I am facing an issue with Magento 2.3.0+ WYSIWYG editor inserting " instead of correct " and also when we write like <a href="{{store_url}}sales/guest/form/">Orders and Returns</a> after saving it is displaying <a href="{{store_url}}">Orders and Returns</a>
Could any one please help me out?
-
In which area you are working like, prodcut page, cms page ?– Ravi SoniCommented Jun 28, 2019 at 6:58
-
Hi, Ravi thanks for the quick reply and I am working on cms block.– gajjala sandeepCommented Jun 28, 2019 at 7:34
-
The title does not reflect your question.– Els den IepCommented Dec 11, 2019 at 12:40
4 Answers
Click on Show/Hide editor once you land on edit page.
<ul class="footer links">
<li class="nav item"><a href="{{store url="about-us"}}">About us</a></li>
<li class="nav item"><a href="{{store url="customer-service"}}">Customer Service</a></li>
</ul>
Now add code like I suggest you, and modify it with your requirement.
-
I did the same but after saving the block it is displaying like for example : <a href="{{store url="contact"}}">Contact Us</a> Commented Jun 28, 2019 at 7:47
-
I think you made a mistake when you add these link. See once you click on Edit Block. By default, it's HTML mode if you enter this in HTML mode you will get the error, Instead of you have to click on Show/Hide button. Now it will a normal text area. After adding this code in the noramal text then click again on Show/Hide Then you will see the real HTML code. Please try like this Commented Jun 28, 2019 at 7:55
-
Step 1: After loading the page I clicked on "Show/Hide Editor" button. Step 2: After that, I have added the code which u provided above and I clicked on the same button. Step 3: I have saved the block and when i see the content same issue. Commented Jun 28, 2019 at 7:58
-
Hmm, Perfect.. :) then something different. please chek same thing in cms page. is same issue is there ? Commented Jun 28, 2019 at 8:19
-
I am least bother with CMS page because I need to display CMS block in the frontend. Could you please check from your side? Commented Jun 28, 2019 at 8:55
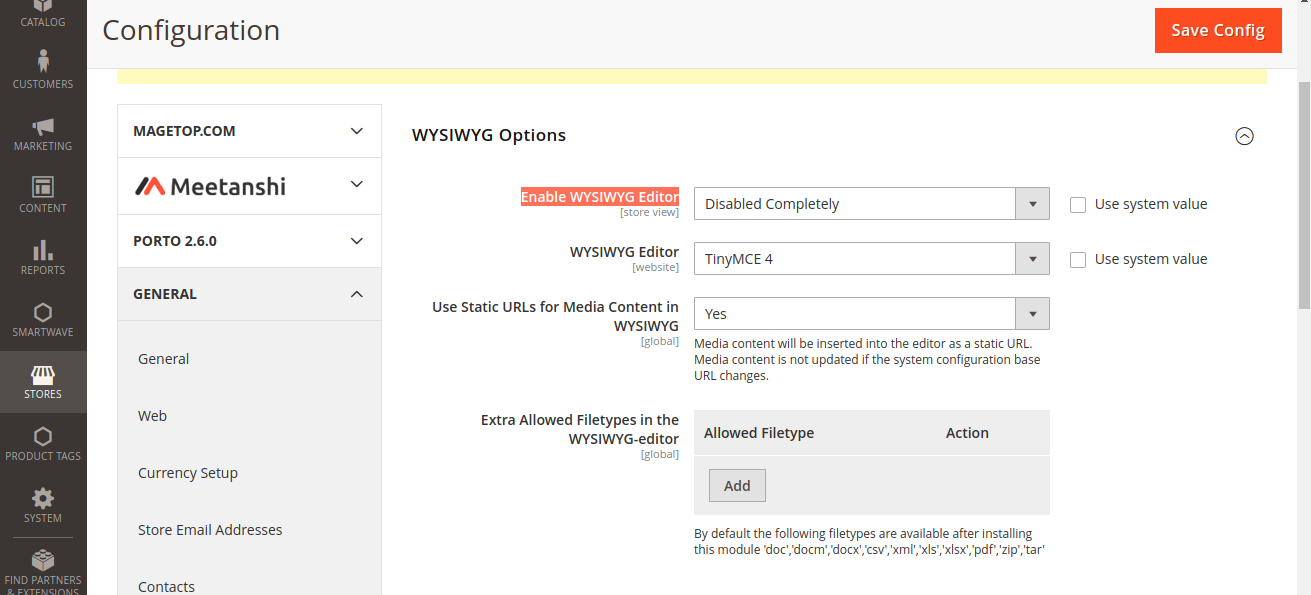
After many searches I have concluded with my test with "Enable WYSIWYG Editor" set it to Disable Completely.
Due to this, We will have simple Editor with default buttons for insering variables and widgets that is more usefull than buggy editor.
After disabling it we will have this like
We can disble it from
The solution for the issue of the double quotes being changed into " is as following (scroll down to go directly to the solution).
From Magento docs: https://docs.magento.com/m2/ee/user_guide/marketing/markup-tags-links.html
When used with an anchor tag, the markup tag is placed inside the double quotes of the anchor. To avoid confusion, you can alternate using single-and double quotes for each nested set of quotes.
Example WITH forward slash at the end, so additional references can be appended as a path.
<a href="{{store url='apparel/shoes'}}">Shoe Sale</a>
Example resulting in frontend url WITHOUT trailing slash:
<a href="{{store direct_url='contact'}}">Contact Form</a>
However, It's NOT working in our case.
This is what Tiny MCE makes of single quotes: http://example.com/%E2%80%99contact%E2%80%99
Solution: What works however, is when I omit the (single or double) quotes like this:
<a href="{{store direct_url=contact}}">
Although Magento recommends single quotes, this works just fine.
This is javascript code that'll handle pasting the output of your javascript code directly in to the wysiwyg and therefore rendering it correctly on the frontend:
tweet = tweet.replace(/&/g, '&')
.replace(/</g, '&lt;')
.replace(/>/g, '&gt;')
.replace(/"/g, '&quot;');
I'm taking content input from the admin backend so I trust my content not to have script tags and stuff. You should be extra precautious around escaping when dealing with any input you don't control.