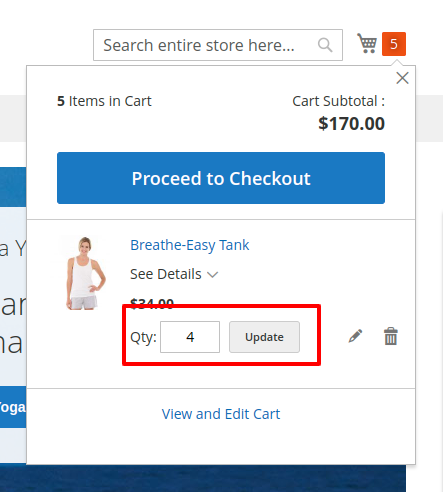
add QTY Increasing and decreasing input in minicart hyva theme (same as default magento)

1 Answer
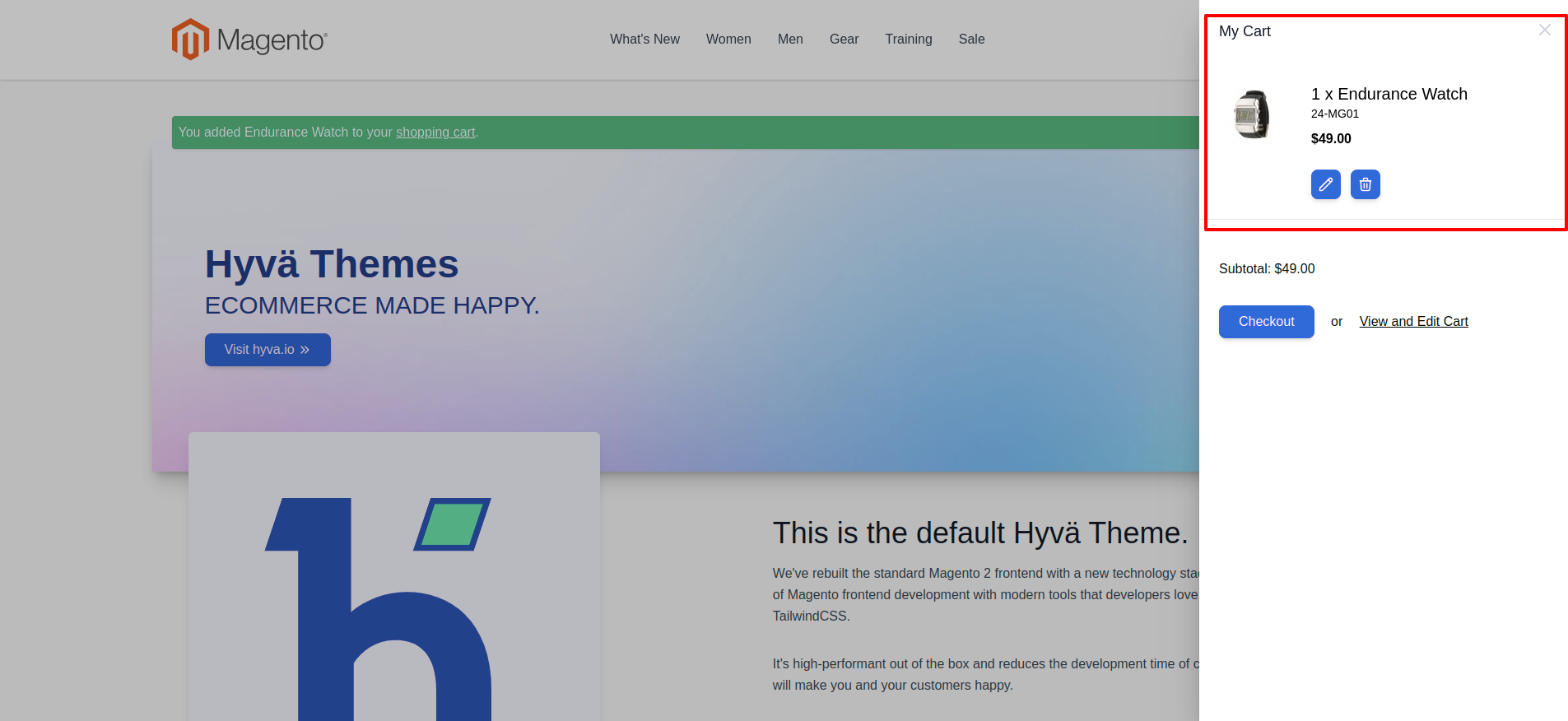
You need to update the cart drawer in Hyva (Magento_Theme::html/cart/cart-drawer.phtml).
Add this function to the alpine.js component:
updateItemQty(item) {
this.isLoading = true;
const formKey = hyva.getFormKey();
const postUrl = BASE_URL + 'checkout/cart/updateItemQty/';
let cart = {};
const formData = new FormData();
formData.append('form_key', formKey);
formData.append(`cart[${item.item_id}][qty]`, item.qty);
fetch(postUrl, {
"body": formData,
"method": "POST",
}).then(response => {
if (response.redirected) {
window.location.href = response.url;
} else if (response.ok) {
return response.json();
} else {
window.dispatchMessages && window.dispatchMessages([{
type: 'warning',
text: '<?= $escaper->escapeJs(__('Could not update item from quote.')) ?>'
}]);
this.isLoading = false;
}
}).then(result => {
window.dispatchMessages && window.dispatchMessages([{
type: result.success ? 'success' : 'error',
text: result.success
? '<?= $escaper->escapeJs(__('You updated the item.')) ?>'
: result.error_message
}], result.success ? 5000 : 0)
window.dispatchEvent(new CustomEvent('reload-customer-section-data'));
}).finally(() => {
this.isLoading = false;
});
},
And add the input node and a way to call the function, here is an example:
<!-- add this below the price of the item in the template -->
<!-- <template x-for="item in cartItems"> -->
<!-- ... -->
<div>
<span>Update Qty: </p>
<input x-model="item.qty" type="number" size="4" step="any" title="Qty" class="form-input" min="1" data-role="cart-item-qty">
<button type="button" title="Update Shopping Cart Item" class="action update btn btn-secondary" x-on:click="updateItemQty(item)" x-cloak>Update</button>
</div>
It might need further testing and enhancement, but you can use the idea and improve on it.
