Magento 2.2.5. I have set up a multi website and it is working fine.
My problem is when admin create any new product Product in website field default website selection checkbox is checked by default. so reason for this product is automatically assign to default website.
But i want to remove the default website checkbox checked and give required validation to this fields so admin have a attention to select website scope while create new product.
For more information check below screen-shoot.
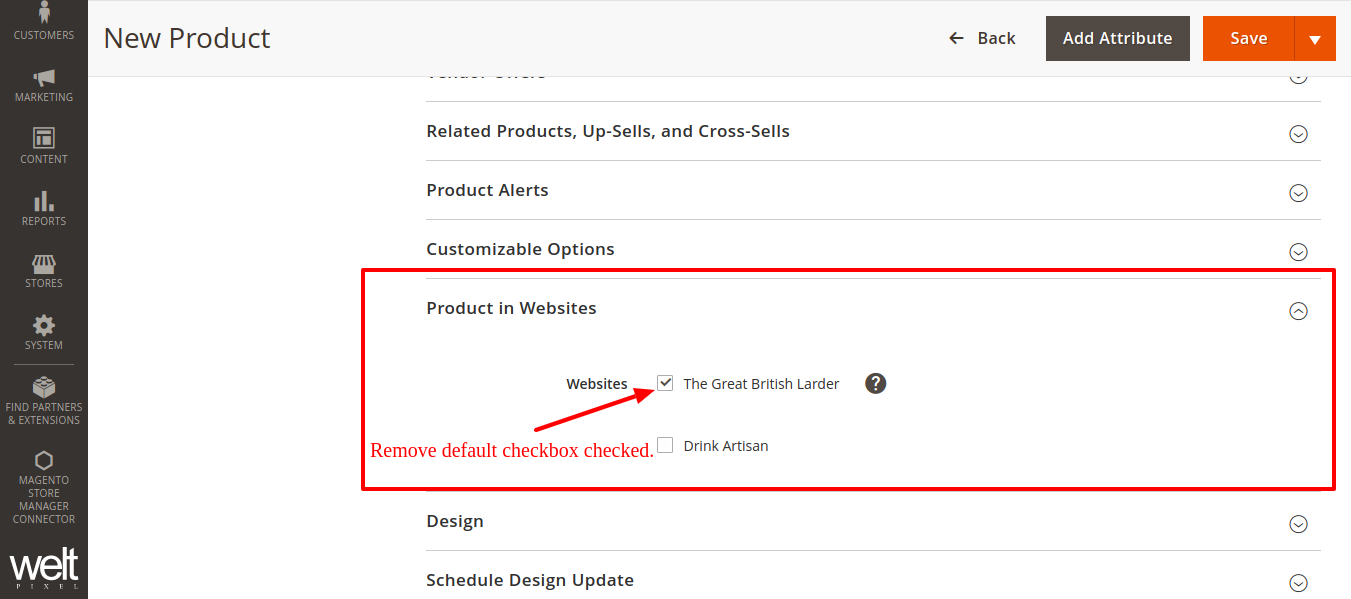
Default add new product form
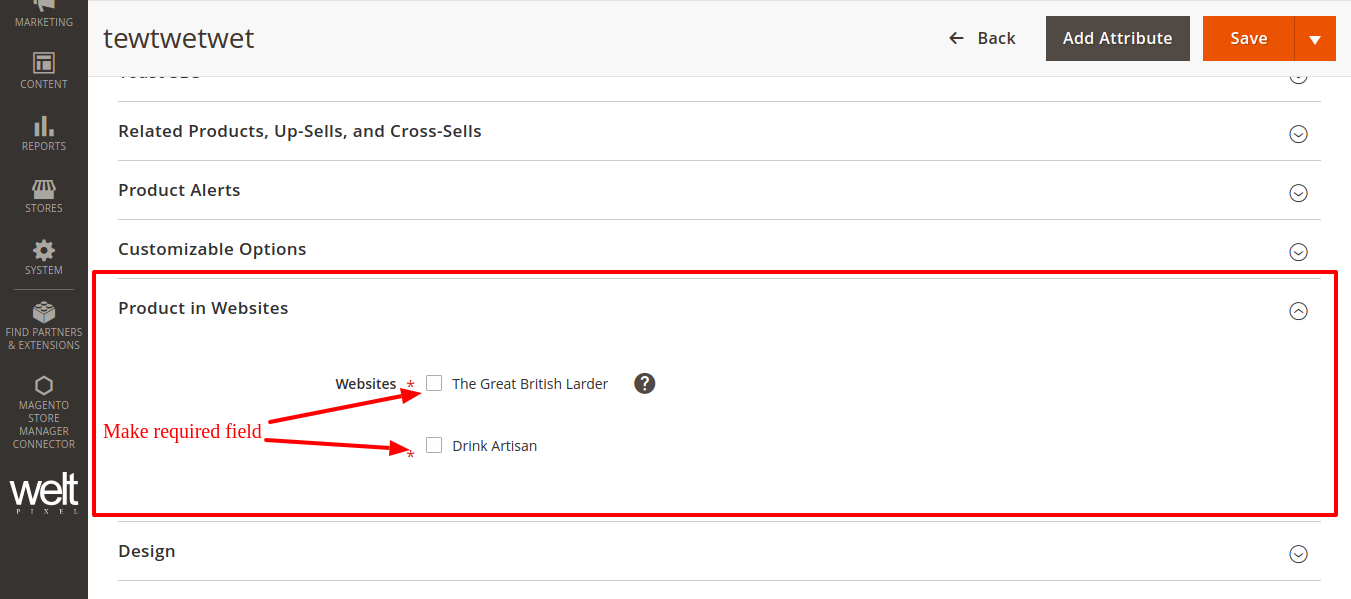
What i want after modification
Edit :
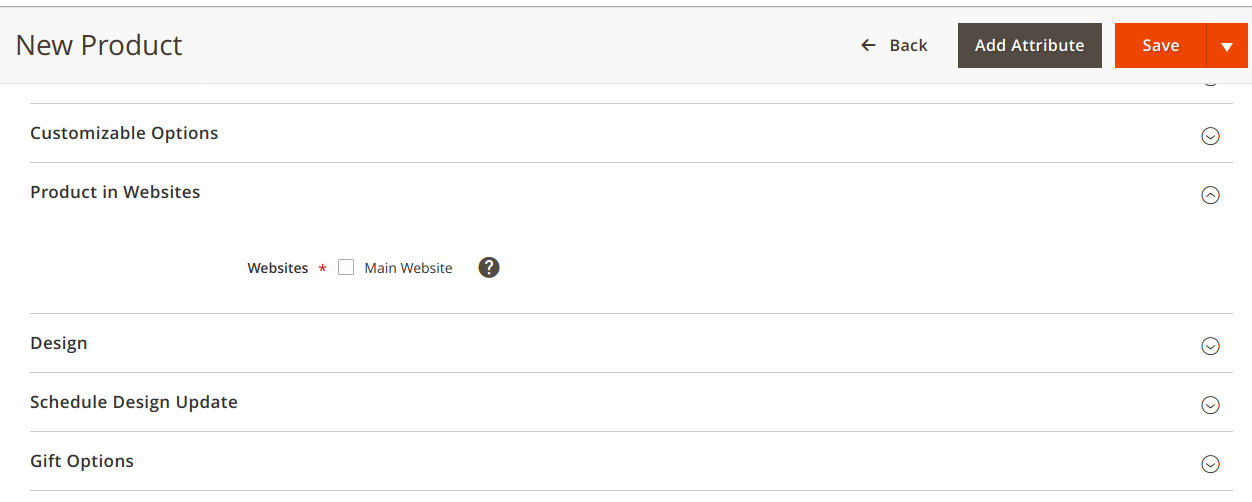
Answer of @Idham Choudry is right for single website because there is only single checkbox for select product in website, but when i use this for multi-website there is more than two checkbox so all the checkbox are required. so ideally & in my case if we select any one checkbox then there is not necessary to select all checkbox. In short all checkbox is not required, if we select any one then validation will be remove.
Try with JavaScript way
- Include custom JS using XML in below file
app/code/Namespace/Modulename/view/adminhtml/layout/catalog_product_new.xml
<head>
<link src="Namespace_modulename::js/website_validation.js"/>
</head>
- My custom JS in below path
app/code/Namespace/Modulename/view/adminhtml/web/js/website_validation.js
require(['jquery'],function($){
$('#save-button').click(function(e) {
e.preventDefault();
var test = $(".admin__fieldset-product-websites :input").is(":checked");
console.log(test);
});
Using this way my custom JS is load successfully but i can't give a validation to Product in website checkbox field.
Can anyone help me to solved out this problem.
Any help would be appreciated!