Hello I want to override magento 2 Mini cart UIComponent's Text from qty to Quantity please tell How to do so Thanks,
-
magento2/vendor/magento/module-checkout/view/frontend/templates/cart/item/default.phtml >> you can override this phtml in your theme and change lable of QTY to quantity.– Dhaval SolankiCommented Nov 30, 2018 at 6:32
-
overriding meaning creating layout / *.xml ? correct– Adarsh ShuklaCommented Nov 30, 2018 at 6:34
-
Actually you can copy this file from /vendor.... to your theme directory with same directory structure so file will be executed from your theme.– Dhaval SolankiCommented Nov 30, 2018 at 6:38
-
fro overriding phtml this post will help you magento.stackexchange.com/questions/116389/…– Dhaval SolankiCommented Nov 30, 2018 at 6:38
-
ok i will try if any needed i will coment thanks for your quick reply :)– Adarsh ShuklaCommented Nov 30, 2018 at 6:44
2 Answers
Assume, you are using a custom theme Vendor_YourTheme
Please copy
YOUR-MAGENTO-ROOT/vendor/magento/module-checkout/view/frontend/web/template/minicart/item/default.html
Paste into your custom theme.
YOUR-MAGENTO-ROOT/app/design/frontend/Vendor/YourTheme/Magento_Checkout/web/template/minicart/item/default.html
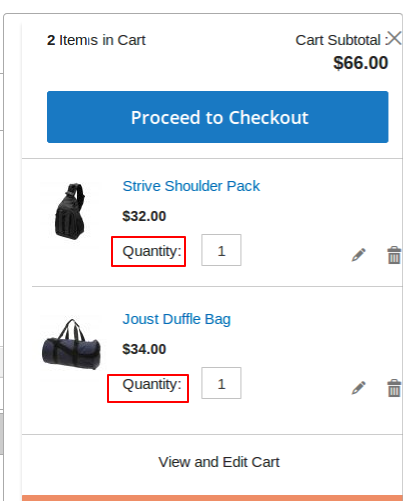
Now replace label "Qty" with "Quantity" as follows:
<label class="label" data-bind="i18n: 'Quantity', attr: {
for: 'cart-item-'+item_id+'-qty'}">
</label>
Please empty your pub/static/frontend/ folder by running below command and flush Magento cache.
sudo rm -rf pub/static/frontend/*
sudo php bin/magento cache:flush
Note: To display mini-cart "quantity" label properly, you may need to adjust some css class.
-
-
@AdarshShukla It is more simple and straightforward to do this customisation in template instead code folder .if you want to do it in a code folder then you may need to overwrite KO template html file for the JS component "item.renderer". You can see the xml file ( YOUR-MAGENTO-ROOT/vendor/magento/module-checkout/view/frontend/layout/checkout_cart_sidebar_item_renderers.xml ) where "default.html" template assigned to mini-cart "item.renderer" component. Commented Nov 30, 2018 at 8:26
Go to
System > Configuration > Advanced > Developer > Translate Inline
Select Enable for Storefront to Yes.
No go to frontend and you will see selectable items for every block that can be translated. Select Cart icon, click on the book icon. Then change the text, and save.
Note - In case translate items are not reflected you can fush cachen and run deployment command and retry
Another way of doing can be(I have not tried)
Simple override Checkout module like Magento_Checkout in your custom theme folder, and copy/paste folder i18n, and there write text like -
"Qty","Quantity"