I have issue in image height calculation in fotorama in Magento EE 2.2.4. The image div(fotorama__stage)height is assigning by Script as inline css.
It is happens in some products only.
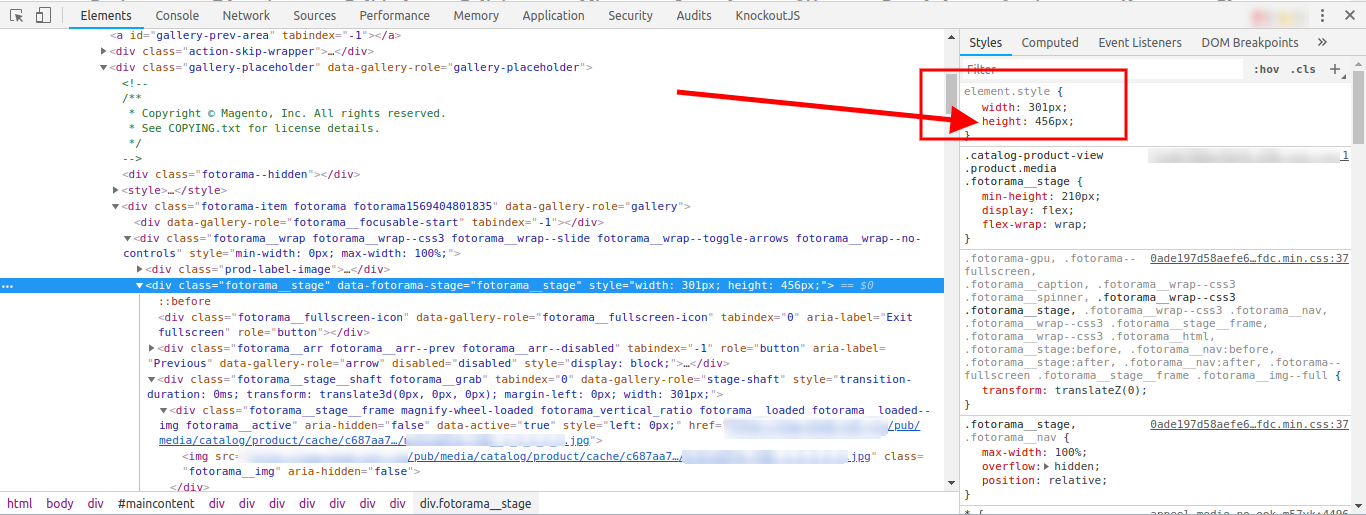
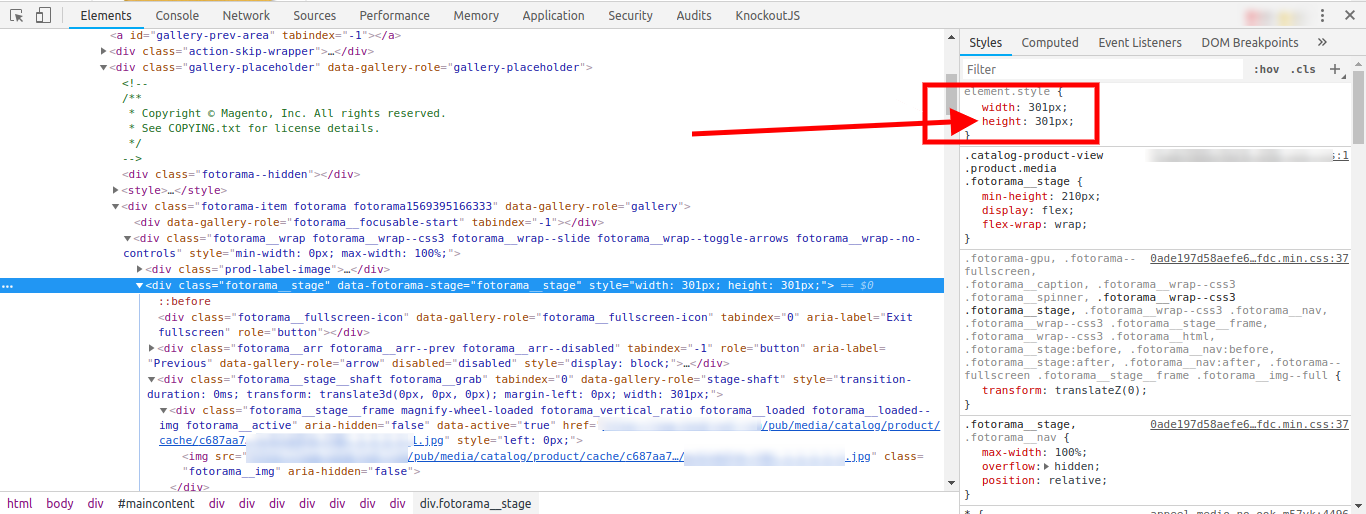
<div class="fotorama__stage" data-fotorama-stage="fotorama__stage" style="width: XXXpx; height: XXXpx;">
This is the perfect height assigned to the div as per image size.

This is the imperfect height assigned to the div as per image size.

Sometimes it displays perfect image as per actual image size but sometimes it displaying incorrectly.
I'm using Magento EE 2.2.4 with production mode. I have only configurable products in this project.
Anyone know about such kind of issue?
