I'm building a CRUD module for Magento 2 using ui components for admin list and form and one of my entities has an image field.
But I cannot make it work as it should.
Here is how it should work.
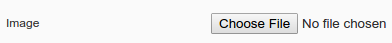
When in add mode or in edit mode with no uploaded image it should look like a simple file input.
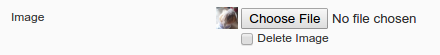
When a file is uploaded it should show the image preview and a delete box below it.
I'm not looking for the exactly this design. It could look differently but have the same functionality.
In Magento 1 I was able to do this, just by creating my own block renderer
class {{Namespace}}_{{Module}}_Block_Adminhtml_{{Entity}}_Helper_Image extends Varien_Data_Form_Element_Image
{
protected function _getUrl()
{
$url = false;
if ($this->getValue()) {
$url = Mage::helper('{{namespace}}_{{module}}/{{entity}}_image')->getImageBaseUrl().$this->getValue();
}
return $url;
}
}
And adding this in my form block
$fieldset->addType(
'image',
Mage::getConfig()->getBlockClassName('{{namespace}}_{{module}}/adminhtml_{{entity}}_helper_image')
);
But I have no form block in Magento 2.
I know I can use a class name for a form field in the ui components file
<field name="image" class="Class\Name\Here">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="dataType" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">Resume</item>
<item name="formElement" xsi:type="string">image</item>
<item name="source" xsi:type="string">[entity]</item>
<item name="dataScope" xsi:type="string">image</item>
</item>
</argument>
</field>
Obviously I have to create this class, but what should I extend?
All I know is that I need to implement the interface Magento\Framework\View\Element\UiComponentInterface but I found nothing I can extend.
So my real question is: Can I extend some class to achieve the desired behavior? If not, how can I start creating this element renderer?