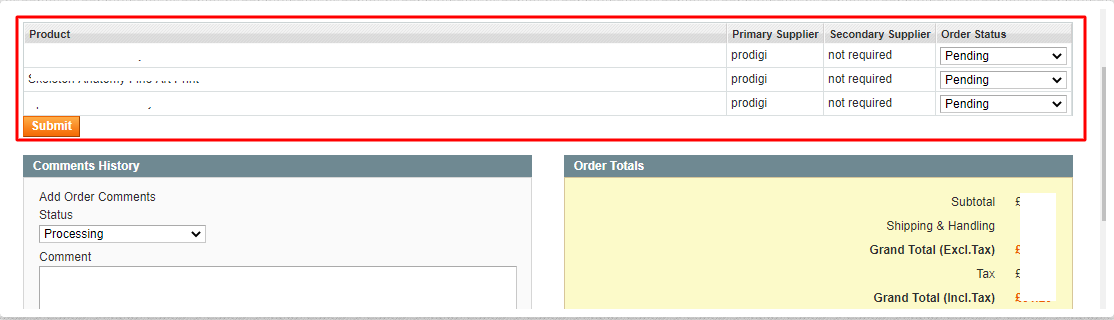
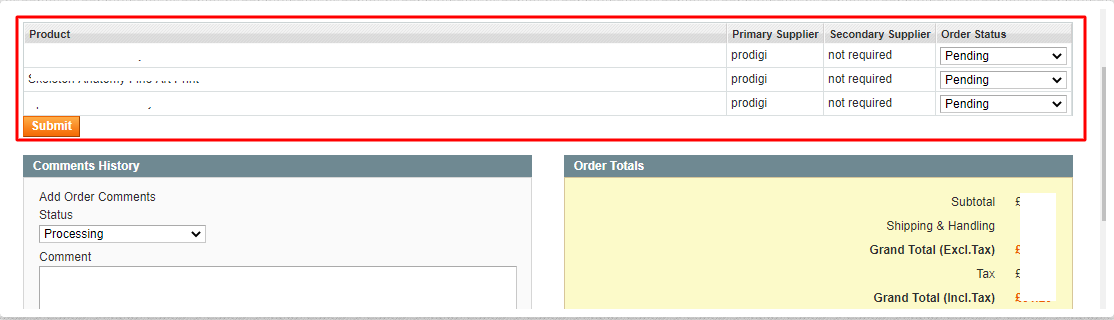
I want to make custom grid of items in which status of each item is managed separately in sales order view page in admin. So how to make such grid?
For example this is in maganto 1 but I want to implement same for magento 2.

I want to make custom grid of items in which status of each item is managed separately in sales order view page in admin. So how to make such grid?
For example this is in maganto 1 but I want to implement same for magento 2.

[Vendor]/[module]/view/adminhtml/layout/sales_order_view.xml
<?xml version="1.0"?>
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" layout="admin-2columns-left" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<!-- block -->
<referenceBlock name="order_additional_info">
<block class="Magento\Sales\Block\Adminhtml\Order\View\Tab\Info" name="sales_custom_view" template="[Vendor]_[module]::order/view/tab/info.phtml"/>
</referenceBlock>
</body>
</page>
[Vendor]/[module]/view/adminhtml/templates/order/view/tab/info.phtml
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
/** @var $block \Magento\Sales\Block\Adminhtml\Order\View\Tab\Info */
?>
<?php $_order = $block->getOrder() ?>
<section class="admin__page-section">
<form id="custom_info_form" action="<?php echo $this->getUrl('orderitem/test/save'); ?>">
<div class="grid np" id="custom_info">
<div class="hor-scroll">
<table class="data-grid data-grid-draggable">
<thead>
<tr class="headings">
<th class="data-grid-th _sortable _draggable"><span><?=__('Product') ?></th>
<th class="data-grid-th _sortable _draggable"><span><?= __('Item Status') ?></span></th>
</tr>
</thead>
<?php foreach($_order->getAllItems() as $_item):?>
<tr>
<td>
<?php echo $_item->getName(); ?>
</td>
<td>
<?php $shippingStatus= "Complete"; ?>
<select class="admin__control-select" name="shipping_status[<?php echo $_item->getItemId()?> ]" id="shipping_status" value="" title="shipping_status">
<option selected="selected"><?= __('Choose one') ?></option>
<?php $options = array("Pending","Confirmed","Complete","Dues 7 – 10 days","Dues 2 – 3 weeks","Dues no date","Refunded","Cancelled","Failed");?>
<?php foreach($options as $option) : ?>
<option value="<?php echo strtolower($option); ?>"><?php echo $option; ?></option>
<?php endforeach; ?>
</select>
</td>
</tr>
<?php endforeach; ?>
</table>
<button type="button" name="button_shipstatus" value="" onclick="submitCustomform()" class="action-default scalable action-save action-secondary">
<span><?= __('Submit') ?></span>
</button>
</div>
</div>
</form>
</section>
<?php $order_id=$_order->getId(); ?>
<script>
function submitSupplierInfo()
{
var saveUrl = '<?php echo $this->getUrl('orderitem/test/save'); ?>';
var request = new Ajax.Request(
saveUrl,
{
method: 'post',
onSuccess: supplierInfoResp,
parameters: Form.serialize($('custom_info_form')),
}
);
}
function supplierInfoResp(transport)
{
if (transport && transport.responseText) {
try {
response = eval('(' + transport.responseText + ')');
}
catch (e) {
response = {};
}
}
}
</script>
For saving data make controller for it.