For that, you need to override renderer.phtml file and need to change onlySwatches and enableControlLabel attributes value.
Go to
app/design/frontend/<VendorName>/<themeName>/Magento_Swatches/templates/product/listing/rederer.phtml
Replace this below code
<?php
/**
* Copyright © Magento, Inc. All rights reserved.
* See COPYING.txt for license details.
*/
?>
<?php
/** @var $block \Magento\Swatches\Block\Product\Renderer\Listing\Configurable */
$productId = $block->getProduct()->getId();
?>
<div class="swatch-opt-<?= /* @escapeNotVerified */ $productId ?>"
data-role="swatch-option-<?= /* @escapeNotVerified */ $productId ?>"></div>
<script type="text/x-magento-init">
{
"[data-role=swatch-option-<?= /* @escapeNotVerified */ $productId ?>]": {
"Magento_Swatches/js/swatch-renderer": {
"selectorProduct": ".product-item-details",
"onlySwatches": false,
"enableControlLabel": true,
"numberToShow": <?= /* @escapeNotVerified */ $block->getNumberSwatchesPerProduct(); ?>,
"jsonConfig": <?= /* @escapeNotVerified */ $block->getJsonConfig(); ?>,
"jsonSwatchConfig": <?= /* @escapeNotVerified */ $block->getJsonSwatchConfig(); ?>,
"mediaCallback": "<?= /* @escapeNotVerified */ $block->getMediaCallback() ?>",
"jsonSwatchImageSizeConfig": <?= /* @noEscape */ $block->getJsonSwatchSizeConfig() ?>
}
}
}
</script>
<script type="text/x-magento-init">
{
"[data-role=priceBox][data-price-box=product-id-<?= /* @escapeNotVerified */ $productId ?>]": {
"priceBox": {
"priceConfig": {
"priceFormat": <?= /* @escapeNotVerified */ $block->getPriceFormatJson(); ?>,
"prices": <?= /* @escapeNotVerified */ $block->getPricesJson(); ?>
}
}
}
}
</script>
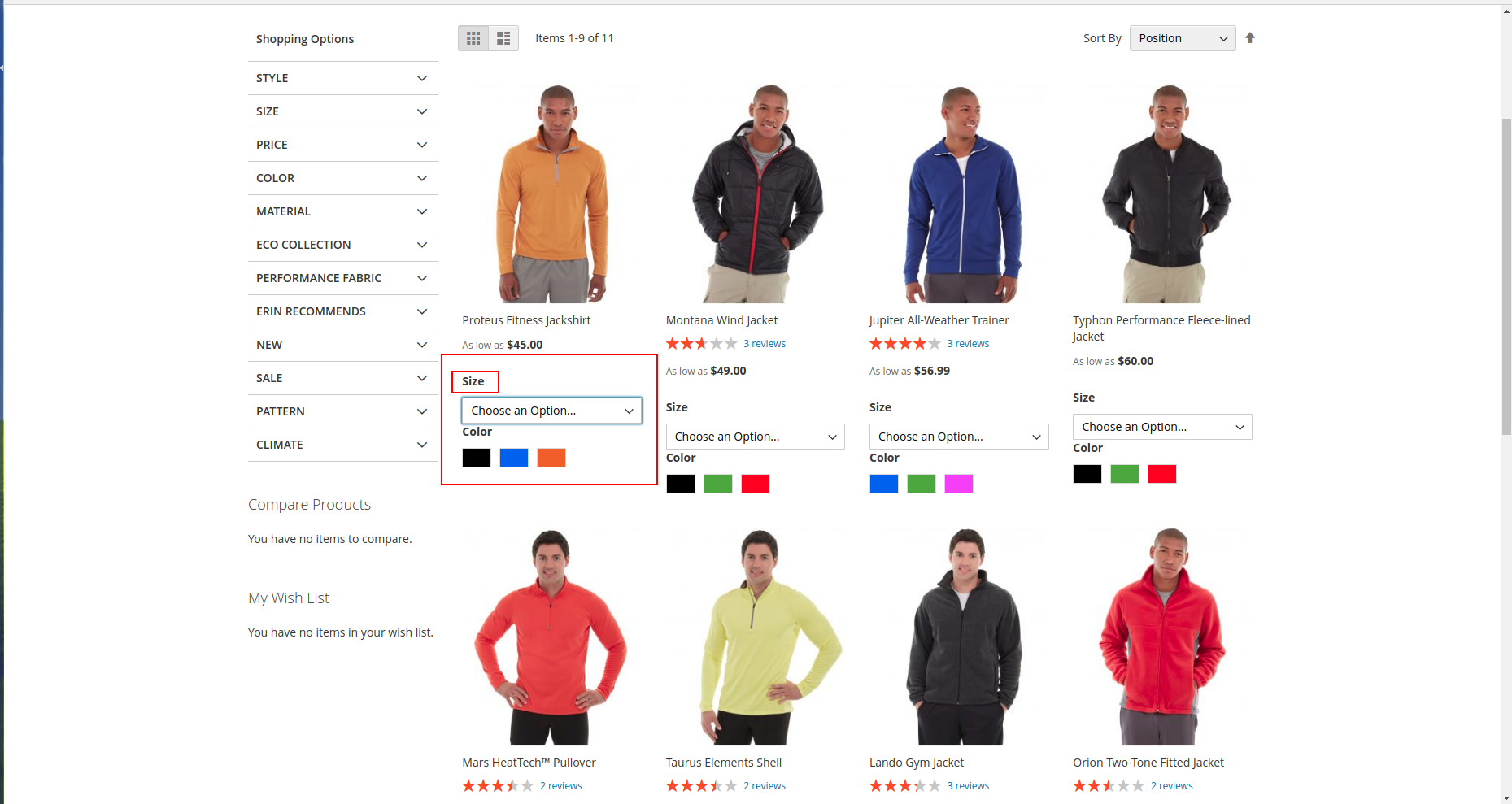
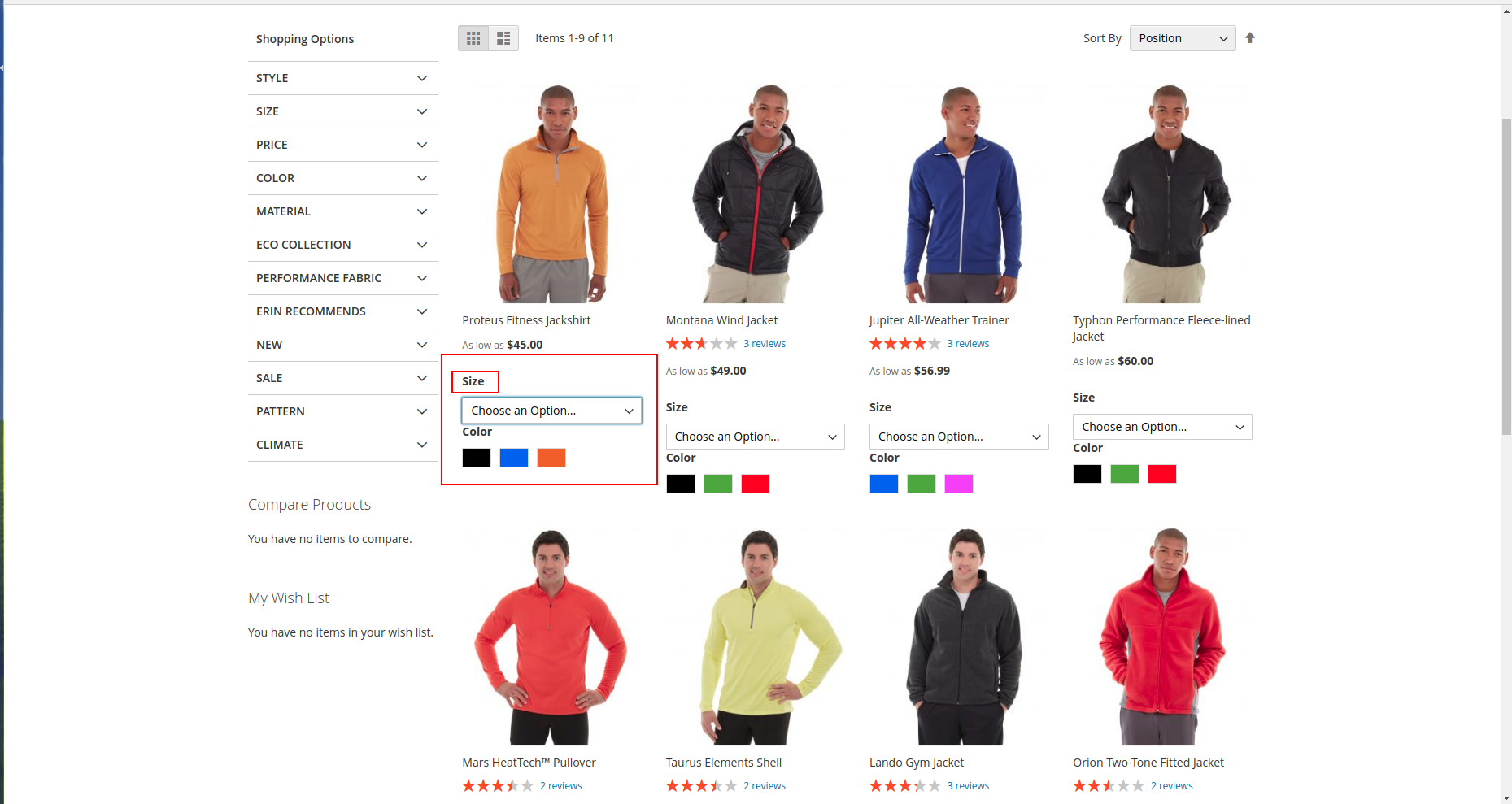
Clean cache and check the output.
Output :