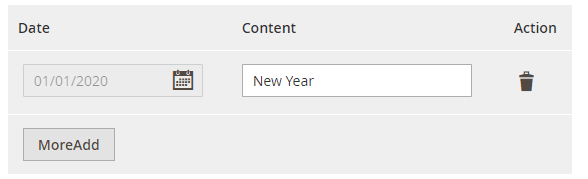
I want to add Date control in system.xml file using dynamic field...
as shown in below image

Does anyone have any idea? How can I do this? Thanks in Advance :)
Try this code
Vendorename/Modulename/etc/adminhtml
system.xml
<?xml version="1.0"?>
<config xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Config:etc/system_file.xsd">
<system>
<tab id="test" translate="label" sortOrder="201">
<label>Test Date</label>
</tab>
<section id="test" translate="label" sortOrder="130" showInDefault="1" showInWebsite="1" showInStore="1">
<class>separator-top</class>
<label>Test</label>
<tab>test</tab>
<resource>Vendorename_Modulename::test</resource>
<group id="general_setting"
translate="label"
type="text"
sortOrder="10"
showInDefault="1"
showInWebsite="1"
showInStore="1">
<label>General</label>
<field id="date_fieldname"
translate="label"
sortOrder="20"
showInDefault="1"
showInWebsite="1"
showInStore="1">
<label>Date</label>
<backend_model>Vendorename\Modulename\Block\Adminhtml\System\Config\ArraySerialized</backend_model>
<frontend_model>Vendorename\Modulename\Block\Adminhtml\System\Config\DynamicFieldData</frontend_model>
</field>
</group>
</section>
</system>
</config>
Vendorename/Modulename/Block/Adminhtml/System/Config
ArraySerialized.php
<?php
namespace Vendorename\Modulename\Block\Adminhtml\System\Config;
use Magento\Framework\App\Cache\TypeListInterface;
use Magento\Framework\App\Config\ScopeConfigInterface;
use Magento\Framework\App\Config\Value as ConfigValue;
use Magento\Framework\Data\Collection\AbstractDb;
use Magento\Framework\Model\Context;
use Magento\Framework\Model\ResourceModel\AbstractResource;
use Magento\Framework\Registry;
use Magento\Framework\Serialize\SerializerInterface;
class ArraySerialized extends ConfigValue
{
protected $serializer;
public function __construct(
SerializerInterface $serializer,
Context $context,
Registry $registry,
ScopeConfigInterface $config,
TypeListInterface $cacheTypeList,
AbstractResource $resource = null,
AbstractDb $resourceCollection = null,
array $data = []
) {
$this->serializer = $serializer;
parent::__construct($context, $registry, $config, $cacheTypeList, $resource, $resourceCollection, $data);
}
public function beforeSave()
{
$value = $this->getValue();
if (isset($value['__empty'])) {
unset($value['__empty']);
}
$encodedValue = $this->serializer->serialize($value);
$this->setValue($encodedValue);
}
protected function _afterLoad()
{
$value = $this->getValue();
if ($value) {
$decodedValue = $this->serializer->unserialize($value);
$this->setValue($decodedValue);
}
}
}
Vendorename/Modulename/Block/Adminhtml/System/Config
DynamicFieldData.php
<?php
namespace Vendorename\Modulename\Block\Adminhtml\System\Config;
use Magento\Backend\Block\Template\Context;
use Magento\Config\Block\System\Config\Form\Field\FieldArray\AbstractFieldArray;
use Magento\Framework\DataObject;
use Magento\Framework\Registry;
class DynamicFieldData extends AbstractFieldArray
{
private $holidaysRenderer;
private $dateRenderer;
public function __construct(
Context $context,
Registry $coreRegistry,
array $data = []
) {
$this->_coreRegistry = $coreRegistry;
parent::__construct($context, $data);
}
protected function _prepareToRender()
{
$this->addColumn(
'select_date',
[
'label' => __('Date'),
'id' => 'select_date',
'class' => 'daterecuring',
]
);
$this->addColumn(
'date_title',
[
'label' => __('Content'),
'class' => 'required-entry',
'style' => 'width:300px',
]
);
$this->_addAfter = false;
$this->_addButtonLabel = __('MoreAdd');
}
protected function _prepareArrayRow(DataObject $row): void
{
$options = [];
$row->setData('option_extra_attrs', $options);
}
protected function _getElementHtml(\Magento\Framework\Data\Form\Element\AbstractElement $element)
{
$html = parent::_getElementHtml($element);
$script = '<script type="text/javascript">
require(["jquery", "jquery/ui", "mage/calendar"], function (jq) {
jq(function(){
function bindDatePicker() {
setTimeout(function() {
jq(".daterecuring").datepicker( { dateFormat: "mm/dd/yy" } );
}, 50);
}
bindDatePicker();
jq("button.action-add").on("click", function(e) {
bindDatePicker();
});
});
});
</script>';
$html .= $script;
return $html;
}
}
I Hope This Helps You.