options which you can pass.
(Not all options are supported by magento by default though, you have to extend the block class Magento\Catalog\Block\Product\View\GalleryOptions to add support for the missing options)
But I can't find a way to change the thumbnail nav arrow icon or change the position of them.
Do I have to write a hacky JS/CSS workaround, or is it possible to do this by changing options?
PS: Of course I did all the changes in my own theme, and not in the core.