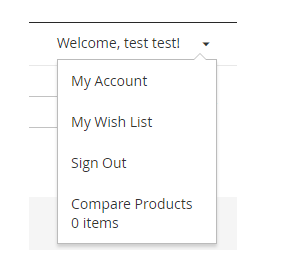
I'm following these steps but it's not working. Could you help me? What I need is dropwdowna dropdown of my account when the person starts the session
<referenceContainer name="header.panel"> <block class="Magento\Framework\View\Element\Html\Links" name="header.links"> <arguments> <argument name="css_class" xsi:type="string">header links</argument> </arguments> </block> </referenceContainer>
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</referenceContainer>
<?php if($block->customerLoggedIn()): ?> <li class="customer-welcome"> <span class="customer-name" role="link" tabindex="0" data-mage-init='{"dropdown":{}}' data-toggle="dropdown" data-trigger-keypress-button="true" data-bind="scope: 'customer'"> <span data-bind="text: customer().fullname"></span> <button type="button" class="action switch" tabindex="-1" data-action="customer-menu-toggle"> <span><?php /* @escapeNotVerified */ echo __('Change')?></span> </button> </span> <script type="text/x-magento-init"> { "*": { "Magento_Ui/js/core/app": { "components": { "customer": { "component": "Magento_Customer/js/view/customer" } } } } } </script> <?php if($block->getChildHtml()):?> <div class="customer-menu" data-target="dropdown"> <?php echo $block->getChildHtml();?> </div> <?php endif; ?> </li> <?php endif; ?>
<?php if($block->customerLoggedIn()): ?>
<li class="customer-welcome">
<span class="customer-name"
role="link"
tabindex="0"
data-mage-init='{"dropdown":{}}'
data-toggle="dropdown"
data-trigger-keypress-button="true"
data-bind="scope: 'customer'">
<span data-bind="text: customer().fullname"></span>
<button type="button"
class="action switch"
tabindex="-1"
data-action="customer-menu-toggle">
<span><?php /* @escapeNotVerified */ echo __('Change')?></span>
</button>
</span>
<script type="text/x-magento-init">
{
"*": {
"Magento_Ui/js/core/app": {
"components": {
"customer": {
"component": "Magento_Customer/js/view/customer"
}
}
}
}
}
</script>
<?php if($block->getChildHtml()):?>
<div class="customer-menu" data-target="dropdown">
<?php echo $block->getChildHtml();?>
</div>
<?php endif; ?>
</li>
<?php endif; ?>
<?xml version="1.0"?> <page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd"> <body> <referenceContainer name="header.panel"> <block class="Magento\Framework\View\Element\Html\Links" name="header.links"> <arguments> <argument name="css_class" xsi:type="string">header links</argument> </arguments> </block> </referenceContainer> </body> </page>
`
10`<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="header.panel">
<block class="Magento\Framework\View\Element\Html\Links" name="header.links">
<arguments>
<argument name="css_class" xsi:type="string">header links</argument>
</arguments>
</block>
</referenceContainer>
</body>
</page>
<?xml version="1.0"?>
<!--
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
-->
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="header.links">
<block class="Magento\Customer\Block\Account\Customer" name="customer" template="Magento_Customer::account/customer.phtml" before="-"/>
<block class="Magento\Customer\Block\Account\AuthorizationLink" name="authorization-link-login" template="Magento_Customer::account/link/authorization.phtml">
<arguments>
<argument name="sortOrder" xsi:type="number">10</argument>
</arguments>
</block>
</referenceBlock>
<move element="header" destination="header.links" before="-"/>
<move element="register-link" destination="header.links"/>
<move element="top.links" destination="customer"/>
<move element="authorization-link" destination="top.links" after="-"/>
</body>
</page>