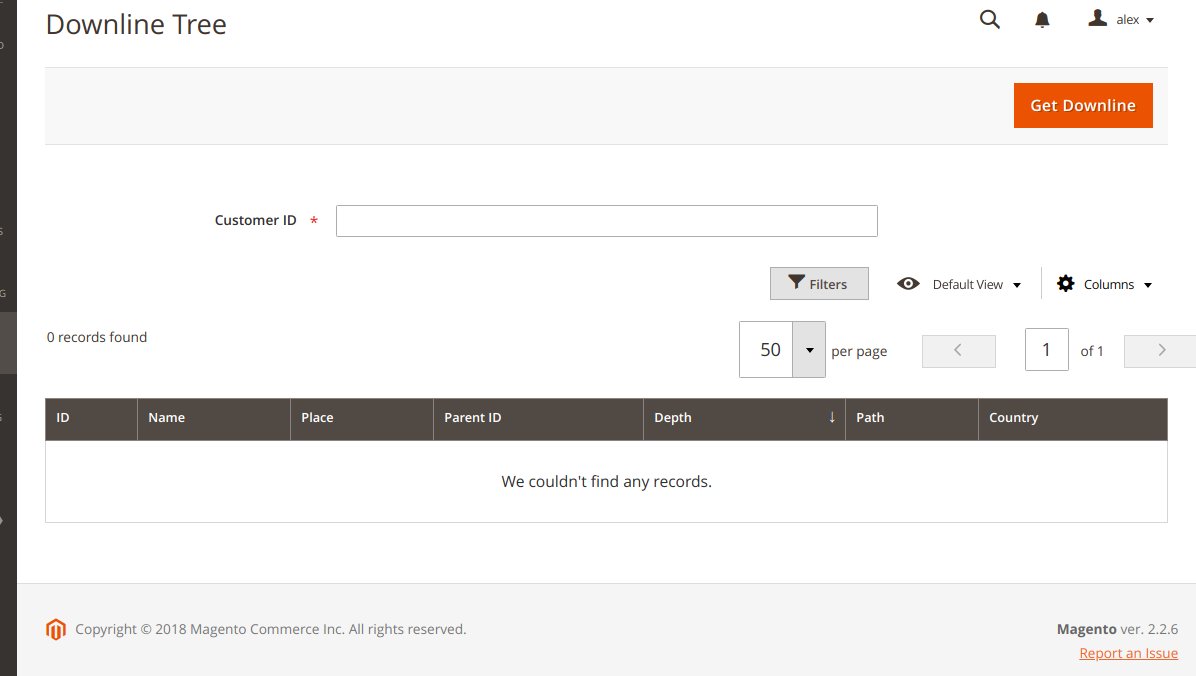
I want to create smth like this in adminhtml:
This page contains form to type customer ID & grid to display downline data for the customer.
This is my description of the form component:
./view/adminhtml/ui_component/downline_select.xml
<?xml version="1.0" encoding="UTF-8"?>
<form xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:module:Magento_Ui:etc/ui_configuration.xsd">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="provider" xsi:type="string">downline_select.downline_select_ds</item>
</item>
<item name="template" xsi:type="string">templates/form/collapsible</item>
</argument>
<settings>
<buttons>
<button name="save" class="Vendor\Module\Block\Adminhtml\Bonus\Downline\Button\Get"/>
</buttons>
<!--<layout>-->
<!--<type>tabs</type>-->
<!--</layout>-->
<deps>
<dep>downline_select.downline_select_ds</dep>
</deps>
</settings>
<dataSource name="downline_select_ds">
<argument name="data" xsi:type="array">
<item name="js_config" xsi:type="array">
<item name="component" xsi:type="string">Vendor_Module/js/form/provider/downline</item>
</item>
</argument>
<settings>
<submitUrl path="module/downline/post"/>
</settings>
<dataProvider class="Vendor\Module\App\Ui\DataProvider\Base"
name="downline_select_ds">
</dataProvider>
</dataSource>
<fieldset name="customer_select">
<settings>
<label></label>
</settings>
<field name="cust_id" formElement="input">
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="source" xsi:type="string">block</item>
</item>
</argument>
<settings>
<validation>
<rule name="required-entry" xsi:type="boolean">true</rule>
</validation>
<dataType>text</dataType>
<label translate="true">Customer ID</label>
<dataScope>cust_id</dataScope>
</settings>
</field>
</fieldset>
<insertListing>
<argument name="data" xsi:type="array">
<item name="config" xsi:type="array">
<item name="autoRender" xsi:type="string">true</item>
<item name="ns" xsi:type="string">downline_grid</item>
</item>
</argument>
</insertListing>
</form>
The problem is that when I use:
<item name="template" xsi:type="string">templates/form/collapsible</item>
the nested listing is displayed on the page but form data (Customer ID) is not saved on "Get Downline" action
Magento_Ui/js/form/provider
/**
* Saves currently available data.
*
* @param {Object} [options] - Addtitional request options.
* @returns {Provider} Chainable.
*/
save: function (options) {
var data = this.get('data');
this.client.save(data, options);
return this;
},
data is undefined in save().
But when I use
<settings>
<layout>
<type>tabs</type>
</layout>
</settings>
in ./view/adminhtml/ui_component/downline_select.xml and comment templates/form/collapsible I can get form data in save() but nested grid is not displayed. The error:
layout.js:404 Uncaught TypeError: container.insertChild is not a function
at layout.js:404
at Registry._resolveRequest (registry.js:418)
at Array.forEach (<anonymous>)
at Registry._updateRequests (registry.js:400)
at later (underscore.js:821)
is appeared in the browser when I load my page in adminhtml.
How can I use form and grid both in one page?