UPDATED
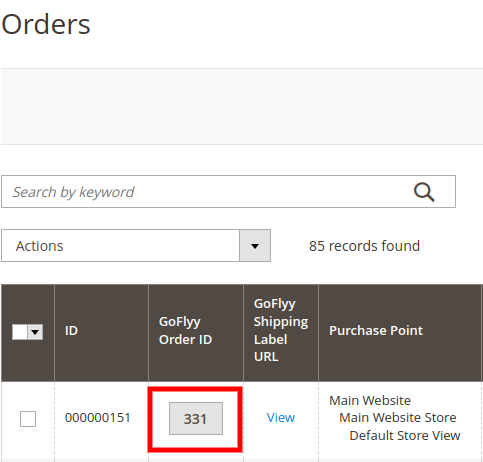
I'm using Magento 2.4, I want to open a popup modal to display some info, currently, when I hit the button I am redirected to phtml file but I want to open a popup on the same page. I have a column in sale_order_grid, and in that column, I have a button like:
app/code/Tekglide/GoFlyy/etc/adminhtml/routes.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:App/etc/routes.xsd">
<router id="admin">
<route id="goflyy" frontName="goflyy">
<module name="Tekglide_GoFlyy"/>
</route>
</router>
</config>
app/code/Tekglide/GoFlyy/view/adminhtml/ui_component/sales_order_grid.xml
<?xml version="1.0" encoding="UTF-8"?>
<listing xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<columns name="sales_order_columns">
<actionsColumn name="goflyy_order_id" class="Tekglide\GoFlyy\Ui\Component\Listing\Column\GoFlyyGetOrder">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="bodyTmpl" xsi:type="string">ui/grid/cells/html</item>
<item name="filter" xsi:type="string">text</item>
<item name="label" xsi:type="string" translate="true">GoFlyy Order ID</item>
<item name="sortable" xsi:type="boolean">true</item>
</item>
</argument>
</actionsColumn>
</columns>
</listing>
app/code/Tekglide/GoFlyy/Ui/Component/Listing/Column/GoFlyyGetOrder.php
<?php
namespace Tekglide\GoFlyy\Ui\Component\Listing\Column;
use Magento\Framework\UrlInterface;
use Magento\Framework\View\Element\UiComponent\ContextInterface;
use Magento\Framework\View\Element\UiComponentFactory;
use Magento\Ui\Component\Listing\Columns\Column;
class GoFlyyGetOrder extends Column
{
public $urlBuilder;
public $layout;
protected $orderRepository;
public function __construct(
ContextInterface $context,
UiComponentFactory $uiComponentFactory,
UrlInterface $urlBuilder,
\Magento\Framework\View\LayoutInterface $layout,
\Magento\Sales\Api\OrderRepositoryInterface $orderRepository,
array $components = [],
array $data = []
) {
$this->urlBuilder = $urlBuilder;
$this->layout = $layout;
$this->orderRepository = $orderRepository;
parent::__construct($context, $uiComponentFactory, $components, $data);
}
public function prepareDataSource(array $dataSource)
{
$objectManager = \Magento\Framework\App\ObjectManager::getInstance();
$urlInterface = $objectManager->get('Magento\Framework\UrlInterface');
if (isset($dataSource['data']['items'])) {
$fieldName = $this->getData('name');
foreach ($dataSource['data']['items'] as & $item) {
$order = $this->orderRepository->get($item["entity_id"]);
$goFlyyOrderId = $order->getData("goflyy_order_id");
if($goFlyyOrderId){
$item[$fieldName] = '<a href="'.$urlInterface->getUrl('flyy/index/index').'"><button class="button" id="FlyyOrderId_'.$goFlyyOrderId.'">'.$goFlyyOrderId.'</button>';
// $item[$fieldName] = '<a href="'.$urlInterface->getUrl('flyy/index/index',['_current' => true,'_use_rewrite' => true, '_query' => $queryParams]).'"><button class="button" id="FlyyOrderId_'.$goFlyyOrderId.'">'.$goFlyyOrderId.'</button>';
}
}
}
return $dataSource;
}
}
app/code/Tekglide/GoFlyy/Controller/Adminhtml/Index/Index.php
<?php
/**
* Copyright © All rights reserved.
* See COPYING.txt for license details.
*/
declare(strict_types=1);
namespace Tekglide\GoFlyy\Controller\Adminhtml\Index;
use Magento\Framework\App\Action\HttpGetActionInterface;
use Magento\Framework\Controller\ResultInterface;
use Magento\Framework\View\Result\PageFactory;
class Index implements HttpGetActionInterface
{
/**
* @var PageFactory
*/
protected $resultPageFactory;
/**
* Constructor
*
* @param PageFactory $resultPageFactory
*/
public function __construct(PageFactory $resultPageFactory)
{
$this->resultPageFactory = $resultPageFactory;
}
/**
* Execute view action
*
* @return ResultInterface
*/
public function execute()
{
return $this->resultPageFactory->create();
}
}
?>
app/code/Tekglide/GoFlyy/Block/Adminhtml/Index/Index.php
<?php
/**
* Copyright © All rights reserved.
* See COPYING.txt for license details.
*/
declare(strict_types=1);
namespace Tekglide\GoFlyy\Block\Adminhtml\Index;
class Index extends \Magento\Backend\Block\Template
{
protected $request;
public function __construct(
\Magento\Backend\Block\Template\Context $context,
\Magento\Framework\App\Request\Http $request,
array $data = []
) {
$this->request = $request;
parent::__construct($context,$data);
}
public function getFlyyOrderId(){
// $FlyyOrderId = $this->request->getParam('id', false);
$FlyyOrderId = '331';
return $FlyyOrderId;
}
}
?>
app/code/Tekglide/GoFlyy/view/adminhtml/layout/goflyy_index_index.xml
<?xml version="1.0" ?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceContainer name="content">
<block name="index.index" class="Tekglide\GoFlyy\Block\Adminhtml\Index\Index" template="Tekglide_GoFlyy::index/index.phtml"/>
</referenceContainer>
</body>
</page>
app/code/Tekglide/GoFlyy/view/adminhtml/templates/index/index.phtml
<div id="popup-modal-main<?php echo $block->getFlyyOrderId();?>" style="display:none;">
Fly Order Id <?php echo $block->getFlyyOrderId();?>
</div>
<script type="text/javascript">
require([
'jquery',
'Magento_Ui/js/modal/modal'
], function($, modal) {
$(document).ready(function(){
var options = {
type: 'popup',
responsive: true,
innerScroll: true,
title: 'Open Modal'
};
$("#FlyyOrderId_<?php echo $block->getFlyyOrderId();?>").on('click',function(){
$("#popup-modal-main<?php echo $block->getFlyyOrderId();?>").modal(options).modal('openModal');
});
});
});
</script>
ERROR: When I hit the button I redirected to Dashboard with a message, Invalid security or form key. Please refresh the page..
What I want to do is I want to trigger an Ajax request on this button click, whatever response I get. I'll display it in a popup modal.