Anyone have an idea how to use PWA (Progressive Web Apps) in Magento2. I have found some blogs but didn't get success.
-
Could you share a blog posts you read? And what exactly does not works?– Siarhey UchukhlebauCommented Sep 20, 2017 at 6:47
-
I am not sure what not working exactly but in future Magento2 coming with PWA. Do you have any guide for that ?– Hitesh KoshtiCommented Sep 20, 2017 at 8:09
-
I have found interesting qeustion about the PWA on the magento forum, it can be helpful.– Siarhey UchukhlebauCommented Sep 20, 2017 at 8:37
-
Do you have any reference site PWA ? how can I find tihs website built in PWA.– Hitesh KoshtiCommented Sep 20, 2017 at 11:47
-
I dont know no one site on which the PWA was realized :(– Siarhey UchukhlebauCommented Sep 20, 2017 at 11:57
3 Answers
About PWA in Magento:
You can read more about the implementation of the PWA on the magento forum, where stored all useful links to a blog post or github projects:
- Magento 1 PWA module on github by Meanbee
- Blog Post "Why does your Magento Site need to be a Progressive Web App?" by Tom Robertshaw from Meanbee
- Magento 2 Service Worker module on github by Meanbee
- Magento 2 WebApp Manifest module on github by Meanbee
- Progressive Web Apps post by Google
- The Web App Manifest by Matt Gaunt & Paul Kinlan
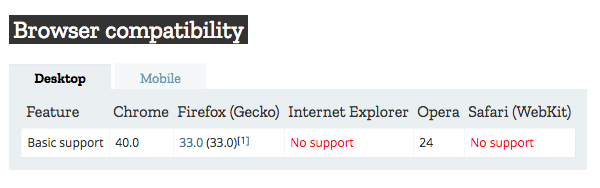
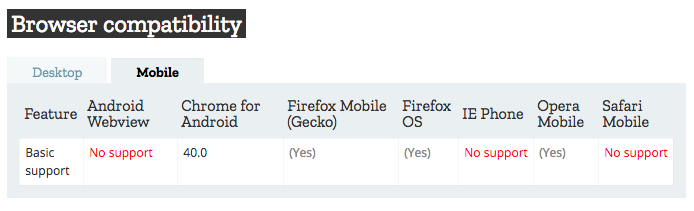
About Service Worker Compatibility:
Usually PWA is realizing using the Service Worker. Right now it is not compatible with all browsers:
Desktop:
Not supported: IE, Safari
Mobile:
Not supported: Android Webview, IE, Safari
-
-
-
Good extended overview with fresh details magento.stackexchange.com/a/244665/2282– FireBearCommented Nov 15, 2018 at 15:08
-
Hi @SiarheyUchukhlebau My question is still open is Magento PWA support in iOS ? Today I have seen bug reported in github github.com/magento-research/pwa-studio/issues/1441 Commented Jul 17, 2019 at 3:49
I took word by word from MazePlazza. https://www.mageplaza.com/blog/magento-2-integrate-progressive-web-app.html#what-is-progressive-web-app-pwa
There are three methods to convert Magento 2 websites to PWA, which are associated with different costs:
1). Magento 2 PWA Extensions: You need to buy the module (up to $150) and pay for the installation service (or install and configure the extension yourself).
2). Magento 2 PWA Studio: You have to hire PWA developers who have strong experience in both Magento 2 and PWA to build your PWA from scratch. It will take up to 6 months to develop your PWA storefront and new API using Magento 2 PWA Studio tools. You should prepare a generous budget for this integration.
3). Magento 2 PWA Theme: Since both PWA storefront and core API were ready built, your cost will mainly depend on your level of customization. This cost would be more reasonable than the second solution and higher than the first solution but it deserves your investment.
According to me, go with the first one
Thank You Zuber
-
If i will go with first option, and i have many third party extensions for my website so Q1. Will it impact on that extensions as well? Q2. Will Magento 2 PWA Extensions support on other third party extensions? Commented Oct 10, 2019 at 15:54
-
@BalwantSingh, PWA purchased extension does not affect any of your installed or upcoming extensions. As long as your new page is responsive it will be automatically supported by the PWA extension because PWA purchase extension just needs your page responsive nothing else. Commented Oct 14, 2019 at 8:00
-
thanks for the reply. what if i will choose 3rd option still i need PWA developer for the customization? Commented Oct 14, 2019 at 15:09
-
-
how to start from scratch? is there any step by step guide to implement PWA in magento2.3 Commented Jan 31, 2020 at 10:14
I used this module from Tigren (https://marketplace.magento.com/tigren-progressivewebapp.html) in Magento 2.1.7 version. It worked just like that without any error.
Please note that we need to know more about service workers and how to configure them to scale up the applications of the module. At the basic level, it works very well out of the box.
-
Hi Kalyan. Me too using the same extension. I followed the installation steps provided. But it shows error. Can you help me to solve it? Commented Mar 26, 2018 at 5:09
-
-
Please check my error commands here. pastebin.com/8GhESQp3 Commented Mar 26, 2018 at 5:31
-
-
1. Tigren_Core module is not included in the package you downloaded, no need of that. You can ignore it. 2. Yes you need to have https enabled. 3. We tested in our demo server with a dummy SSL certification but not in localhost. 4. Dummy SSL certificate will work well only with firefox if you added as exception, Chrome is strict and PWA won't work with dummy SSL certificate. 5. If you are working in localhost chrome has some flag option to allow SSL in localhost Commented Mar 26, 2018 at 6:48