I update my Magento 2.0.1 to 2.1.6 and it updates successfully.
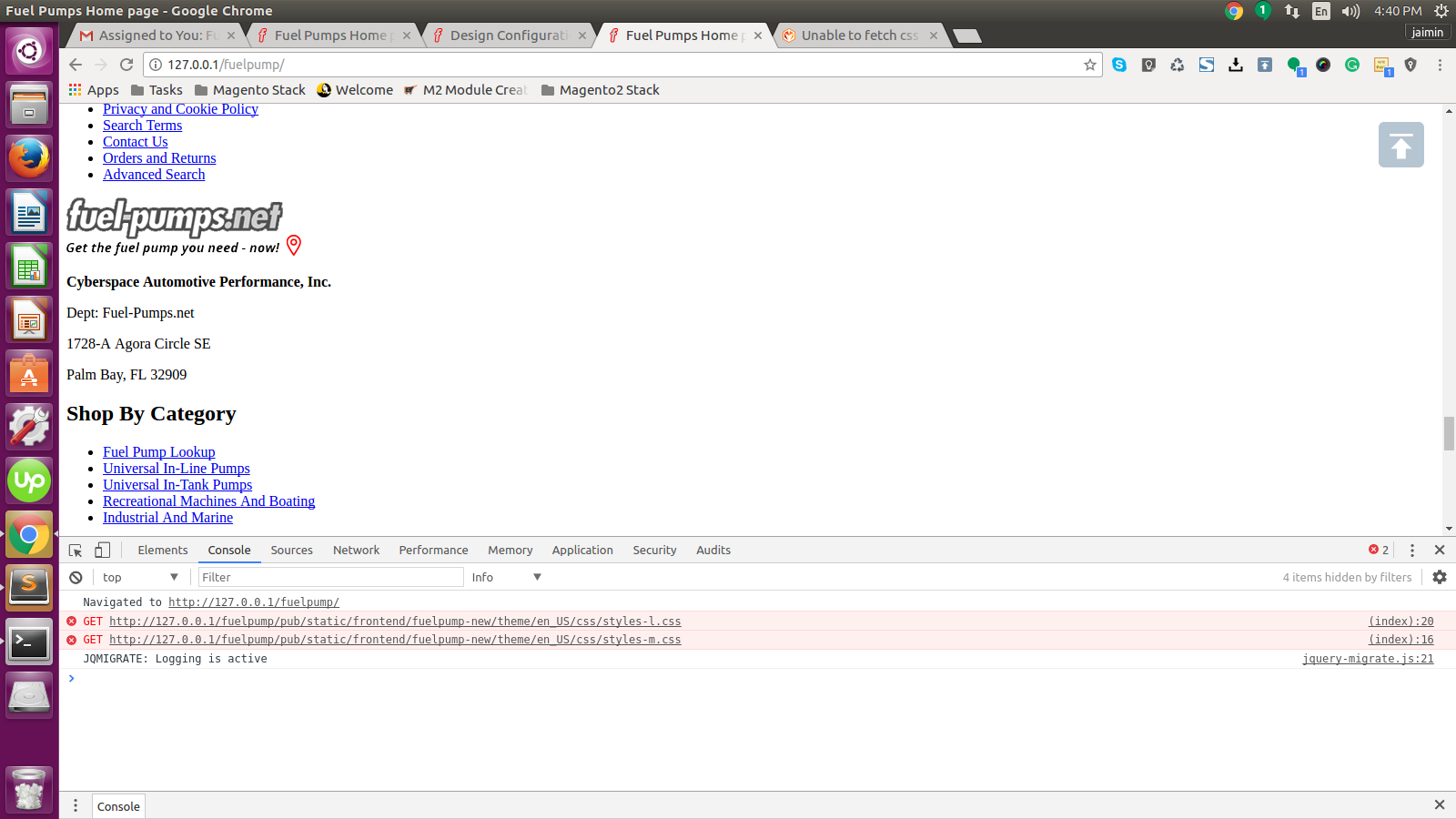
The problem is from frontside CSS are not working correctly but in admin side, it is working good.
What i do to update magento is
composer require magento/product-community-edition 2.0.2 --no-update
composer update
rm -rf var/di var/generation
php bin/magento cache:clean
php bin/magento cache:flush
php bin/magento setup:upgrade
php bin/magento setup:di:compile
php bin/magento indexer:reindex
After doing this all process when i do
/opt/lampp/bin/php bin/magento setup:static-content:deploy
It shows some css errors like
Compilation from source: /opt/lampp/htdocs/demofuel/vendor/magento/theme-frontend-blank/web/css/styles-l.less
Compilation from source:
frontend/Magento/blank/en_US/css/styles-l.less
variable @color-text-red is undefined in file /opt/lampp/htdocs/demofuel/var/view_preprocessed/css/frontend/Magento/blank/en_US/WeltPixel_Quickview/css/source/_module.less in _module.less on line 65, column 11
63| .page-title{
64| font-size: @indent__base * 1.05 !important;
65| color: @color-text-red !important;
66| }
67| .product-info-price{
68| .old-price{
.
Compilation from source: /opt/lampp/htdocs/demofuel/vendor/magento/theme-frontend-blank/web/css/styles-l.less
Compilation from source:
frontend/Magento/luma/en_US/css/styles-l.less
variable @color-text-red is undefined in file /opt/lampp/htdocs/demofuel/var/view_preprocessed/css/frontend/Magento/luma/en_US/WeltPixel_Quickview/css/source/_module.less in _module.less on line 65, column 11
63| .page-title{
64| font-size: @indent__base * 1.05 !important;
65| color: @color-text-red !important;
66| }
67| .product-info-price{
68| .old-price{
.........................................................................................................
Compilation from source: /opt/lampp/htdocs/demofuel/vendor/magento/theme-frontend-blank/web/css/styles-m.less
Compilation from source:
frontend/Magento/luma/en_US/css/styles-m.less
variable @color-text-red is undefined in file /opt/lampp/htdocs/demofuel/var/view_preprocessed/css/frontend/Magento/luma/en_US/WeltPixel_Quickview/css/source/_module.less in _module.less on line 65, column 11
63| .page-title{
64| font-size: @indent__base * 1.05 !important;
65| color: @color-text-red !important;
66| }
67| .product-info-price{
68| .old-price{
.
Compilation from source: /opt/lampp/htdocs/demofuel/vendor/magento/theme-frontend-blank/web/css/styles-l.less
Compilation from source:
frontend/fuelpump-new/theme/en_US/css/styles-l.less
variable @color-text-red is undefined in file /opt/lampp/htdocs/demofuel/var/view_preprocessed/css/frontend/fuelpump-new/theme/en_US/WeltPixel_Quickview/css/source/_module.less in _module.less on line 65, column 11
63| .page-title{
64| font-size: @indent__base * 1.05 !important;
65| color: @color-text-red !important;
66| }
67| .product-info-price{
68| .old-price{
......................................................
Compilation from source: /opt/lampp/htdocs/demofuel/vendor/magento/theme-frontend-blank/web/css/styles-m.less
Compilation from source:
frontend/Magento/blank/en_US/css/styles-m.less
variable @color-text-red is undefined in file /opt/lampp/htdocs/demofuel/var/view_preprocessed/css/frontend/Magento/blank/en_US/WeltPixel_Quickview/css/source/_module.less in _module.less on line 65, column 11
63| .page-title{
64| font-size: @indent__base * 1.05 !important;
65| color: @color-text-red !important;
66| }
67| .product-info-price{
68| .old-price{
...............PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 4096 bytes) in /opt/lampp/htdocs/demofuel/vendor/magento/framework/Filesystem/Directory/ReadFactory.php on line 40
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 4096 bytes) in /opt/lampp/htdocs/demofuel/vendor/magento/framework/Filesystem/Directory/ReadFactory.php on line 40
Check https://getcomposer.org/doc/articles/troubleshooting.md#memory-limit-errors for more info on how to handle out of memory errors....................................................................................................................................................................................................................................
Compilation from source: /opt/lampp/htdocs/demofuel/vendor/magento/theme-frontend-blank/web/css/styles-m.less
Compilation from source:
frontend/fuelpump-new/theme/en_US/css/styles-m.less
variable @color-text-red is undefined in file /opt/lampp/htdocs/demofuel/var/view_preprocessed/css/frontend/fuelpump-new/theme/en_US/css/source/_navigation.less in _navigation.less on line 26, column 30
24|
25| .nav-sections {
26| .lib-css(background, @color-text-red);
27| display: inline-block;
28| float: left;
29| width: 100%;
........................................................PHP Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 1052672 bytes) in /opt/lampp/htdocs/demofuel/vendor/magento/framework/View/Asset/Bundle.php on line 192
Fatal error: Allowed memory size of 134217728 bytes exhausted (tried to allocate 1052672 bytes) in /opt/lampp/htdocs/demofuel/vendor/magento/framework/View/Asset/Bundle.php on line 192
