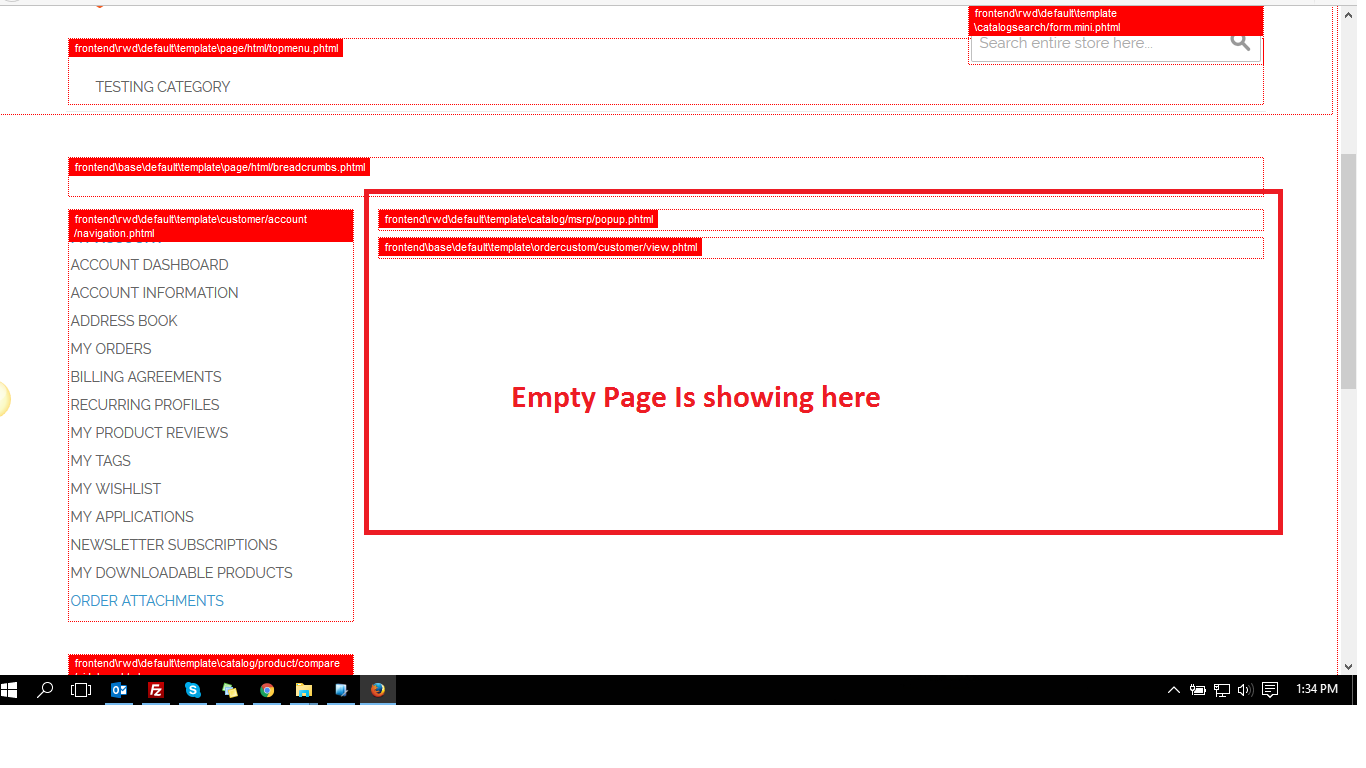
Created a module for front-end to show data from custom table but it is showing a blank page.
Here is the config.xml file:
<?xml version="1.0"?>
<config>
<modules>
<MageSf_OrderCustom>
<version>1.0.1</version>
</MageSf_OrderCustom>
</modules>
<global>
<blocks>
<magesf_ordercustom>
<class>MageSf_OrderCustom_Block</class>
</magesf_ordercustom>
<ordercustom>
<class>MageSf_OrderCustom_Block</class>
</ordercustom>
</blocks>
<helpers>
<ordercustom>
<class>MageSf_OrderCustom_Helper</class>
</ordercustom>
</helpers>
<models>
<magesf_ordercustom>
<class>MageSf_OrderCustom_Model</class>
<resourceModel>magesf_ordercustom_resource</resourceModel>
</magesf_ordercustom>
<magesf_ordercustom_resource>
<class>MageSf_OrderCustom_Model_Resource</class>
<entities>
<ordercustom>
<table>magesf_ordercustom</table>
</ordercustom>
</entities>
</magesf_ordercustom_resource>
</models>
<resource>
<magesf_ordercustom_setup>
<setup>
<module>MageSf_OrderCustom</module>
</setup>
<connection>
<use>core_setup</use>
</connection>
</magesf_ordercustom_setup>
<magesf_ordercustom_write>
<connection>
<use>core_write</use>
</connection>
</magesf_ordercustom_write>
<magesf_ordercustom_read>
<connection>
<use>core_read</use>
</connection>
</magesf_ordercustom_read>
</resource>
</global>
<adminhtml>
<layout>
<updates>
<ordercustom>
<file>magsf_ordercustom.xml</file>
</ordercustom>
</updates>
</layout>
</adminhtml>
<frontend>
<layout>
<updates>
<ordercustom>
<file>ordercustom.xml</file>
</ordercustom>
</updates>
</layout>
</frontend>
<frontend>
<routers>
<ordercustom>
<use>standard</use>
<args>
<module>MageSf_OrderCustom</module>
<frontName>ordercustom</frontName>
</args>
</ordercustom>
</routers>
</frontend>
<admin>
<routers>
<adminhtml>
<args>
<modules>
<MageSf_OrderCustom after="Mage_Adminhtml">MageSf_OrderCustom_Adminhtml</MageSf_OrderCustom>
</modules>
</args>
</adminhtml>
</routers>
</admin>
</config>
Here is the layout xml file for my module:
<?xml version="1.0"?>
<layout version="0.1.0">
<customer_account>
<reference name="customer_account_navigation">
<action method="addLink" translate="label" module="ordercustom">
<name>ordercustom</name>
<path>ordercustom/customer/view</path>
<label>Order Attachments</label>
</action>
</reference>
</customer_account>
<ordercustom_customer_view>
<update handle="customer_account"/>
<reference name="content">
<block type="ordercustom/customer" name="view.ordercustom" template="ordercustom/customer/view.phtml"/>
</reference>
</ordercustom_customer_view>
</layout>
And My controller file is as follows:
<?php
class MageSf_OrderCustom_CustomerController extends Mage_Core_Controller_Front_Action
{
public function preDispatch()
{
parent::preDispatch();
if (!Mage::getSingleton('customer/session')->authenticate($this)) {
$this->setFlag('', 'no-dispatch', true);
// adding message in customer login page
Mage::getSingleton('core/session')
->addSuccess(Mage::helper('ordercustom')->__('Please sign in or create a new account'));
}
}
/**
* View Your Module
*/
public function viewAction() {
$this->loadLayout();
$this->getLayout()->getBlock("head")->setTitle($this->__("Order Attachments"));
$breadcrumbs = $this->getLayout()->getBlock("breadcrumbs");
$breadcrumbs->addCrumb("home", array(
"label" => $this->__("Home Page"),
"title" => $this->__("Home Page"),
"link" => Mage::getBaseUrl()
));
$breadcrumbs->addCrumb("titlename", array(
"label" => $this->__("Attachments"),
"title" => $this->__("Attachments")
));
$this->renderLayout();
}
}
?>
My Block code is as :
<?php
class MageSf_OrderCustom_Block_Customer extends Mage_Core_Block_Template
{
public function view()
{
echo "Hello World";
$data = Mage::getModel('magesf_ordercustom/ordercustom')->load();
$collection = $data->getCollection();
return $collection;
}
}
?>
And at last my model looks like follows:
<?php
class MageSf_OrderCustom_Model_Ordercustom extends Mage_Core_Model_Abstract
{
public function _construct()
{
parent::_construct();
$this->_init('magesf_ordercustom/ordercustom');
}
}
?>
View.phtml file just printing the whole collection:
<?php
$collection = $this->view();
print_r($collection);
?>
Can anyone just check where i have done wrong and how i can fix it to show the data from my custom table.