I'm trying to get color to appear on the product tile that a visitor hovers over. So far I've only been able to affect the link itself and not the entire tile.
list.phtml
<li class="item<?php if(($i-1)%$_columnCount==0): ?> first<?php elseif($i%$_columnCount==0): ?> last<?php endif;?> "onclick="setLocation('<?php echo $_product->getProductUrl() ?>')">
css
.products-grid li.item a:hover { background-color: #d1d1d1; color:#fff;}
Now, searching I've found that the a:hover will only activate the actual link. I tried to encase the li class into a div
<div class="hover"> <li> </li> </div>
and dropped the a:hover in the css but I'm just not getting the result I want.
How can I make the product tile change color when a user hovers over it?
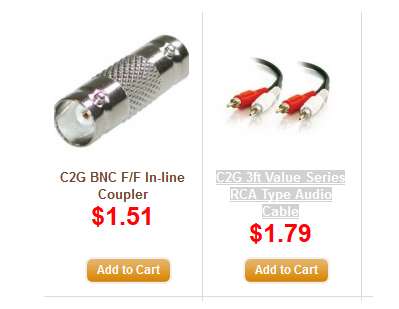
EDIT: This is the current effect: