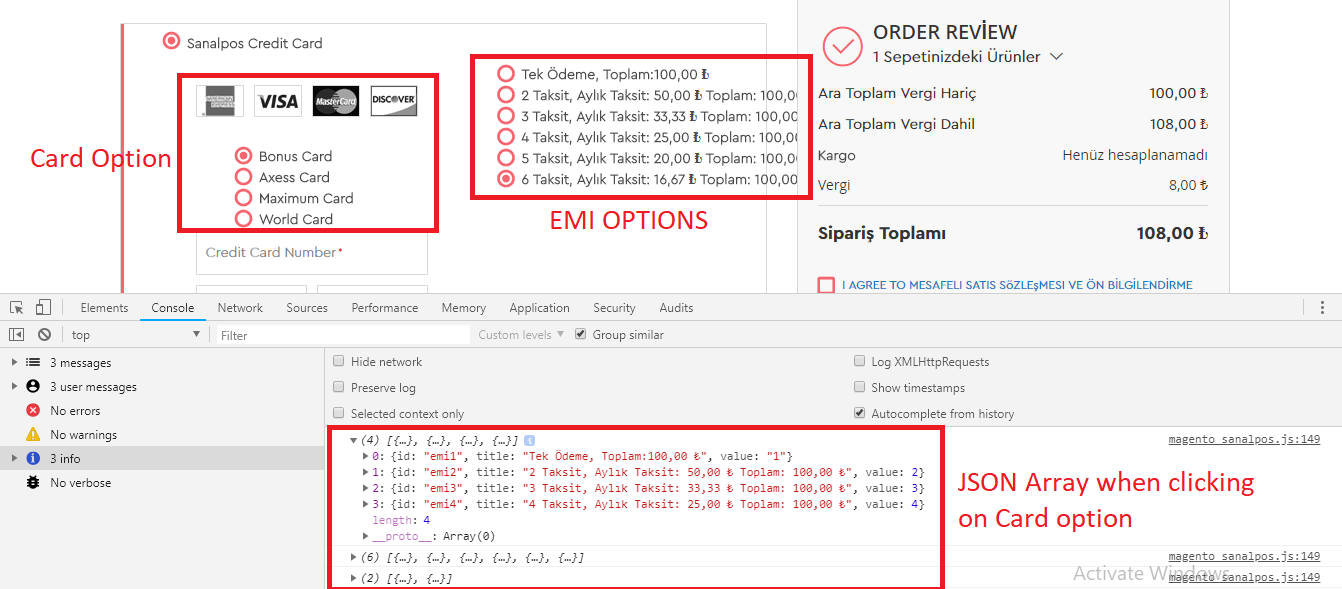
I am building a custom payment method in Magento 2 where i need to show the EMI option based on card selection. I am able to render EMI option dynamically on Load but the EMI option is not getting change when i am selecting cards though i can see in console that event is getting called and its retiring the array. Here is the code i am doing.
- app/code/Magento/Sanalpos/view/frontend/web/js/view/payment/method-renderer/magento_sanalpos.js
define(
[
'jquery',
'Magento_Payment/js/view/payment/cc-form',
'Magento_Checkout/js/action/place-order',
'Pmclain_Stripe/js/action/save-payment-information',
'Magento_Checkout/js/model/full-screen-loader',
'Magento_Checkout/js/model/payment/additional-validators',
'Magento_Payment/js/model/credit-card-validation/validator',
'Magento_Checkout/js/action/redirect-on-success',
'Magento_Vault/js/view/payment/vault-enabler',
'Magento_Checkout/js/model/quote',
'Magento_Ui/js/modal/alert',
'Magento_Customer/js/customer-data',
'mage/url',
'Magento_Sanalpos/js/model/form-builder',
'Magento_Catalog/js/price-utils',
'ko'
//'https://js.stripe.com/v3/'
],
function (
$,
Component,
placeOrderAction,
savePaymentAction,
fullScreenLoader,
additionalValidators,
validator,
redirectOnSuccessAction,
VaultEnabler,
quote,
alert,
customerData,
url,
formBuilder,
priceUtils,
ko
) {
'use strict';
var emiOption = ko.observableArray([]);
return Component.extend({
defaults: {
template: 'Magento_Sanalpos/payment/form'
},
initialize: function() {
this._super();
this.getTaskit();
},
placeOrder: function(data, event) {
fullScreenLoader.startLoader();
var custom_controller_url = url.build('sanalpos/action/request'); //your custom controller url
$.post(custom_controller_url, this.getData(), 'json')
.done(function (response) {
customerData.invalidate(['cart']);
formBuilder(response).submit(); //this function builds and submits the form
})
.fail(function (response) {
errorProcessor.process(response, this.messageContainer);
})
.always(function () {
fullScreenLoader.stopLoader();
});
},
getCode: function() {
return 'magento_sanalpos';
},
isActive: function() {
return true;
},
getData: function() {
var data = this._super();
data.additional_data.bank_type = $('input[name="payment\\[bank_type\\]"]:checked').val();
data.additional_data.emi = $('input[name="payment\\[emi\\]"]:checked').val();
data.additional_data.email = this.getEmail();
return data;
},
getEmi: function (emiCount) {
var total = priceUtils.formatPrice(quote.totals().grand_total, quote.getPriceFormat());
var rawTotal = parseInt(quote.totals().grand_total);
this.emiOption = [];
var item;
var i;
for (i=1; i<=emiCount; i++ ) {
if (i==1) {
item = { id:'emi'+i, title: 'Tek Ödeme, Toplam:'+ total, value: '1'};
} else {
item = { id:'emi'+i, title: i+' Taksit, Aylık Taksit: '+priceUtils.formatPrice(rawTotal/i,quote.getPriceFormat())+ ' Toplam: '+total, value: i};
}
this.emiOption.push(item);
}
return this.emiOption;
},
validate: function() {
var $form = $('#' + this.getCode() + '-form');
return $form.validation() && $form.validation('isValid');
},
getEmail: function() {
if(quote.guestEmail) {
return quote.guestEmail;
}
return window.checkoutConfig.customerData.email;
},
getTaskit: function () {
var bankType = $('input[name="payment\\[bank_type\\]"]:checked').val();
var emiCount = window.checkoutConfig.payment['magento_sanalpos'].emiAkBank;
this.emiOption(this.getEmi(emiCount));
if (bankType == 'akbank') {
var emiCount = window.checkoutConfig.payment['magento_sanalpos'].emiAkBank;
this.emiOption(this.getEmi(emiCount));
}
if (bankType == 'isbank') {
var emiCount = window.checkoutConfig.payment['magento_sanalpos'].emiIsBank;
this.emiOption(this.getEmi(emiCount));
}
if (bankType == 'garantibank') {
var emiCount = window.checkoutConfig.payment['magento_sanalpos'].emiGarantiBank;
this.emiOption(this.getEmi(emiCount));
}
ko.applyBindings(this.emiOption);
console.log(this.emiOption);
}
});
}
);
- app/code/Magento/Sanalpos/view/frontend/web/js/template/payment/cc-form.html
<fieldset data-bind="attr: {class: 'fieldset payment items ccard ' + getCode(), id: 'payment_form_' + getCode()}">
<div class="card-section col-md-6">
<!-- ko if: (isShowLegend())-->
<legend class="legend">
<span><!-- ko i18n: 'Credit Card Information'--><!-- /ko --></span>
</legend><br />
<div class="card-option">
<ul class="card-list">
<li>
<input type="radio" class="radio" name="payment[bank_type]" value="garantibank" id="bonuscard" data-bind="checked: emiOption, event: { change: getTaskit}" data-validate="{'required-entry':true}"/>
<label class="label" for="bonuscard">Bonus Card</label>
</li>
<li>
<input type="radio" class="radio" name="payment[bank_type]" value="akbank" id="axesscard" data-bind="checked: emiOption, event: { change: getTaskit}" data-validate="{'required-entry':true}"/>
<label class="label" for="axesscard">Axess Card</label>
</li>
<li>
<input type="radio" class="radio" name="payment[bank_type]" value="isbank" id="maximum" data-bind="checked: emiOption, event: { change: getTaskit}" data-validate="{'required-entry':true}"/>
<label class="label" for="maximum">Maximum Card</label>
</li>
<li>
<input type="radio" class="radio" name="payment[bank_type]" value="garantibank" id="worldcard" data-bind="checked: emiOption, event: { change: getTaskit}" data-validate="{'required-entry':true}"/>
<label class="label" for="worldcard">World Card</label>
</li>
</ul>
</div>
</div>
<!--------------------------- EMI Option --------------------------->
<div class="section-emi col-md-6">
<ul class="emi-list" data-bind="foreach: emiOption">
<li>
<input type="radio" class="radio" name="payment[emi_type]" data-bind="attr: {id: id, value: value}" data-validate="{'required-entry':true}"/>
<label class="label" data-bind="attr: {'for': id}"><span data-bind="text: title"></span></label>
</li>
</ul>
</div>