How do I move the add to cart button beside the price? In the category product list.
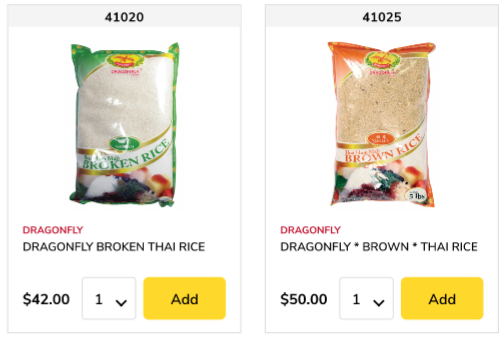
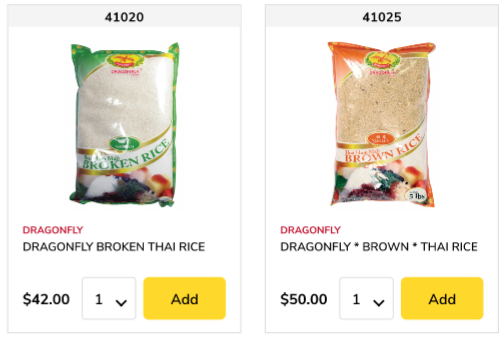
eventually I want something like this. Where do I completely edit the layout for the product list?

How do I move the add to cart button beside the price? In the category product list.
eventually I want something like this. Where do I completely edit the layout for the product list?

Its simple css, Just make the button width smaller and place it beside the price using flex properties.
I found the answer myself for just tinkering around the template. I just needed to get the file "grid.phtml" and put it on my custom theme from luma. put the add to cart in the save div section as the price button. As the answers above css alone won't help it because of the reason it is on another separate div so I had to transfer both of them on the same div so that they can be edited accordingly.