Here, I customized Magentostudy_news extension and create custom form in admin panel.When i create simple single image upload it working fine.but i need to add more then one image upload in custom form in admin panel,It wont working for me.

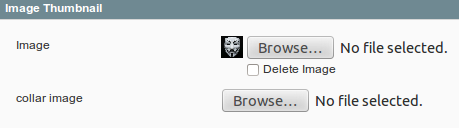
Image file : Block/Adminhtml/Next/Edit/Tab/Image.php
<?php
/**
* News List admin edit form image tab
*
* @author Magento
*/
class Magentostudy_Next_Block_Adminhtml_Next_Edit_Tab_Image
extends Mage_Adminhtml_Block_Widget_Form
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
/**
* Prepare form elements
*
* @return Mage_Adminhtml_Block_Widget_Form
*/
protected function _prepareForm()
{
/**
* Checking if user have permissions to save information
*/
if (Mage::helper('magentostudy_next/admin')->isActionAllowed('save')) {
$isElementDisabled = false;
} else {
$isElementDisabled = true;
}
$form = new Varien_Data_Form();
$form->setHtmlIdPrefix('news_image_');
$model = Mage::helper('magentostudy_next')->getNewsItemInstance();
$fieldset = $form->addFieldset('image_fieldset', array(
'legend' => Mage::helper('magentostudy_next')->__('Image Thumbnail'), 'class' => 'fieldset-wide'
));
$this->_addElementTypes($fieldset);
$fieldset->addField('image', 'image', array(
'name' => 'image',
'label' => Mage::helper('magentostudy_next')->__('Image'),
'title' => Mage::helper('magentostudy_next')->__('Image'),
'required' => false,
'disabled' => $isElementDisabled
));
$fieldset->addField('collarimage1', 'image', array(
'name' => 'collarimage1',
'label' => Mage::helper('magentostudy_next')->__('collar image'),
'title' => Mage::helper('magentostudy_next')->__('collar image'),
'required' => false,
'disabled' => $isElementDisabled
));
$fieldset->addField('chestimage', 'image', array(
'name' => 'chestimage',
'label' => Mage::helper('magentostudy_next')->__('Chest image'),
'title' => Mage::helper('magentostudy_next')->__('Chest image'),
'required' => false,
'disabled' => $isElementDisabled
));
Mage::dispatchEvent('adminhtml_next_edit_tab_image_prepare_form', array('form' => $form));
$form->setValues($model->getData());
$this->setForm($form);
return parent::_prepareForm();
}
/**
* Prepare label for tab
*
* @return string
*/
public function getTabLabel()
{
return Mage::helper('magentostudy_next')->__('Image Thumbnail');
}
/**
* Prepare title for tab
*
* @return string
*/
public function getTabTitle()
{
return Mage::helper('magentostudy_next')->__('Image Thumbnail');
}
/**
* Returns status flag about this tab can be showen or not
*
* @return true
*/
public function canShowTab()
{
return true;
}
/**
* Returns status flag about this tab hidden or not
*
* @return true
*/
public function isHidden()
{
return false;
}
/**
* Retrieve predefined additional element types
*
* @return array
*/
protected function _getAdditionalElementTypes()
{
return array(
'image' => Mage::getConfig()->getBlockClassName('magentostudy_next/adminhtml_next_edit_form_element_image')
);
}
}
When i added text-box,text-area,select,radio and check-box it will display in custom form.but when i add more than one image upload it display perfect but it will-not functioning properly.

Image file : Block/Adminhtml/Next/Edit/Tab/Main.php
<?php
/**
* News List admin edit form main tab
*
* @author Magento
*/
class Magentostudy_Next_Block_Adminhtml_Next_Edit_Tab_Main
extends Mage_Adminhtml_Block_Widget_Form
implements Mage_Adminhtml_Block_Widget_Tab_Interface
{
/**
* Prepare form elements for tab
*
* @return Mage_Adminhtml_Block_Widget_Form
*/
protected function _prepareForm()
{
$model = Mage::helper('magentostudy_next')->getNewsItemInstance();
/**
* Checking if user have permissions to save information
*/
if (Mage::helper('magentostudy_next/admin')->isActionAllowed('save')) {
$isElementDisabled = false;
} else {
$isElementDisabled = true;
}
$form = new Varien_Data_Form();
$form->setHtmlIdPrefix('news_main_');
$fieldset = $form->addFieldset('base_fieldset', array(
'legend' => Mage::helper('magentostudy_next')->__('News Item Info')
));
if ($model->getId()) {
$fieldset->addField('news_id', 'hidden', array(
'name' => 'news_id',
));
}
$fieldset->addField('title', 'text', array(
'name' => 'title',
'label' => Mage::helper('magentostudy_next')->__('News Title'),
'title' => Mage::helper('magentostudy_next')->__('News Title'),
'required' => true,
'disabled' => $isElementDisabled
));
$fieldset->addField('author', 'text', array(
'name' => 'author',
'label' => Mage::helper('magentostudy_next')->__('Author'),
'title' => Mage::helper('magentostudy_next')->__('Author'),
'required' => true,
'disabled' => $isElementDisabled
));
/* $fieldset->addField('collarimage', 'text', array(
'name' => 'collarimage',
'label' => Mage::helper('magentostudy_next')->__('collarimage'),
'title' => Mage::helper('magentostudy_next')->__('collarimage'),
'required' => true,
'disabled' => $isElementDisabled
));*/
$fieldset->addField('published_at', 'date', array(
'name' => 'published_at',
'format' => Mage::app()->getLocale()->getDateFormat(Mage_Core_Model_Locale::FORMAT_TYPE_SHORT),
'image' => $this->getSkinUrl('images/grid-cal.gif'),
'label' => Mage::helper('magentostudy_next')->__('Publishing Date'),
'title' => Mage::helper('magentostudy_next')->__('Publishing Date'),
'required' => true
));
Mage::dispatchEvent('adminhtml_next_edit_tab_main_prepare_form', array('form' => $form));
$form->setValues($model->getData());
$this->setForm($form);
return parent::_prepareForm();
}
/**
* Prepare label for tab
*
* @return string
*/
public function getTabLabel()
{
return Mage::helper('magentostudy_next')->__('News Info');
}
/**
* Prepare title for tab
*
* @return string
*/
public function getTabTitle()
{
return Mage::helper('magentostudy_next')->__('News Info');
}
/**
* Returns status flag about this tab can be shown or not
*
* @return true
*/
public function canShowTab()
{
return true;
}
/**
* Returns status flag about this tab hidden or not
*
* @return true
*/
public function isHidden()
{
return false;
}
}
What are the procedure to add new image upload tag in custom form.Handle me in proper way..Kindly advise me..How to upload image in other image upload and retrieve preview section?
