This is an old question with multiple answers that work, however I have discovered a solution using what Magento provides (as of 2.1.0) without the need for extending components. As multiple questions have been marked as duplicate and directed here I thought it would be beneficial to provide some information on this option.
All form element ui components that extend Magento_Ui/js/form/element/abstract.js have a switcherConfig setting available for purposes such as hiding/showing elements as well as other actions. The switcher component can be found at Magento_Ui/js/form/switcher for the curious. You can find examples of it being used in sales_rule_form.xml and catalog_rule_form.xml. Of course if you are using your own custom component already you can still use this as long as your component eventually extends abstract which appears to be the case based on the example code provided in the question.
Now for a more specific example to answer the original question.
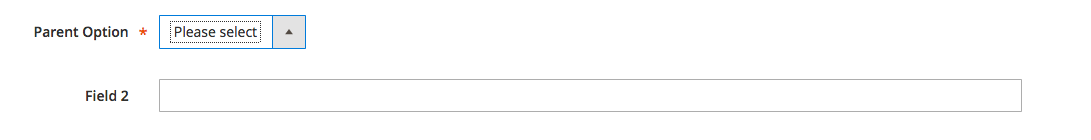
In Namespace/ModuleName/view/adminhtml/ui_component/your_entity_form.xml you simply need to add the following to the field's settings that does the controlling (i.e. the field that determines which fields are hidden/visible). In your example this would be field1.
<field name="field1">
<argument name="data" xsi:type="array">
...
</argument>
<settings>
<switcherConfig>
<rules>
<rule name="0">
<value>2</value>
<actions>
<action name="0">
<target>your_entity_form.your_entity_form.entity_information.field2Depend1</target>
<callback>show</callback>
</action>
<action name="1">
<target>your_entity_form.your_entity_form.entity_information.field3Depend1</target>
<callback>hide</callback>
</action>
</actions>
</rule>
<rule name="1">
<value>3</value>
<actions>
<action name="0">
<target>your_entity_form.your_entity_form.entity_information.field2Depend1</target>
<callback>hide</callback>
</action>
<action name="1">
<target>your_entity_form.your_entity_form.entity_information.field3Depend1</target>
<callback>show</callback>
</action>
</actions>
</rule>
</rules>
<enabled>true</enabled>
</switcherConfig>
</settings>
</field>
Let's break it down a little. The switcher component contains an array of rules which is what we're building out here. Each <rule> has a name which is a number in this example. This name is the array key/index for this item. We're using numbers as array indexes. Strings should work too but I haven't tested this theory.
UPDATE - As mentioned by @ChristopheFerreboeuf in the comments, strings to not work here. These are arrays and should start with 0, not strings or 1.
Inside each rule we pass two arguments.
value - This is the value of field1 which should trigger the actions defined below. actions - Here we have another array. These are the actions to be triggered when this rule's conditions are met. Again, each action's name is just the array index/key of that item.
Now each action has two arguments as well (with an optional 3rd).
target - This is the element you wish to manipulate under this action. If you aren't familiar with how ui_component element names are composed in Magento you can check out Alan Storm's article. It's basically something like {component_name}.{component_name}.{fieldset_name}.{field_name} in this example.callback - Here is the action to be taken on the above mentioned target. This callback should be a function that is available on the element targeted. Our example uses hide and show. This is where you can start to expand on the functionality available. The catalog_rule_form.xml example I mentioned earlier uses setValidation if you wish to see a different example. - You can also add
<params> to any action that calls for them. You can see this in the catalog_rule_form.xml example as well.
Finally the last item inside switcherConfig is <enabled>true</enabled>. This should be pretty straight forward, it's a Boolean to enable/disable the switcher functionality we just implemented.
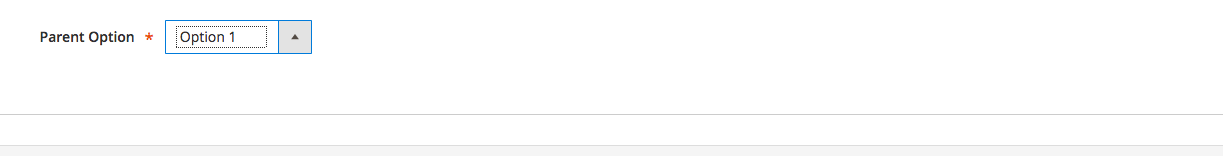
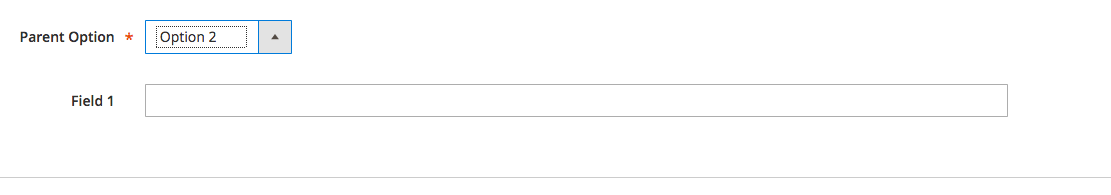
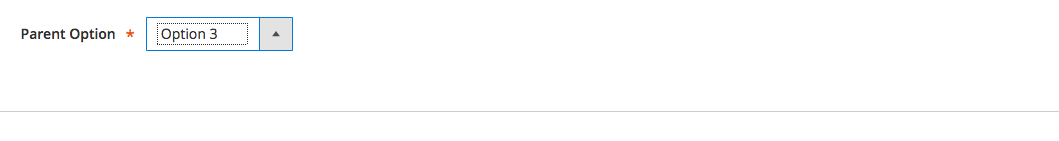
And we're done. So using the example above what you should see is field field2Depend1 displayed if you choose an option with value 2 on field1, and field3Depend1 displayed if you choose an option with value 3.
I have tested this example using only hide and show on a required field and it does appear to take visibility into account for validation. In other words, if field2Depend1 is required it will only be required when visible. No need for further configuration for that to work.
Hope this provides some help for anyone looking for a more out-of-the-box solution.