1 Answer
hello dear I will implement your functionality in my project. please check the below code with the screenshot.
Please go to your theme directory
app/design/frontend/Magento/customtheme/Magento_Contact/layout/contact_index_index.xml
The above path "customtheme" is my theme name so please go to your theme. after in theme created a new folder "Magento_Contact"
this Magento_Contact folder created a new folder "layout" and in this folder created a new file contact_index_index.xml
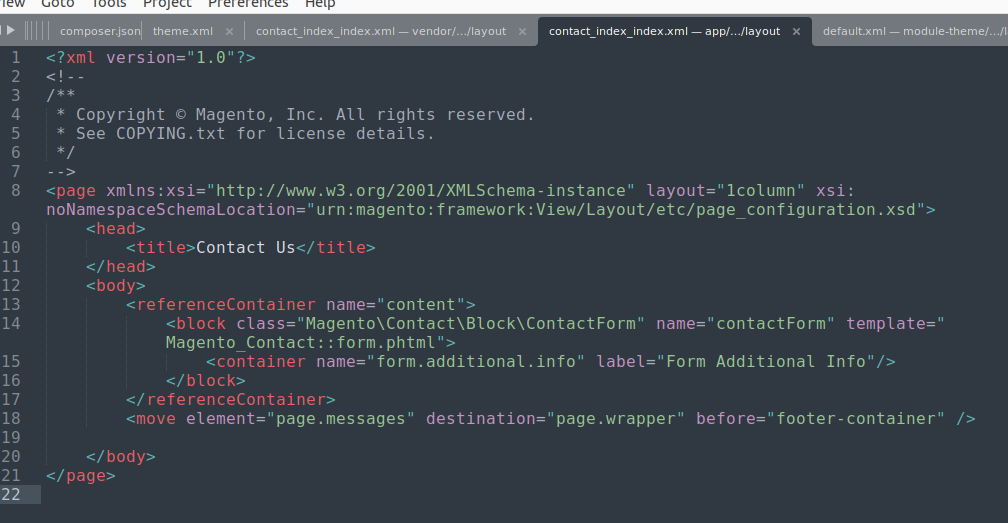
Please add below code your new file contact_index_index.xml
this XML file in the body section adds the below code.
<move element="page.messages" destination="page.wrapper" before="footer-container" />
I hope this solution works. so please accept my answer and give an upvote.
-
-
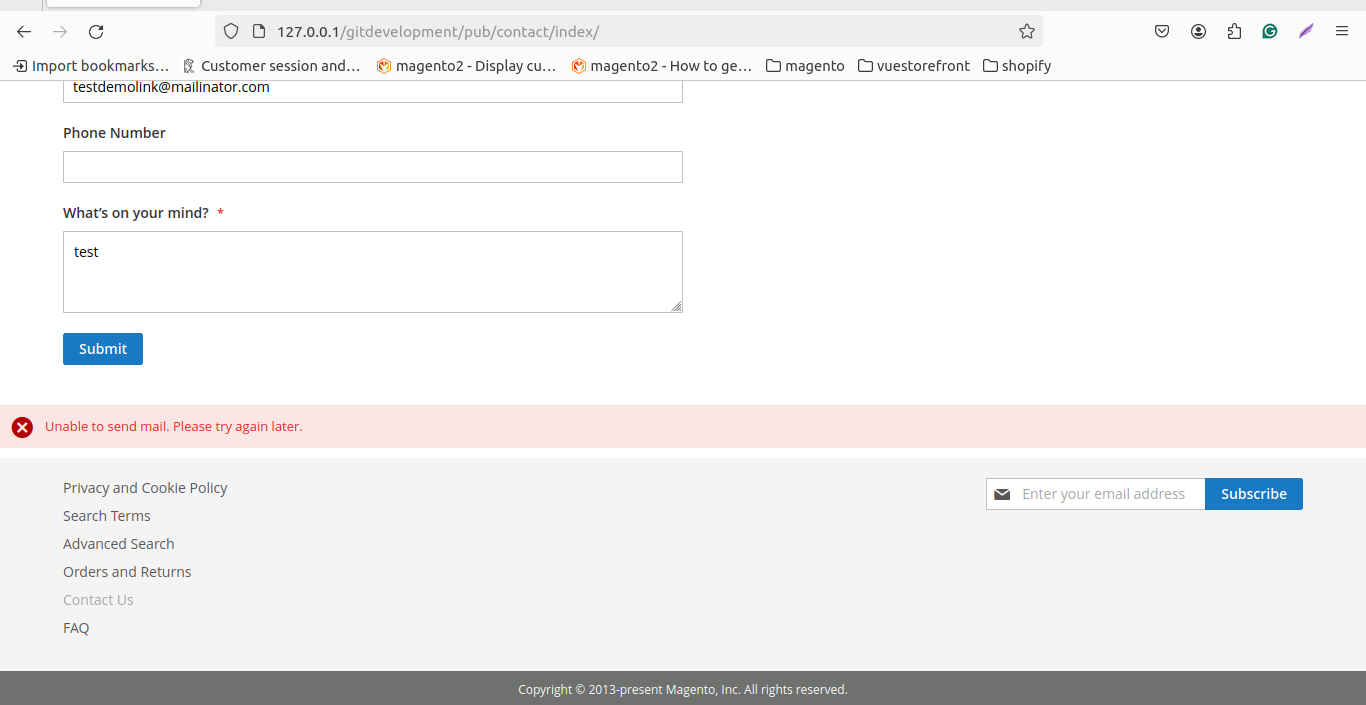
ok means you want only the error message shown on the above footer and success message shown on the columns' top.? Commented Feb 12 at 5:33
-
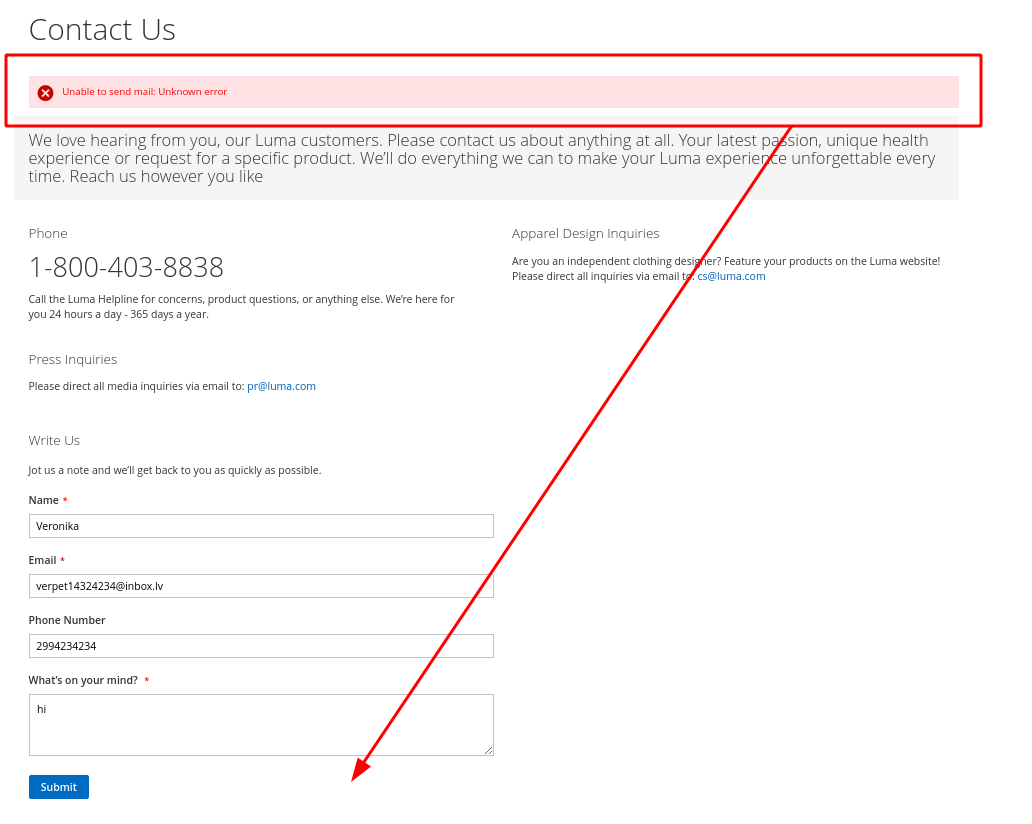
I want to show success and error messages under the button submit which is into contact form. For now all messages are showed on the top of the page as you can see in my example Commented Feb 12 at 6:29
-
ok I understand you can go with the jQuery only contact page. Commented Feb 12 at 10:25
-
because I will share the code for this work for div. container wise. not any particular div add you want to. so, please you may go with jQuery. Commented Feb 12 at 12:00