You can put your image in below path.
app/design/frontend/<vendor>/<package>/web/images/cart_image.png
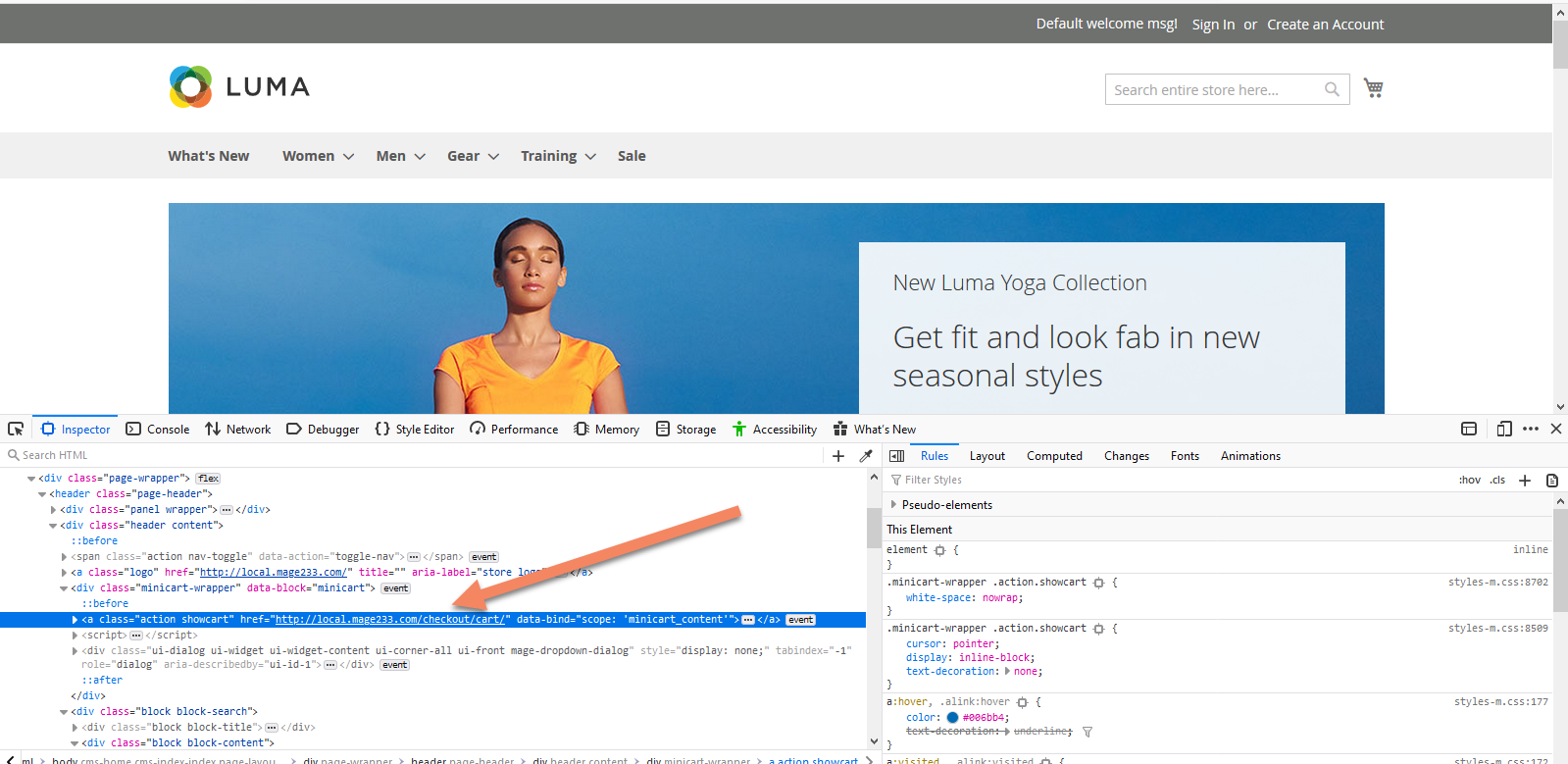
Now you need to add <span class="cartimg"> tag just before the <a> tag of cart icon and apply your png image to span tag.
if your css in the below folder
app/design/frontend/<vendor>/<package>/web/css/style.css
Then you can write
.cartimg { background: url('../images/cart_image.png') }
for the updated answer please check below image.