I want to need to add three form field in my custom checkout step and also they save in data base here below mention my code
Vendor/module/view/frontend/web/template/checkout/mystep.html
<!--The 'step_code' value from the .js file should be used-->
<li id="mynewstep" data-bind="fadeVisible: isVisible">
<div class="step-title" data-bind="i18n: 'Contact'" data-role="title"></div>
<div id="checkout-step-title"
class="step-content"
data-role="content">
<form data-bind="submit: navigateToNextStep" novalidate="novalidate">
<div class="actions-toolbar">
<div class="primary">
<button data-role="opc-continue" type="submit" class="button action continue primary">
<span><!-- ko i18n: 'Next'--><!-- /ko --></span>
</button>
</div>
</div>
</form>
</div>
</li>
Vendor/module/view/frontend/web/js/view/checkout/my-step-view.js
define( [ 'ko', 'uiComponent', 'underscore', 'Magento_Checkout/js/model/step-navigator' ], function ( ko, Component, _, stepNavigator ) { 'use strict'; /** * * mystep - is the name of the component's .html template, * my_module - is the name of the your module directory. * */ return Component.extend({ defaults: { template: 'vendor_module/checkout/mystep' }, //add here your logic to display step, isVisible: ko.observable(false), initialize: function () { this._super(); // register your step stepNavigator.registerStep( //step code will be used as step content id in the component template 'contact', //step alias 'contact', //step title value 'Contact', //observable property with logic when display step or hide step this.isVisible, _.bind(this.navigate, this), /** * sort order value * 'sort order value' < 10: step displays before shipping step; * 10 < 'sort order value' < 20 : step displays between shipping and payment step * 'sort order value' > 20 : step displays after payment step */ 15 ); return this; }, /** * The navigate() method is responsible for navigation between checkout step * during checkout. You can add custom logic, for example some conditions * for switching to your custom step */ navigate: function () { var self = this; //getPaymentInformation().done(function () { self.isVisible(true); // }); }, onSubmit: function() { // trigger form validation this.source.set('params.invalid', false); this.source.trigger('customCheckoutForm.data.validate'); // verify that form data is valid if (!this.source.get('params.invalid')) { // data is retrieved from data provider by value of the customScope property var formData = this.source.get('customCheckoutForm'); // do something with form data console.dir(formData); } }, navigateToNextStep: function () { stepNavigator.next(); } }); } );vendor/module/view/frontend/layout/checkout_index_index.xml
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="1column" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<referenceBlock name="checkout.root">
<arguments>
<argument name="jsLayout" xsi:type="array">
<item name="components" xsi:type="array">
<item name="checkout" xsi:type="array">
<item name="children" xsi:type="array">
<item name="steps" xsi:type="array">
<item name="children" xsi:type="array">
<item name="contact" xsi:type="array">
<item name="component" xsi:type="string">vendor_module/js/view/checkout/my-step-view</item>
<!--To display step content before shipping step "sortOrder" value should be < 1-->
<!--To display step content between shipping step and payment step 1 < "sortOrder" < 2 -->
<!--To display step content after payment step "sortOrder" > 2 -->
<item name="sortOrder" xsi:type="string">0</item>
<item name="children" xsi:type="array">
<!--add here child component declaration for your step-->
</item>
</item>
</item>
</item>
</item>
</item>
</item>
</argument>
</arguments>
</referenceBlock>
</body>
</page>
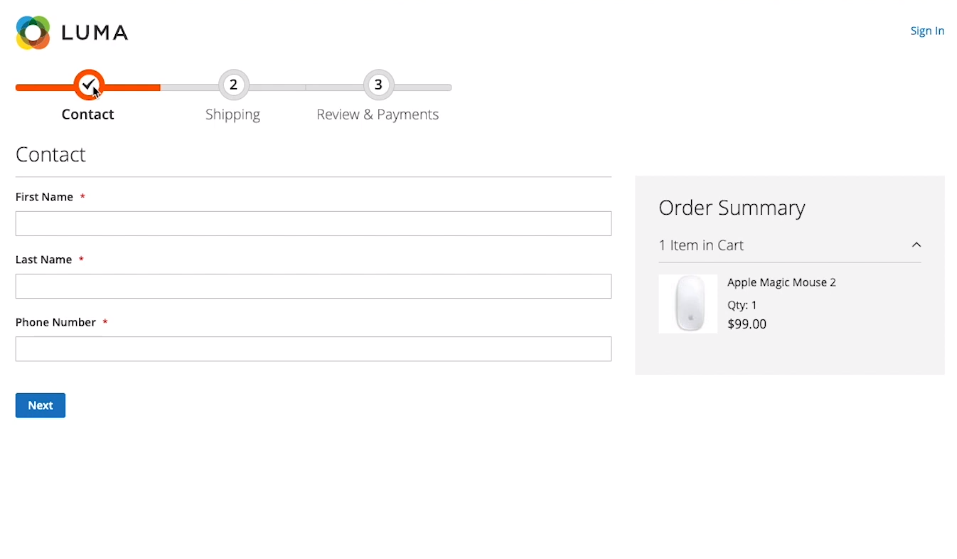
i wan add like that mention in image