We're using TweenLite in a Magento 2 webshop for some animations. I've added the scripts in a separate module in the way Greensock recommends, like this:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/plugins/CSSPlugin.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/easing/EasePack.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.19.1/TweenLite.min.js"></script>
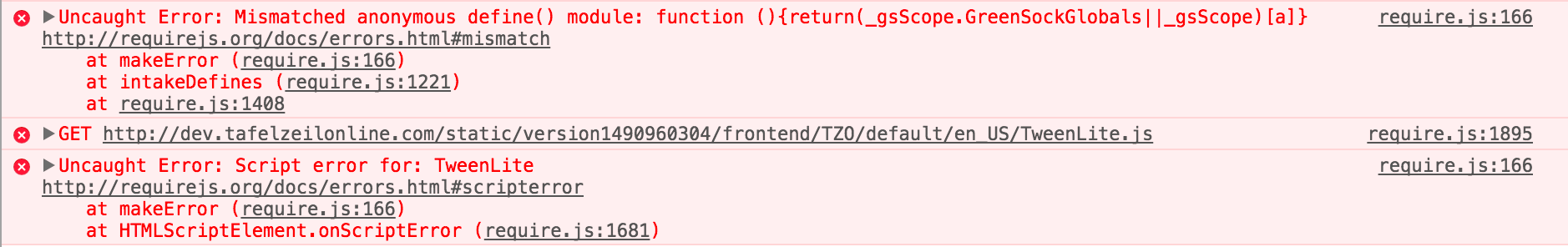
I've added these script tags in a template file, which will be loaded by Magento through a module. When I check the webshop, the template file is loaded and the scripts are visible in the source code. But when I check the console, it shows the following errors:

In particular, the second error is a bit weird. I'm only loading the TweenLite.min.js through the script tag from the CDN, but now it also tries to load a TweenLite.js from the static files.
Apparently, the CSSPlugin and/or EasePack files are trying to load the TweenLite.js file. When I remove those two, it doesn't try loading the TweenLite.js file.
Does anyone know the reason for trying to get the TweenLite.js file from the static files? And is there a solution for this, like loading the files through RequireJS or something?
