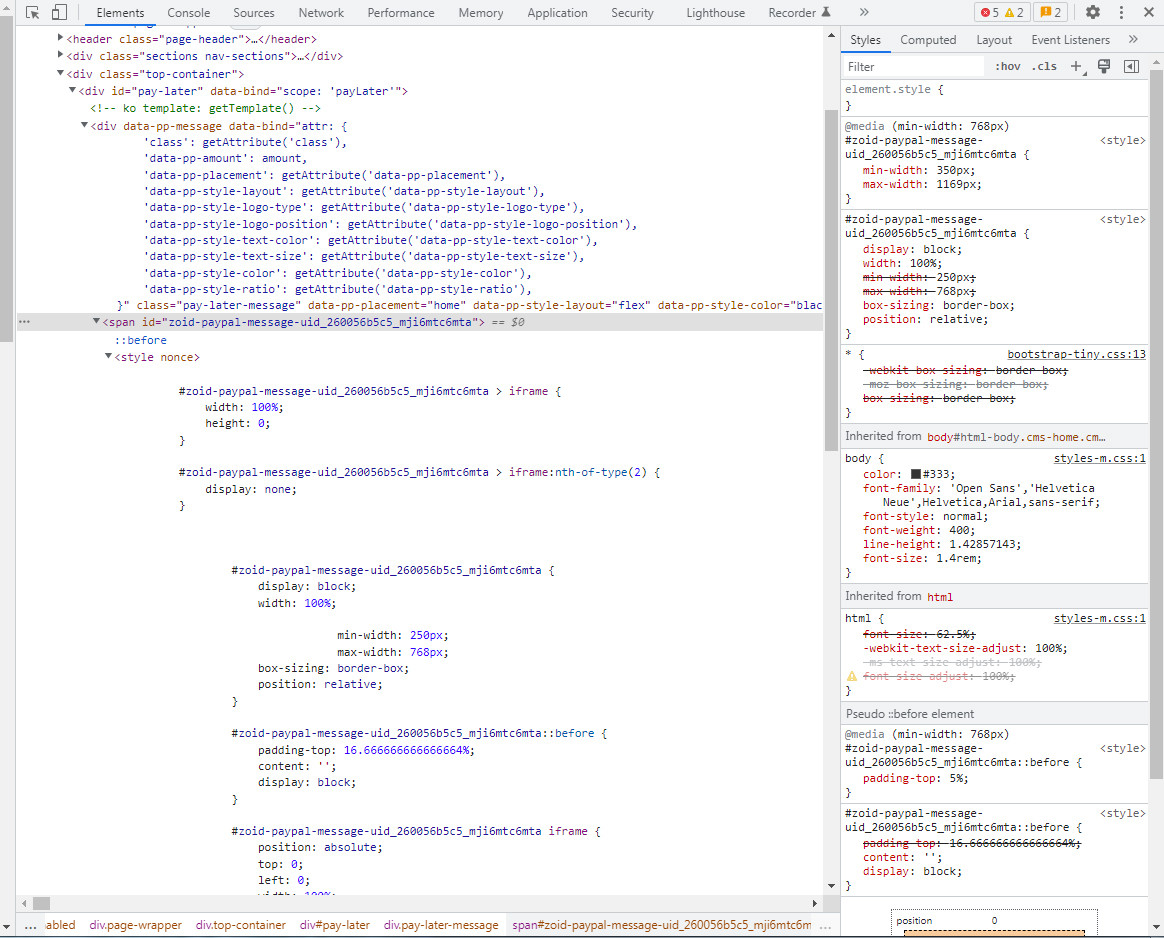
I am using a custom _extend.less file for css changes, all changes are showing but this particular one. When I inspect from browser the element is leading with # instead of . So not quite sure what I should be doing here.
@media (min-width: 768px){
#zoid-paypal-message-uid_2944830117_mjm6mjg6nda {
min-width: 350px;
max-width: 1269px;
}}