Edits :
On my home page i create tabs. The content for each tabs are generated in CMS >> page.
here's my code :
`<?php
class TL365_Shortcode_Block_Tab extends Mage_Core_Block_Abstract
{
protected function _toHtml()
{
$pageIds = $this->getContent();
if( empty( $pageIds )){ return; }
$ids = explode( ",", $pageIds);
$container_id = $this->getContainerId();
$container_id = !empty( $container_id ) ? $container_id : "container_id_".rand(time(),3);
$html ="";
$html .="<div id='".$container_id."' >";
$html .="<div class='tab-title-container'>";
$i = 1;
foreach( $ids as $id ){
$page = Mage::getModel('cms/page')->load( $id );
if ($page->getIsActive()){
$html .="<div class='tab-title alignleft ".str_replace(" ","-", strtolower($page->getTitle()))." level_".$i."'>".$page->getTitle()."</div>";
}
$i++;
}
$html .= "
<div class='clear'></div>
</div>";
$html .="<div class='tab-content-conatiner'>";
$i = 1;
foreach( $ids as $id ){
$page = Mage::getModel('cms/page')->load( $id );
if ($page->getIsActive()){
$html .="<div class='".str_replace(" ","-", strtolower($page->getTitle()))." level_".$i." tab-content'>".$page->getContent()."</div>";
}
$i++;
}
$html .= "
<div class='clear'></div>
</div>";
$html ."</div>";
$html .= " <style>
#".$container_id." .tab-content-container .tab-content{ display:none; }
#".$container_id." .tab-content-container .level_1.tab-content{ display:block; }
#".$container_id." .tab-content{ display:none; }
#".$container_id." .tab-content.active{ display:block; }
</style>
<script>
var tab_title = $$('div.tab-title')[0];
tab_title.addClassName('active');
$$('.tab-content')[0].addClassName('active');
$$('.tab-title').each(function(titleElement) {
titleElement.observe('click', function(e){
var title_index = titleElement.previousSiblings().size();
_removeTabTitleActiveClass();
titleElement.addClassName('active');
_removeTabActiveClass();
$$('.tab-content')[title_index].addClassName('active');
});
});
function _removeTabActiveClass()
{
$$('.tab-content').each(function(contentTabElement) {
contentTabElement.removeClassName('active');
});
}
function _removeTabTitleActiveClass()
{
$$('.tab-title').each(function(contentTabTitleElement) {
contentTabTitleElement.removeClassName('active');
});
}
</script>
";
return $html;
} }`
here's how i implement it {{block type="tl365_shortcode/tab" content="about-us2,privacy-policy-cookie-restriction-mode,about-us"}}
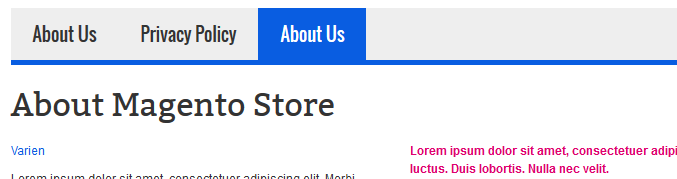
the output is : 
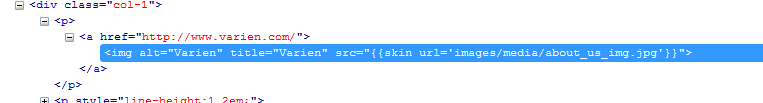
In the actual page of the about us, i inserted an image but instead of displaying it, i get the shortcode. See image below :