I faced this problem and try to figure out. I agree with Chris O'Toole. I will add an extra step. My steps are,
- Open app/etc/di.xml and search Symlink. Check it is in the following section.
<virtualType name="developerMaterialization" type="Magento\Framework\App\View\Asset\MaterializationStrategy\Factory"> <arguments> <argument name="strategiesList" xsi:type="array"> <item name="view_preprocessed" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item> <item name="default" xsi:type="object">Magento\Framework\App\View\Asset\MaterializationStrategy\Copy</item> </argument> </arguments> </virtualType>
Replace Symlink with Copy word. Save.
Delete all folders in pub/static. Don't delete .htaccess and other files.
Run xamppXAMPP as an administrator. Run the command line as an administrator. Run
grunt exec:<theme name>.
You will see it is running fine.
Then you can run grunt less:<theme name>
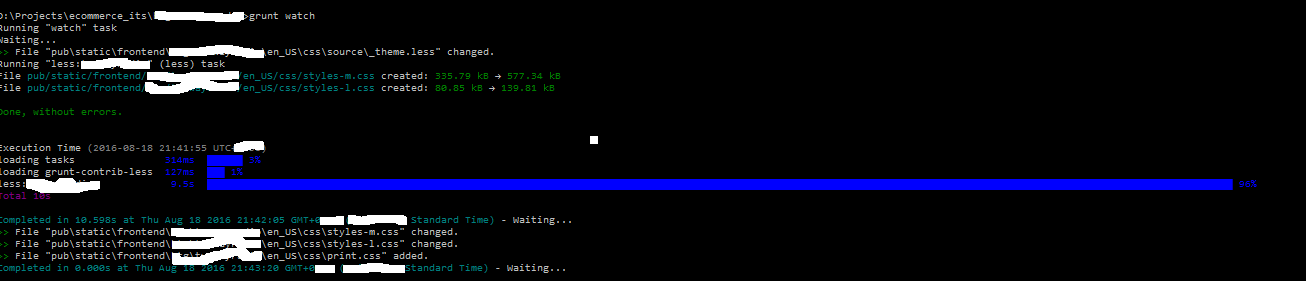
Finally, you can run grunt watch
When you do any changes in lessfewer files(_theme.less or _extend.less) it will automatically create style-l and style-m cssCSS files in pub/static folder.
I'm running magentoMagento 2.1 in windows 10.