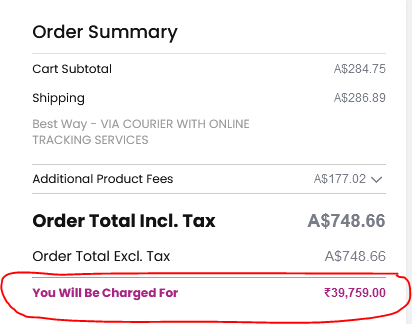
Base Currency Grand Total is already showing on the payment & review page on checkout with below error.
knockout.js:3381 Uncaught ReferenceError: Unable to process binding "text: function(){return getBaseValue() }"
Message: getBaseValue is not defined
at text (eval at createBindingsStringEvaluator (knockout.js:2982), <anonymous>:3:57)
at update (knockout.js:4659)
HTML responsible to show base Currency Grand Total is:
/vendor/magento/module-tax/view/frontend/web/template/checkout/summary/grand-total.html
Code:
<!-- ko if: isBaseGrandTotalDisplayNeeded() && isDisplayed() -->
<tr class="totals charge" style="border-top: 1px solid;">
<th class="mark" data-bind="i18n: basicCurrencyMessage" scope="row" style="font-weight: bold;color: #A82682;"></th>
<td class="amount">
<span class="price" data-bind="text: getBaseValue(), attr: {'data-th': basicCurrencyMessage}" style="font-weight: bold;color: #A82682;"></span>
</td>
</tr>
<!-- /ko -->
I want to show the same Base Currency Grand Total on Shipping Page, but it is not working.
I have added the same code to this file but it is not showing the base Currency Grand Total.
Code:
<span class="mark" data-bind="i18n: basicCurrencyMessage" scope="" style="font-weight: bold;color: #A82682;"></span>
<span class="price" data-bind="text: getBaseValue(), attr: {'data-th': basicCurrencyMessage}" style="font-weight: bold;color: #A82682;"></span>
File:
vendor/magento/module-checkout/view/frontend/web/template/estimation.html
Note: it is bad practice to update files inside the vendor folder. I will override these files after testing.