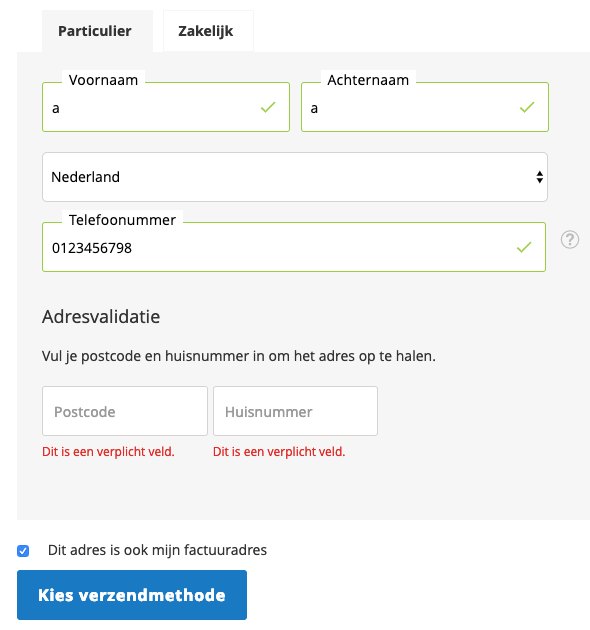
I am using a zipcode(postcode) check extension that adds a custom zipcode and house number field. Now I want those to be required so they have to be filled in before going to the next step.
Currently when going to the next step it does say 'This is a required field'. But it still goes to the next step. Any idea what i'm missing?
postcodenl.html
<form class="form form-postcodenl"
data-bind="attr: {'id': element.addressType + '-postcodenl'}">
<fieldset class="fieldset"
data-bind="blockLoader: isLoading, visible: isVisible(), attr: {'id': element.addressType + '-postcodenl-fieldset'}">
<h3>Adresvalidatie</h3>
<!-- ko if: element.messageText -->
<span translate="element.messageText" class="information"></span>
<!-- /ko -->
<div class="field required postcode-check">
<div class="control">
<input class="input-text"
type="text"
data-bind="
textInput: postcodeNL,
attr: {'id': element.addressType + '-postcodenl-postcode'}"
name="postcodenl_postcode"
data-validate="{required:true}"/>
<label class="label" data-bind="attr: {'for': element.addressType + '-postcodenl-postcode'}">
<span data-bind="i18n: 'Postcode'"></span>
</label>
</div>
</div>
<div class="field required postcode-check">
<div class="control">
<input class="input-text"
type="text"
data-bind="
textInput: houseNumber,
attr: {'id': element.addressType + '-postcodenl-house'}"
name="postcodenl_house_number"
data-validate="{required:true}"/>
<label class="label" data-bind="attr: {'for': element.addressType + '-postcodenl-house'}">
<span data-bind="i18n: 'HouseNumber'"></span>
</label>
</div>
</div>
<div class="field required postcode-check housenumber" data-bind="visible: houseAdditionalOptions().length > 0">
<label class="label" data-bind="attr: {'for': element.addressType + '-postcodenl-addition'}">
<span data-bind="i18n: 'HouseNumber Addition'"></span>
</label>
<div class="control">
<select class="admin__control-select"
name="postcodenl_house_addition"
data-validate="{required:true}"
data-bind="
attr: {'id': element.addressType + '-postcodenl-addition'},
options: houseAdditionalOptions,
value: houseAddition,
optionsValue: 'value',
optionsText: 'label'"
/>
</div>
</div>
<input class="input-text" type="hidden" name="street[0]"/>
<input class="input-text" type="hidden" name="street[1]"/>
<input class="input-text" type="hidden" name="postcode"/>
<address class="autocomplete-result" data-bind="attr: {'id': element.addressType + '-nl-result'}"></address>
<div role="alert" class="message warning"
data-bind="visible: (validationMessage() && validationMessage().length > 0)" generated="true">
<span data-bind="text: validationMessage()"/>
</div>
</fieldset>
</form>
It's about the postcode and huisnummer field.