app/code/Vendor/Exportselectall/etc/di.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:ObjectManager/etc/config.xsd">
<type name="Magento\Backend\Block\Widget\Grid\Extended">
<plugin name="vendor_exportselectall::Before" type="vendor\Exportselectall\Plugin\Block\Widget\Grid\Extended" />
</type>
</config>
app/code/Vendor/Exportselectall/etc/di.xmlvendor\Exportselectall\Plugin\Block\Widget\Grid\Extended.php
<?php
namespace vendor\Exportselectall\Plugin\Block\Widget\Grid;
class Extended
{
public function afterGetMainButtonsHtml(\Magento\Backend\Block\Widget\Grid\Extended $subject, $result)
{
$result .= '<button id="select_all_button" title="Select All" type="button" class="action-default scalable action-reset action-tertiary" data-action="grid-filter-reset" data-ui-id="widget-button-3"><span>Select All</span></button>';
return $result;
}
}
vendor\Exportselectall\Plugin\Block\Widget\Grid\Extended.phpvendor/Exportselectall/view/adminhtml/layout/adminhtml_export_getfilter.xml
Select All';return $result;}<?xml version="1.0"?>
<layout xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/layout_generic.xsd">
<container name="root" label="Root">
<block class="Magento\ImportExport\Block\Adminhtml\Export\Filter" name="export.filter"/>
<block class="Magento\Backend\Block\Template" template="Kensium_Exportselectall::export/form/filter/after.phtml" name="export.form.after" as="form_after"/>
</container>
</layout>
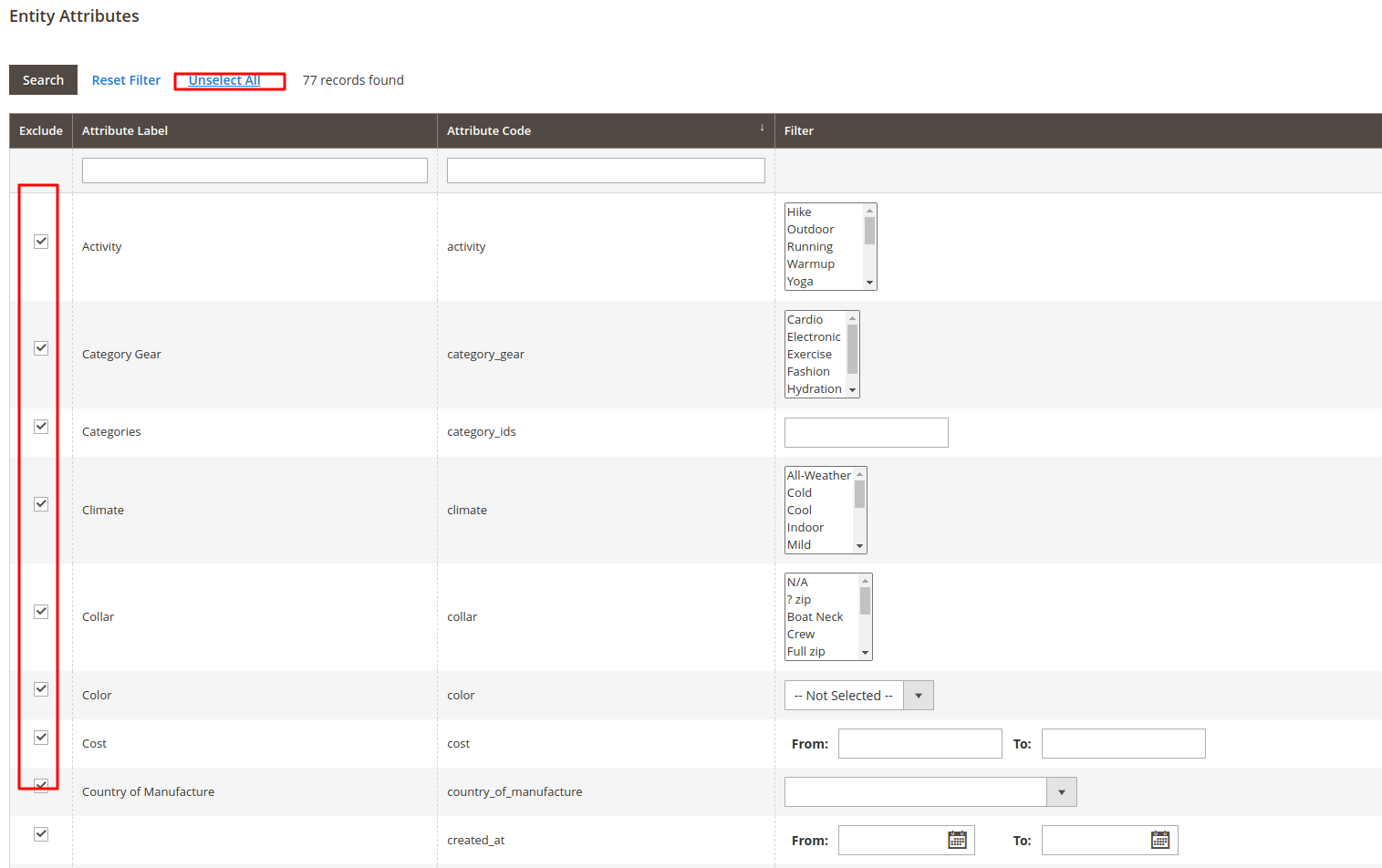
To get proper solution you can past the below code to get select and unselect vendor/Exportselectall/view/adminhtml/templates/export/form/filter/after.phtml
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/** @var \Magento\Backend\Block\Template $block */
/** @var \Magento\Framework\View\Helper\SecureHtmlRenderer $secureRenderer */
?>
<?php $scriptString = <<<script
require([
'mage/adminhtml/grid'
], function(){
if (window['export_filter_gridJsObject'] != undefined) {
export_filter_gridJsObject.resetFilter = function () {
return varienGrid.prototype.resetFilter.call(this, varienExport.modifyFilterGrid);
};
export_filter_gridJsObject.doFilter = function () {
return varienGrid.prototype.doFilter.call(this, varienExport.modifyFilterGrid);
};
}
});
script;
?>
<?= /* @noEscape */ $secureRenderer->renderTag('script', [], $scriptString, false) ?>
<?php $scriptString = <<<script
require(['jquery', 'mage/url', 'mage/translate'], function($, urlBuilder) {
$(document).ready(function() {
// Function to initialize select/unselect functionality
function initializeSelectUnselect() {
if (typeof export_filter_gridJsObject !== 'undefined') {
// Function to select/unselect all checkboxes
export_filter_gridJsObject.toggleSelectAll = function () {
var inputs = document.getElementsByClassName("admin__control-checkbox");
var allChecked = true;
// Check if all checkboxes are already checked
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].type === "checkbox" && !inputs[i].checked) {
allChecked = false;
break;
}
}
// Toggle checkboxes based on current state
for (var i = 0; i < inputs.length; i++) {
if (inputs[i].type === "checkbox") {
inputs[i].checked = !allChecked;
}
}
// Update button text
var button = $('#select_all_button');
if (allChecked) {
button.find('span').text($.mage.__('Select All'));
} else {
button.find('span').text($.mage.__('Unselect All'));
}
};
// Bind the function to the button click event
$('#select_all_button').on('click', function() {
export_filter_gridJsObject.toggleSelectAll();
});
} else {
// Try again after a short delay if export_filter_gridJsObject is not available
setTimeout(initializeSelectUnselect, 100);
}
}
// Initialize on document ready
initializeSelectUnselect();
// Reinitialize on AJAX grid update
$(document).on('contentUpdated', function() {
initializeSelectUnselect();
});
});
});
script;
?>
<?= /* @noEscape */ $secureRenderer->renderTag('script', [], $scriptString, false) ?>